利用 Google DFP 广告管理系统实现收入最大化:简介

优化您的 Google 广告收入
这是有关 Google DoubleClick for Publishers 的系列教程中的第八篇教程。对于外行来说,DFP 广告管理系统是一项非常复杂的服务,因此本系列旨在简化它并让您了解一些最重要的场景。
在第六集中“使用自家广告”中,我详细介绍了如何创建您自己的自家广告并为其设置价格,以迫使 AdSense 与其竞争。在本教程中,我将更深入地了解如何配置您的网站以获得更高的收入。 DFP 广告管理系统为此提供了一些方法和设置,我们将更详细地探讨它们。
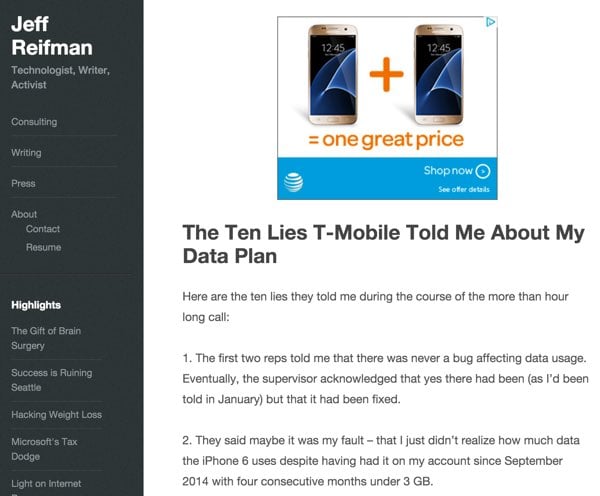
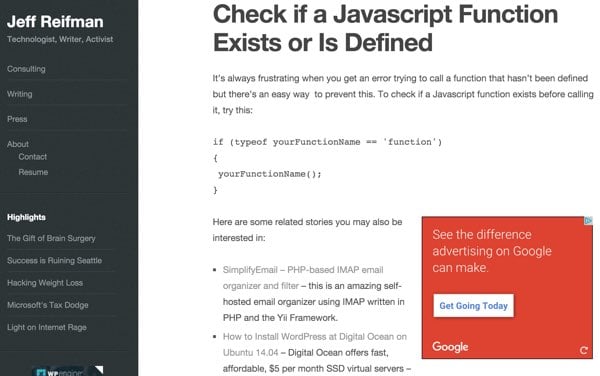
您可以在上面的精选图片中看到最佳结果之一。它在我写的有关 T-Mobile 客户服务问题的热门故事中展示了 AT&T 广告。
如果您是本系列的新手,请先回顾一下我们之前的几集,然后再继续:Google DFP 广告管理系统标准版简介、开始与您的网站进行广告集成以及展示位置。
