如何使用 JavaScript 检查浏览器是否支持 CSS 属性?
概述
当今世界,系统上有各种可用的浏览器。因此,有时某些级联样式表 (C.S.S.) 属性无法在该浏览器上运行。因此,为了检查特定浏览器支持哪些 CSS 属性,JavaScript 有内置方法 CSS.supports(),该方法检查浏览器是否支持该特定属性。所有浏览器都支持 supports() 方法:Opera、Edge、Chrome 和 Firefox。
语法
CSS.supports() 方法以键值对作为输入,该键值对为字符串格式。使用的基本语法是 -
CSS.supports(“propertyName:value”);
supports() - 这是CSS对象的一个方法,它检查浏览器是否支持supports参数中传递的属性。
propertyName - 这包含 CSS 属性的名称,例如显示、位置、边距、填充、z-index、文本对齐等。
value - 它采用特定属性的值,例如 flex、absolute、relative、20 px、left、right 等。
因此,为了了解有关 CSS.Supports() 方法的更多信息,我们将通过一些示例进行学习。
方法 1 - 在此示例中,我们将直接将 CSS 样式键值作为参数传递给 CSS.supports() 方法,然后该方法将确定给定的 CSS 属性是否为该浏览器支持。
算法
第 1 步 - 使用 CSS 对象内存在的supports()方法作为CSS.supports()。
第 2 步 - 将任何级联样式表 (CSS) 属性作为参数传递。
第 3 步 - 使用 console.log() 在控制台中打印 CSS.supports() 方法。
第 4 步 - 如果传递属性时返回 true,则该特定属性受支持,否则浏览器不支持。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
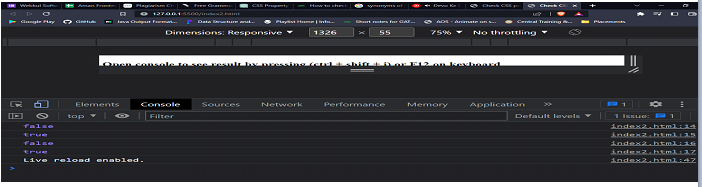
输出
上述代码的输出如下图所示。由于“float:top”和“float:bottom”属性无效,它们将在控制台中返回 false,而“float:right”和“float:left”属性 如果有效并且被浏览器支持,它们将返回true。

方法 2 - 在这种方法中,我们将构建一个用户界面,用户可以在给定字段中输入 CSS 属性,并可以检查他们的浏览器或浏览器是否支持这些 CSS 属性。不是。
算法
第 1 步 - 创建一个两个搜索框,一个用于键,另一个用于值,因为 CSS 属性采用键值形式。将它们的特定 ID 分别指定为“propertyName”和“pval”。创建另一个输出字段和一个 HTML 按钮。
步骤 2 - 在 JavaScript 中创建一个名为 checkCss() 的函数。将使用箭头函数。
第 3 步 - 访问两个输入框并将它们存储在变量中,将这些框的值连接到变量中。
第 4 步 - 在 CSS.supports() 中传递此串联变量并检查 if-else 条件。
第 5 步 - 如果返回 true,则支持该 CSS 属性,否则返回 false,则不支持该属性。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
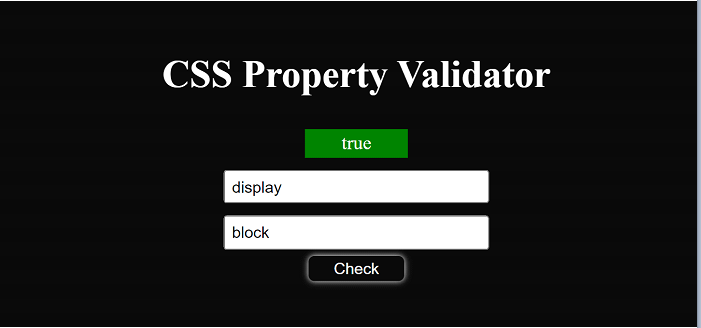
输出
上述代码的输出如下图所示,用户可以在给定的输入框中键入 CSS 属性,并检查您的浏览器是否支持这些属性,如下图所示“display:block”属性受浏览器支持且有效,它返回 true。

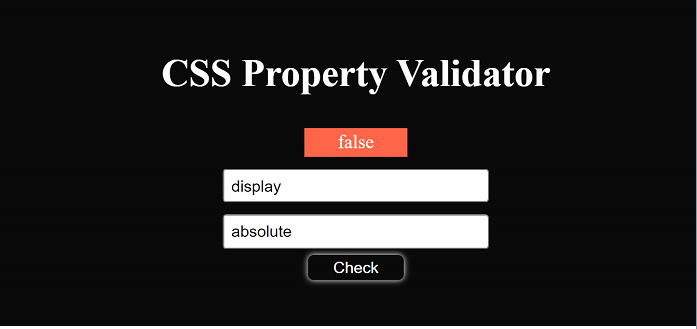
输出如下图所示,返回false,因此输入框中填写的属性无效,浏览器不支持。

结论
supports() 方法的返回类型是 Boolean,因为它返回 true 或 false,具体取决于当前浏览器是否支持 CSS 属性。示例 2 界面对于开发人员特别有用,因为它消除了重复检查控制台的需要;只需在输入字段中输入您的 CSS 属性名称和值,您就会被告知当前浏览器是否支持。
以上是如何使用 JavaScript 检查浏览器是否支持 CSS 属性?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








