ScrollView 是一个可以容纳多个组件和视图的滚动容器。它是 React Native 中的核心组件之一,使用它可以实现垂直和水平滚动。
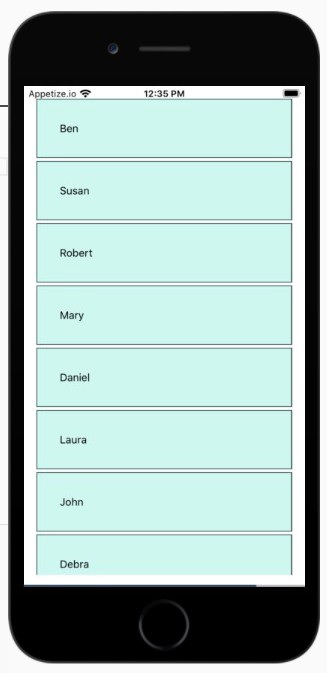
ScrollView 会根据运行平台映射到相应的原生组件。所以在 Android 上,视图会映射到 在这个示例中,ScrollView 包含一个 View 和一个 Text 组件,并且它们被包裹在一个 View 中。 要使用 ScrollView,首先需要导入该组件 − 要在ScrollView中显示的数据存储在状态对象的names中,如下所示 − The data i.e this.state.names is an array. The map() method is used on the array and the name is displayed inside View->Text Component as shown below − ScrollView works best for static data which is of small size.But if you want to work around with dynamic that can be a huge list best to make use of the FlatList component. Here is the full code for ScrollView. 默认情况下,ScrollView垂直显示数据。要水平显示数据,请使用以下属性 horizontal={true} 如下所示 − 以上是ScrollView组件是什么,如何在React Native中使用它?的详细内容。更多信息请关注PHP中文网其他相关文章!示例 1:使用 ScrollView 进行垂直滚动
import { Text, View, StyleSheet, ScrollView} from 'react-native';state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
输出

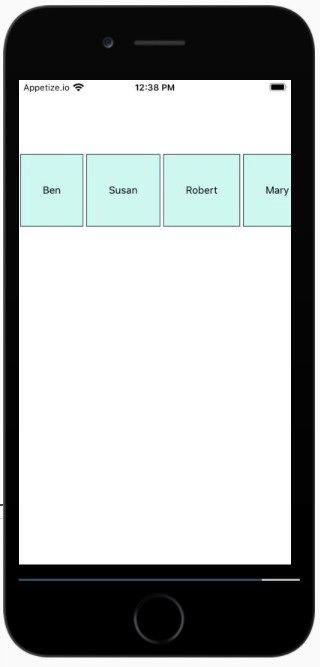
示例2:使用ScrollView水平滚动
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
输出