2D 变换函数用于对元素应用 2D 变换,可以旋转、移动、缩放和倾斜。
翻译 - 沿 x 和 y 轴移动元素。
缩放 - 在 x y 方向调整元素大小。
旋转 - 将元素移动一定程度。
倾斜 -沿 x y 方向倾斜元素。
以下是显示 CSS 中的 2D 变换函数的代码 -
现场演示
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
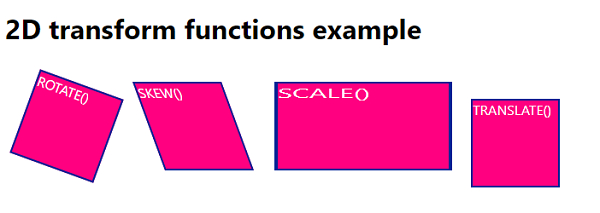
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>上面的代码将产生以下输出 -

以上是CSS 中的 2D 变换函数的详细内容。更多信息请关注PHP中文网其他相关文章!