我确实尝试参与下面的讨论。如果您对未来剧集有疑问或主题建议,请在下面发表评论或通过 Twitter @reifman 与我联系。
优化方法
今天,我们将探讨优化收入的几种关键方法:
- 选择 Google 效果最好的广告尺寸以获得最高收入
- 在我们的网站上重新配置更新后的广告单元库存
- 为我们的内部自家广告下订单以改善 AdSense 展示位置
在未来的一集中,我们将介绍另一种方法,即集成替代广告网络来与 AdSense 竞争,从而增加您的收入。
让我们开始看看我们的主要方法。
选择 Google 效果最佳的广告尺寸
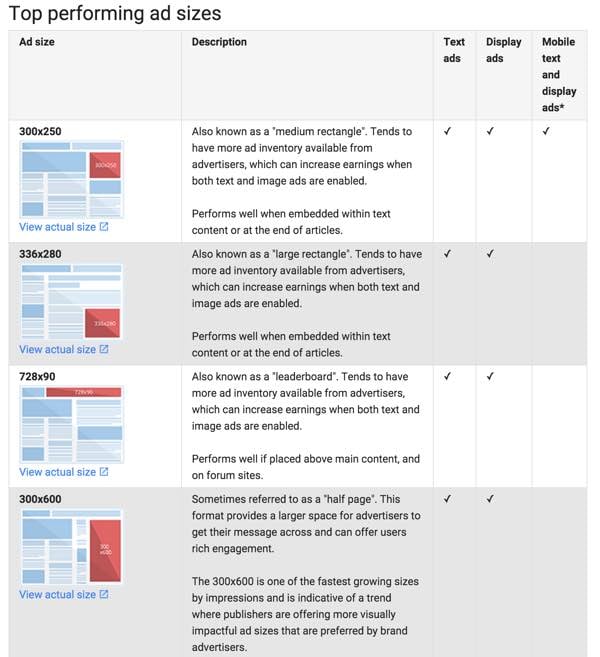
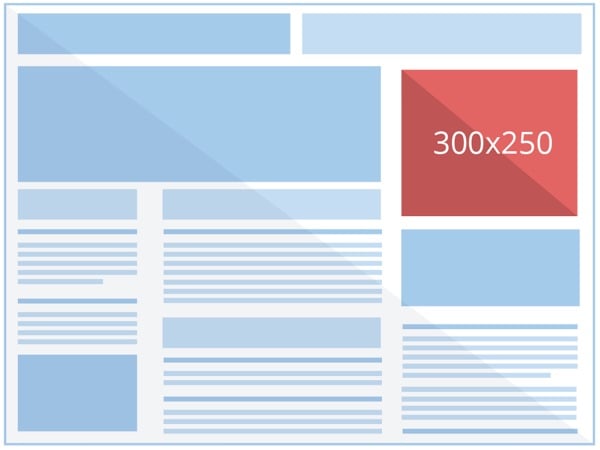
下面是 Google 最推荐的广告尺寸,显示了效果最佳的广告尺寸。正如您所看到的,广告尺寸会影响广告商的兴趣和点击率。这两者都将带来更高的收入。较大的广告对用户体验的破坏更大,但库存也更高,因为广告商喜欢它们。较大广告的尺寸为广告客户提供了产生点击的最佳机会,从而带来更多点击和更高收入。

