在C程序中,将以下内容翻译为中文:3D中两个平面的夹角
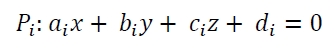
这里我们将看到如何计算三维空间中两个平面之间的角度。平面是 P1 和 P2。 Pi 的方程如下 -

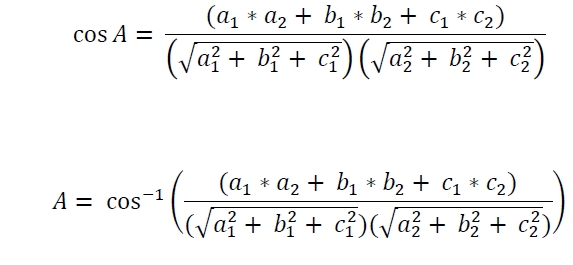
如果角度为“A”,则遵循此规则 -

示例
#include <iostream>
#include <cmath>
using namespace std;
class Plane{
private:
double a, b, c, d;
public:
Plane(double a = 0, double b = 0, double c = 0, double d = 0){
this->a = a;
this->b = b;
this->c = c;
this->d = d;
}
double friend angle(Plane p1, Plane p2);
};
double angle(Plane p1, Plane p2){
double nume = (p1.a * p2.a) + (p1.b * p2.b) + (p1.c * p2.c);
double deno1 = (p1.a * p1.a) + (p1.b * p1.b) + (p1.c * p1.c);
double deno2 = (p2.a * p2.a) + (p2.b * p2.b) + (p2.c * p2.c);
return (180.0 / 3.14159) * acos(nume/ (sqrt(deno1) * sqrt(deno2)));
}
int main() {
Plane p1(2.0, 2.0, -3.0, -5.0), p2(3.0, -3.0, 5.0, -6.0);
cout << "Angle: " << angle(p1, p2) << " degree";
}输出
Angle: 123.697 degree
以上是在C程序中,将以下内容翻译为中文:3D中两个平面的夹角的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何用Python绘制3D地理图表
Sep 28, 2023 am 10:19 AM
如何用Python绘制3D地理图表
Sep 28, 2023 am 10:19 AM
如何用Python绘制3D地理图表概述:绘制3D地理图表可以帮助我们更直观地理解地理数据和空间分布。Python作为一种功能强大且易于使用的编程语言,提供了许多库和工具,可用于绘制各种类型的地理图表。在本文中,我们将学习如何使用Python编程语言和一些流行的库,如Matplotlib和Basemap,来绘制3D地理图表。环境准备:在开始之前,我们需要确保已
 如何使用Vue实现3D立体旋转特效
Sep 19, 2023 am 08:42 AM
如何使用Vue实现3D立体旋转特效
Sep 19, 2023 am 08:42 AM
如何使用Vue实现3D立体旋转特效作为一种流行的前端框架,Vue.js在开发动态网页和应用程序中起着重要的作用。它提供了一种直观、高效的方式来构建交互式界面,并且易于集成和扩展。本文将介绍如何使用Vue.js实现一个令人惊叹的3D立体旋转特效,并提供具体的代码示例。在开始之前,请确保您已经安装了Vue.js,并且对Vue.js的基本用法有一定的了解。如果您还
 如何利用Vue和Canvas创建炫酷的3D旋转图形
Jul 17, 2023 pm 03:42 PM
如何利用Vue和Canvas创建炫酷的3D旋转图形
Jul 17, 2023 pm 03:42 PM
如何利用Vue和Canvas创建炫酷的3D旋转图形引言:Vue和Canvas是两个非常强大的前端技术,它们分别擅长处理页面渲染和图像绘制。本文将介绍如何结合Vue和Canvas来创建炫酷的3D旋转图形效果。我们将探讨如何使用Vue来构建基本页面结构,以及如何使用Canvas来实现3D图形的绘制和旋转效果。通过学习本文,你将能够了解如何利用Vue和Canvas
 如何使用Vue实现3D翻转特效
Sep 21, 2023 pm 02:04 PM
如何使用Vue实现3D翻转特效
Sep 21, 2023 pm 02:04 PM
如何使用Vue实现3D翻转特效导读:Vue.js是一款流行的JavaScript框架,它可以帮助我们构建交互性强的Web应用程序。在本文中,我们将探讨如何使用Vue.js来实现一个酷炫的3D翻转特效,并提供具体的代码示例供参考。介绍:3D翻转特效可以为我们的网站或应用程序增添一些互动性和吸引力。Vue.js作为一个灵活且易于使用的前端框架,可以轻松实现这样
 如何在Highcharts中使用3D图表来展示数据
Dec 18, 2023 am 08:18 AM
如何在Highcharts中使用3D图表来展示数据
Dec 18, 2023 am 08:18 AM
Highcharts是一款非常流行的JavaScript图表库,它提供了许多不同类型的图表,其中包括3D图表。本文将详细介绍如何在Highcharts中使用3D图表来展示数据,并提供具体代码示例。引入Highcharts库首先,我们需要在HTML文件中引入Highcharts库。可以通过以下方式实现:<scriptsrc="https://
 元宇宙远程会议中实现2D与3D无缝过渡的微软专利分享
Dec 27, 2023 am 10:54 AM
元宇宙远程会议中实现2D与3D无缝过渡的微软专利分享
Dec 27, 2023 am 10:54 AM
(映维网Nweon2023年12月26日)远程会议的发展正在推动元宇宙的普及化。然而,目前在线会议应用在使用元环境时面临一个主要问题,即并非所有参与者都使用相同类型的设备。比如,有些用户使用个人电脑进行操作,而其他用户则使用虚拟现实头显桌面设备用户有时处于不利地位,因为他们无法导航或与虚拟环境中的所有用户进行交互。当计算机提供3D环境的2D视图时,计算机在如何接收用户导航或与3D环境交互的输入手势方面受到限制。从目前来看,虽然技术发展迅速,但是VR头显用户和PC用户的体验并不相同。此外,无论是从
 CSS 3D 变换属性:transform 和 perspective
Oct 26, 2023 am 08:54 AM
CSS 3D 变换属性:transform 和 perspective
Oct 26, 2023 am 08:54 AM
CSS3D变换属性:transform和perspective,需要具体代码示例CSS3D变换属性是一种强大的技术,可以通过一些简单的代码实现令人惊叹的视觉效果。其中,最常用的两个属性是transform和perspective。一、transform属性transform属性用于对元素进行旋转、缩放、倾斜、移动等操作。它可以通过设置不
 Golang框架与D语言框架:高性能编程的异曲同工
Jun 06, 2024 pm 01:09 PM
Golang框架与D语言框架:高性能编程的异曲同工
Jun 06, 2024 pm 01:09 PM
Go和D框架均可用于构建高性能web应用程序,具有简单性、可扩展性和易用性。Go框架:Echo(轻量级web框架)、Gin(RESTAPI和复杂web应用)、Gorilla(常见任务工具包)D框架:Tango(高性能web应用程序开发)、Dodo(全栈web框架)、Viper(ORM框架)性能:Go和D框架性能相近,难以区分并发性:Go协程提供轻量级并行,D纯线程模型提供精细控制语法:Go语法简单,D语法复杂且功能丰富选择取决于具体应用程序需求和开发






