创新的Web设计技巧:探索WebMan技术的无限可能

创新的Web设计技巧:探索WebMan技术的无限可能
Web设计是一个不断发展的领域,随着技术的不断进步,我们可以利用各种工具和技巧来创建令人惊叹的Web界面。其中,WebMan技术是近年来备受推崇的一种创新技术,它为Web设计师提供了无限的可能性。在本文中,我们将一起探索WebMan技术,并通过代码示例展示如何运用它来创造令人难以置信的Web界面。
一、了解WebMan技术
首先,我们需要了解什么是WebMan技术。WebMan指的是Web多媒体技术,它是一种结合了Web开发和多媒体设计的技术。通过WebMan技术,我们可以实现更加生动、交互性和丰富多彩的Web界面。
WebMan技术的核心是HTML5、CSS3和JavaScript。其中,HTML5是一种用于构建Web页面的标准,它提供了丰富的语义化标签,使得Web界面更加易读、易维护。CSS3则为我们提供了更多样式和效果的选择,比如渐变色、阴影、动画等。而JavaScript则为Web页面增加了交互性和动态效果。
二、创新的Web设计技巧
现在让我们一起来看一些创新的Web设计技巧,通过这些技巧我们可以更好地利用WebMan技术来创造出令人印象深刻的Web界面。
- 使用CSS3过渡效果
CSS3过渡效果可以为我们的Web页面增加流畅的过渡效果,使得页面切换更加平滑。下面是一个示例代码:
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
transition: background-color 0.5s;
}
.box:hover {
background-color: blue;
}
</style>
<div class="box"></div>在上面的代码中,当鼠标悬停在.box元素上时,背景颜色将从红色过渡到蓝色。.box元素上时,背景颜色将从红色过渡到蓝色。
- 利用CSS3动画
CSS3动画可以为我们的Web页面增加各种精彩的动态效果。下面是一个示例代码:
<style>
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.box {
width: 200px;
height: 200px;
background-color: red;
animation: rotate 2s linear infinite;
}
</style>
<div class="box"></div>在上面的代码中,.box元素将以线性方式无限旋转。
- 利用JavaScript创建交互效果
JavaScript为我们提供了丰富的API和功能,可以通过操作DOM来创建各种交互效果。下面是一个示例代码:
<script>
let box = document.getElementById('box');
box.addEventListener('click', function() {
box.style.backgroundColor = 'blue';
});
</script>
<div id="box" style="width: 200px; height: 200px; background-color: red;"></div>在上面的代码中,当点击.box
- 利用CSS3动画
CSS3动画可以为我们的Web页面增加各种精彩的动态效果。下面是一个示例代码:
rrreee在上面的代码中,.box元素将以线性方式无限旋转。
- 🎜利用JavaScript创建交互效果🎜🎜🎜JavaScript为我们提供了丰富的API和功能,可以通过操作DOM来创建各种交互效果。下面是一个示例代码:🎜rrreee🎜在上面的代码中,当点击
.box元素时,背景颜色将变为蓝色。🎜🎜通过这些创新的Web设计技巧,我们可以充分利用WebMan技术创造出令人惊叹的Web界面。🎜🎜结语🎜🎜WebMan技术为Web设计师提供了无限的创新可能性。通过合理利用HTML5、CSS3和JavaScript,我们可以创造出生动、交互性和丰富多彩的Web界面。希望本文所介绍的创新的Web设计技巧能够给你带来一些启发,并在你的Web项目中取得成功。🎜以上是创新的Web设计技巧:探索WebMan技术的无限可能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 携程AI布局:创新引领旅游行业智能化升级的三重力量
Nov 04, 2023 am 08:42 AM
携程AI布局:创新引领旅游行业智能化升级的三重力量
Nov 04, 2023 am 08:42 AM
2023年10月24日,携程全球合作伙伴峰会在新加坡召开,携程集团联合创始人、董事局主席梁建章做了名为《旅游业是独一无二的最好的行业》的演讲,梁建章在演讲中宣布了携程生成式AI、内容榜单、ESG低碳酒店标准三重创新的战略方向。这些创新将为旅游行业带来哪些变革和机遇?生成式AI:打造智能旅游助理生成式AI是携程利用云+AI推动服务智能升级的核心技术之一,它可以实现智能旅游助理的功能,为用户提供更便捷、更个性化、更放心的旅行选择,并为商家提供更高效、更精准、更节省成本的营销方案。“生成式AI”是指一
 海尔和西门子生成式AI创新背后的科技巨头是哪家?
Nov 21, 2023 am 09:02 AM
海尔和西门子生成式AI创新背后的科技巨头是哪家?