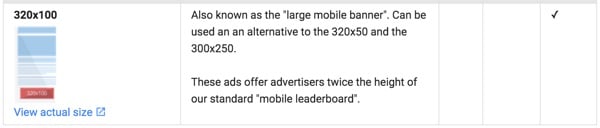
某些广告尺寸在移动网站上效果更好,例如下面的 300 x 250 和 320 x 100。不过,下面的 320 x 100 尺寸不会显示在桌面布局上,从而存在广告展示次数空空、浪费的风险。

最初,我关注的是 300 x 250、320 x 100 和 320 x 50 尺寸。然而,跨移动和桌面平台集成多种广告尺寸存在很多挑战。这最终没有奏效:

根据 WordPress 主题的响应能力集成动态广告尺寸选择并非易事。解决该问题的方法有多种,但就我当前的主题和生成 DFP 广告代码的方法而言,需要的服务器编程和 JavaScript 数量超出了我在本教程中所能执行的数量。
我发现,使用三种尺寸时,Google 不会根据读者的视口尺寸进行调整,并且经常会将广告在桌面上留空。
最终,我选择专门使用 300 x 250,它适用于所有尺寸的平台:

查看和配置更新的广告单元
在上一集中“使用自家广告”中,我们在侧边栏中内置了广告单元,以便使用 WordPress 进行发布。今天,我想为我的网站 jeffreifman.com 上的新主题设计广告单元。我在这里写了两篇关于优化该网站的 Google Page Speed 的教程。在第二集中,我切换了主题以达到 100 的页面速度。但是,在此过程中,我必须尽量减少在网站上投放广告的方式。
最终,我选择了 Array Theme 的 Medium,因为它的响应能力和速度。但我希望菜单和侧边栏保持轻量级,并带有非常小的静态自家广告。这就提出了如何将广告单元放置在主要内容中的问题。
虽然它们很容易放置在代码中,但我不太喜欢在内容顶部放置横幅广告。它们对读者来说是一种干扰。我选择在评论上方放置一个较低的广告单元。这也将由每个页面上的主题提供。
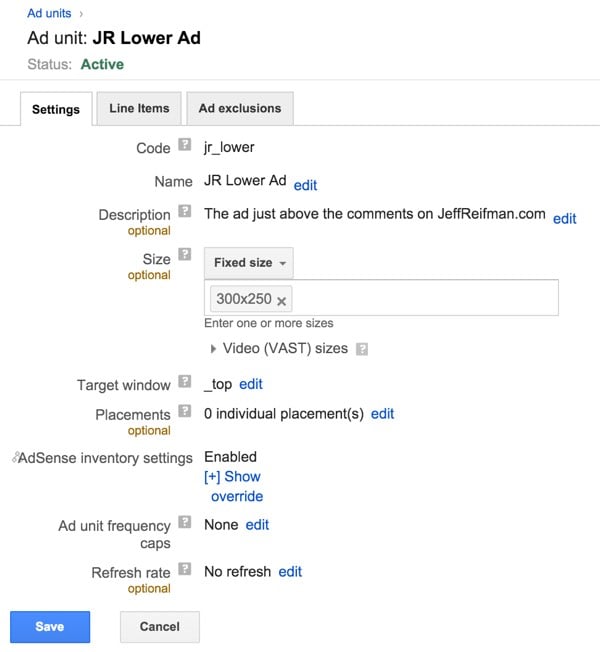
以下是我在 Google DFP 广告管理系统中创建广告单元的情况 - 如果您需要分步指南,请查看使用自家广告:

我不会在这里花时间,但您可以通过以下方式减少这些空间中广告外观的重复性:调整频率上限和刷新率。这可能更适合您的网站,吸引更多的独特广告和广告商。
创建较低的广告单元后,我选择为顶级内容和中级内容创建一个广告单元,我需要将其手动放置在流量最多的网页上。这可能对拥有数千个页面的大型网站的发布者没有吸引力;较大的发布商可能希望创建广告单元并通过主题将它们自动放置在内容的多个区域中。 (当然,他们可以通过将其编码到他们的主题或 CMS 中来做到这一点。)
这是侧边栏流行的原因之一——它们很容易编码。
我的广告单元现已命名为:
- jr_top
- jr_medium
- jr_bottom
它们全部呈现为 300 x 250 尺寸的广告单元。这就是我的新广告库存和新主题。浏览该网站以查看其实际效果:Jeff Reifman。
订购我们的内部自家广告
接下来,我将引导您完成为我们自己的自家广告下订单的过程。在这种情况下,我所说的内部广告是指产生一些收入或私人销售的联属广告。我们还将检查一些可以提高效果的订单订单项设置。
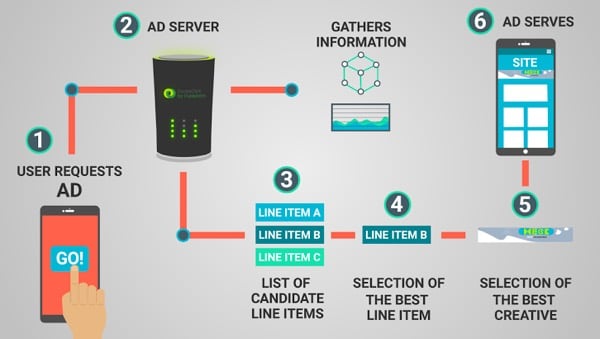
下面是 Google DFP 广告选择白皮书中的一张图表,概述了 DFP 广告管理系统如何选择要展示的广告:

优化订单和订单项设置对于优化我们的收入非常重要。
再次强调,如果您想了解如何创建订单和添加订单项,我会在之前的《使用自家广告》中详细介绍。
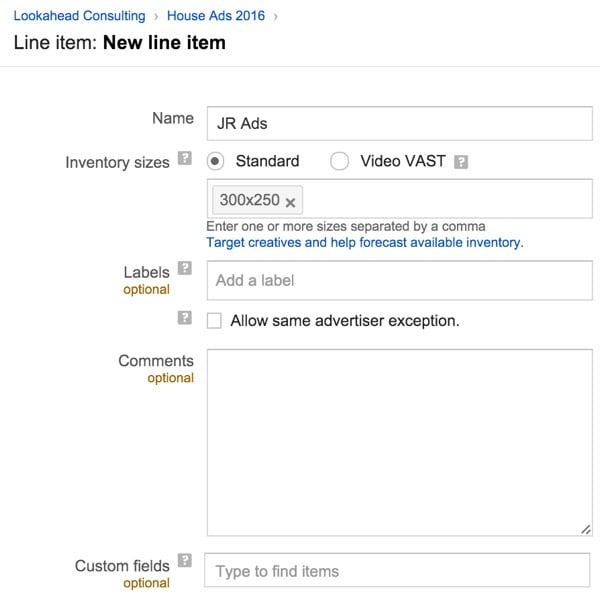
首先,我向之前创建的订单 House Ads 2016 添加了一个订单项,我将其称为 JR Ads:

订单项类型及其投放优先级
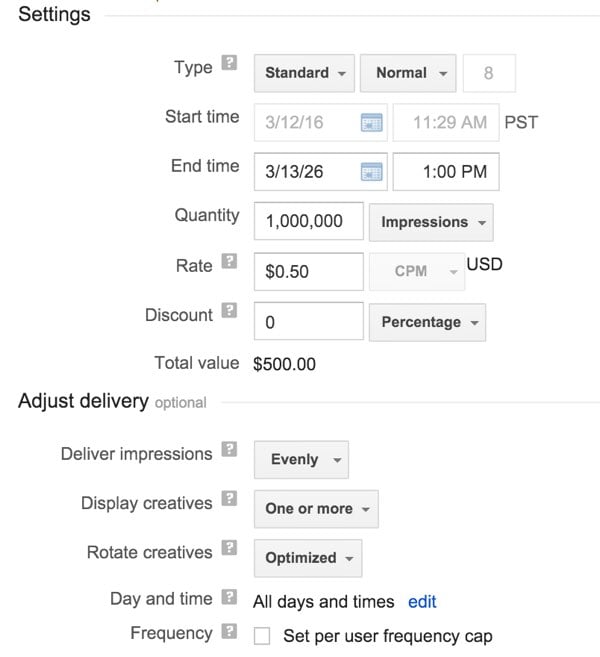
让我们看一下订单项设置:

请注意,我将每千次展示费用 (CPM) 费率设置为 0.50 美分,以针对过于廉价的 AdSense 广告设置竞争底线。我宁愿展示我的联属网络营销广告,也不愿展示地下 DFP 广告。不过,让我们更详细地讨论一下订单项类型。
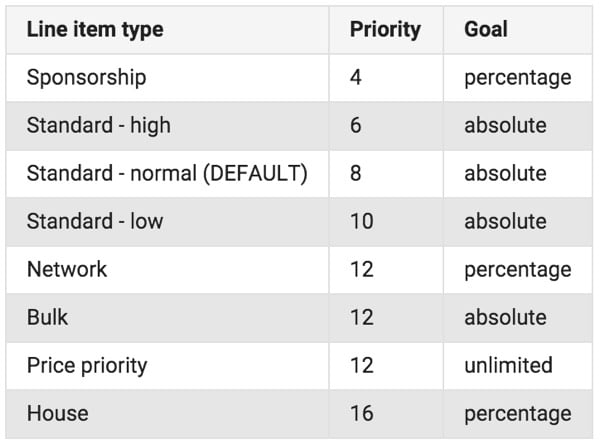
您可以将以下任意投放优先级应用于订单项(通过 Google):
- 包天:包天订单项具有最高的投放优先级,并且通常可以创收。赞助订单项最常用于基于时间的广告系列,例如赞助或固定展示位置。
- 标准(默认):标准订单项最常用于与广告客户商定展示次数的直销广告系列。
- 网络:常用于投放广告网络的订单项类型。可以指定要完成的剩余展示次数的百分比。
- 批量:订单项类型,用于通过指定固定的展示次数来填充网站的未售出库存。
- 价格优先:订单项类型,用于使用可用的支付最高的订单项填充您网站的未售出广告资源。
- 自家订单项:自家订单项通常用于宣传您选择的产品和服务的广告。自家广告通常不会产生收入,并且始终具有最低的投放优先级。
根据您想要交付房屋库存的方式,您可以使用多种选项以不同的方式进行交付。我使用的是标准价格竞争力,但您也可以使用价格优先来做到这一点。或者,您可以通过赞助按优先级进行,或者通过网络或批量按百分比进行。当然,如果您没有收入自家广告,您可以使用自家计划,它们仅在没有付费广告时才会出现。
以下是每个订单项类型的投放优先级的直观展示:

这有助于您了解放入订单和特定订单项类型中的广告的整体优先级。
为您的网站生成标签
当我在“使用自家广告”中详细介绍了在您的网站上生成和放置 DFP 广告管理系统代码时,我想强调一下此过程中的更多细节。
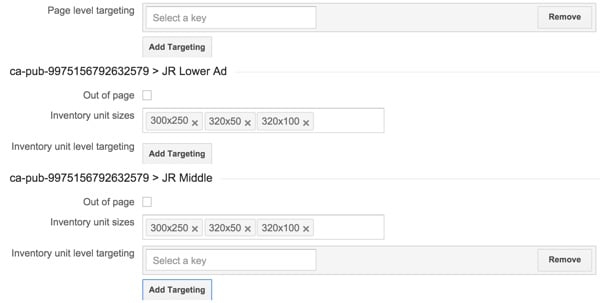
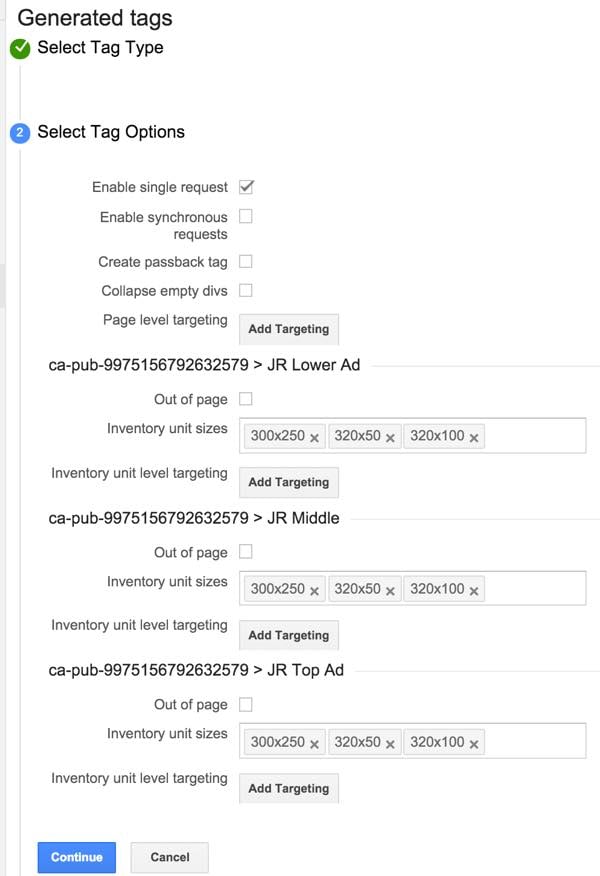
当您为这些订单项生成代码时,您可能会注意到网页级定位和广告资源单元级定位:

虽然我不会深入介绍 DFP 广告管理系统定位的详细信息,但您可以详细了解这一点,以便使用能够更好地连接您的广告的关键字广告商向您的内容投放广告,可能会增加需求和收入。例如,您可以将关键字用于与“滑雪板”或“医疗保健”相关的网页和广告客户。
放置 DFP 广告单元代码
与使用自家广告一样,我们将标题标签添加到我的主题标题代码中。对于 JeffReifman.com,我使用 GitHub 来部署主题的更新。
对于 jr-lower 广告,我将其放置在评论上方内容页面区域的主题代码中,如下所示:
</div><!-- post content -->
<?php if( is_page() ) {} else { ?>
<ul class="meta">
<li ><span><?php _e( 'Category: ', 'medium' ); ?></span><span><?php the_category( ', ' ); ?></span><br /></li>
<?php if (!wp_is_mobile()) { ?>
<!-- not mobile -->
<?php $posttags = get_the_tags(); if ( $posttags ) { ?>
<li><span><?php _e( 'Tag: ', 'medium' ); ?></span> <?php the_tags( '', ', ', '' ); ?></li>
<?php } ?>
<?php } ?> <!-- end not mobile -->
<?php if( is_single() ) { ?>
<li><?php previous_post_link( '%link', __( '<strong>Previous Post: </strong>', 'medium' ) . '%title' ); ?></li>
<li><?php next_post_link( '%link', __( '<strong>Next Post: </strong>', 'medium' ) . '%title' ); ?></li>
<?php } ?>
</ul>
<?php } ?>
<center>
<!-- /1056613/jr_lower -->
<div id='div-gpt-ad-1457895390973-0' style='height:250px; width:300px;'>
<script type='text/javascript'>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1457895390973-0'); });
</script>
</div>
</center>
</div><!-- box -->
但是,对于 jr-top 和 jr-middle 广告,我会通过热门内容手动重复放置这些广告。由于 DFP 广告管理系统中的广告代码可能会随着时间的推移而发生变化,因此我使用了 Shortcoder 插件,我之前在使用免费 Shortcoder 插件的好处中描述过该插件。
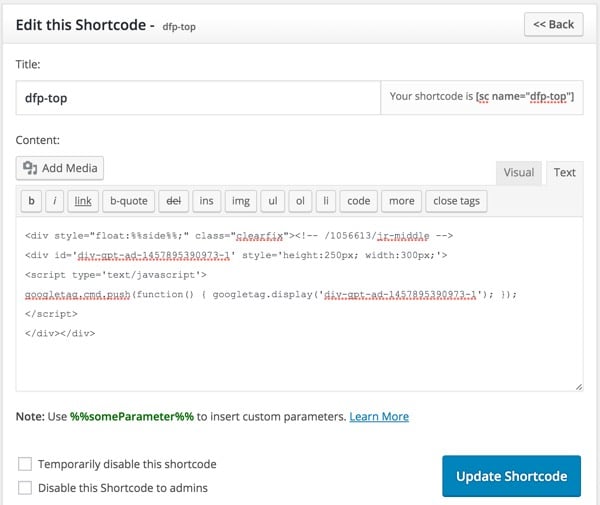
在这里,我在简码编辑器中创建了 dfp-top 和 dfp-middle 等简码。请注意,我使用一个参数来决定广告如何在我的内容中浮动,名为 %%side%%:

然后,当我将广告插入到我的内容中时,我可以重复使用短代码,同时将它们向左或向右放置或不放置;如果没有,我可能会将广告居中。以下是将广告放置在左侧的示例:

我可以将短代码放置在我的网站内容中,并根据需要从短代码编辑器轻松更改它们。想查看结果吗?在我的一篇热门 JavaScript 帖子中,有一个令人心酸的“看看 Google 广告可以带来什么变化”广告:

下一步是什么?
我希望这能帮助您更深入地了解如何通过网站广告优化收入。
随着本系列的继续,我们很乐意听到您对您希望我们探讨的 DFP 主题的更多反馈。请随时在下面发表您的问题和评论。您也可以通过 Twitter @reifman 与我联系。要查看我编写的其他教程,请浏览我的 Envato Tuts+ 讲师页面。
相关链接
- Google DFP 广告管理系统网站
- Google DFP 广告选择白皮书 (pdf)
以上是利用 Google DFP 广告管理系统实现收入最大化:简介的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...