Nov 21, 2023 am 09:02 AM
亚马逊云科技大中华区战略业务发展部总经理顾凡2023年,大语言模型和生成式AI在全球市场“狂飙”,不仅引发了AI和云计算产业的“排山倒海”式跟进,也在强力吸引制造巨头们的入局。海尔创新设计中心就打造了全国首个AIGC工业设计解决方案,大幅缩短设计周期,并降低概念设计成本,不仅将整体概念设计提速了83%、集成渲染效率也提升了约90%,高效解决了设计阶段人力成本高、概念产出与通过效率低等问题。西门子中国基于自有模型的智能知识库暨智能会话机器人“小禹”,具备自然语言处理、知识库检索、通过数据训练大语言
 学界业界大咖探讨:AI对数字艺术创新的推动力
Aug 08, 2023 am 10:33 AM
学界业界大咖探讨:AI对数字艺术创新的推动力
Aug 08, 2023 am 10:33 AM
数字艺术的创新力和艺术性正在改变人们对艺术的认知和审美体验,这在8月5日的“中国(北京)国际视听大会数字视听艺术论坛”上得到了体现。论坛以“多感知沉浸,与AI共同想象”为主题,聚集了国内外众多顶尖艺术家、技术专家和领先企业代表,共同探讨人工智能时代数字视听艺术的未来前景和潜力靳军是中央美术学院的教授王泊乔以首都博物馆和苏州湾数字艺术馆的实践为例,从构建虚实共生的中国式元宇宙场景、数字化文化遗产艺术化与具身体验设计以及建立数字艺术美学体系这三个方面,深入探讨了未来视听艺术的边界数字艺术在推动传统经
 全面揭秘Canvas引擎的核心技术:创新的探索
Jan 17, 2024 am 10:21 AM
全面揭秘Canvas引擎的核心技术:创新的探索
Jan 17, 2024 am 10:21 AM
探索创新:全面解析Canvas引擎的核心技术引言:随着移动设备和互联网的普及,现代应用程序对于图形渲染的需求变得越来越重要。而HTML5的引入为我们提供了一种强大的绘图工具——Canvas。Canvas是一个基于HTML5标准的绘图工具,它提供了一套丰富的API以实现矢量绘图、位图渲染等功能。本文将深入探索Canvas引擎的核心技术,包括绘图原理、坐标系转换
 运用WebMan技术实现电影和音乐分享平台
Aug 12, 2023 am 09:29 AM
运用WebMan技术实现电影和音乐分享平台
Aug 12, 2023 am 09:29 AM
运用WebMan技术实现电影和音乐分享平台随着互联网的快速发展,越来越多的人倾向于在线观看电影和聆听音乐,而不是传统的购买或下载。为了满足用户的需求,我们决定运用WebMan技术来创建一个电影和音乐分享平台。这个平台将允许用户上传、分享和收听音乐,并在线观看电影。在本文中,我们将介绍如何使用WebMan技术来实现这个平台,并给出代码示例。首先,我们需要创建一
 谁是黑鲨手机的背后之手?
Mar 22, 2024 pm 09:21 PM
谁是黑鲨手机的背后之手?
Mar 22, 2024 pm 09:21 PM
黑鲨手机作为一款备受年轻人喜爱的游戏手机,一直以来备受关注。然而,很多人对于它的背后运营者一直充满了好奇。近日,有消息称黑鲨手机的背后之手是一家名为“黑科技集团”的公司,这引起了广泛的讨论和猜测。“黑科技集团”这个名字本身就颇具神秘感和吸引力,让人不禁想要深入了解其背景和实力。据说,这家公司主要专注于研发和推广各种高科技产品,涉及领域广泛,从智能家居到智能穿
 博通创新亮相,业界首款片上神经网络交换机问世
Dec 03, 2023 pm 08:51 PM
博通创新亮相,业界首款片上神经网络交换机问世
Dec 03, 2023 pm 08:51 PM
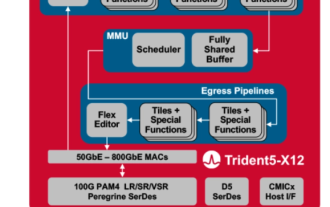
博通公司最近宣布推出了Trident5-X12芯片,该芯片搭载了全新的NetGNT(网络通用神经网络流量分析器)片上神经网络推理引擎NetGNT与传统数据包处理不同,它能够并行工作,加强标准数据包处理管道。传统流水线一次只能处理一个数据包/路径,而NetGNT作为一个机器学习推理引擎,通过训练可以识别横跨整个芯片的各种流量模式。据了解,Trident5-X12芯片具有强大的软件编程功能和现场升级功能,提供高达16.0Terabits/秒的带宽,是Trident4-X9的两倍。此外,新型芯片还支持
 Java函数比较的未来趋势和创新
Apr 21, 2024 am 08:36 AM
Java函数比较的未来趋势和创新
Apr 21, 2024 am 08:36 AM
Java函数比较的未来趋势包括:1.模式匹配,用于类型检查;2.函数式编程,用于提高灵活性;3.流操作,用于处理集合。实战案例展示了如何使用这些趋势优化大型字符串列表的排序过程,显着提升效率。






