Firebase获取url
Firebase 是一种提供不同服务的后端即服务 (BAAS)。服务中包括认证、云存储、吊装等。基本上,它使开发人员可以轻松地将身份验证、数据库等集成到移动或 Web 应用程序中。
在本教程中,我们将探索 Firebase 的云存储。我们将学习在 Firebase 云存储中上传图像并获取图像的 URL,以便我们可以在任何地方使用。
用户应按照以下步骤设置 Firebase 帐户并将其与单页 Web 应用程序集成。
第 1 步 - 首先,访问 Firebase 网站并创建一个帐户。
第 2 步 - 现在,转到 https://console.firebase.google.com/u/0/ 打开 Firebase 控制台。
第 3 步 - 现在,单击“创建项目”按钮开始创建新项目。

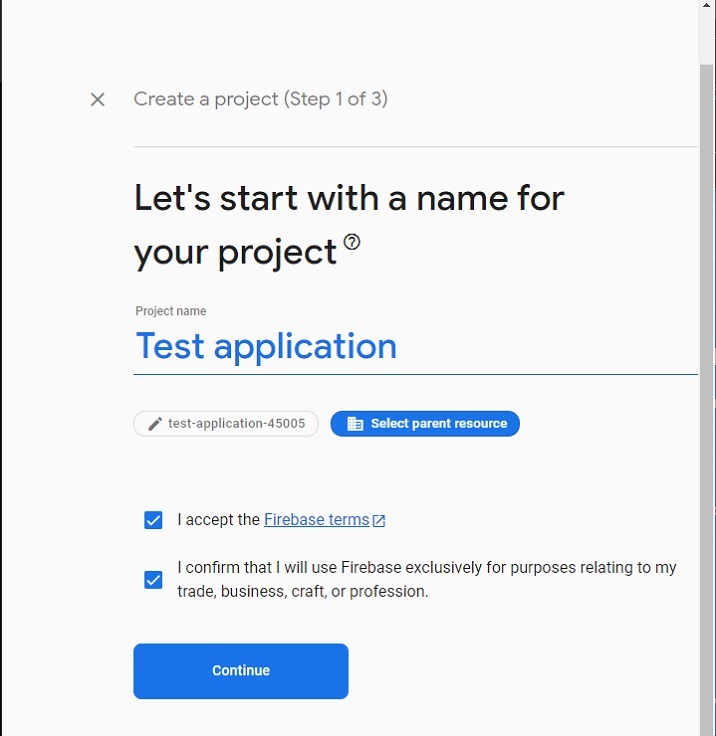
第 4 步 - 在此添加项目名称,接受条款和条件,然后单击“继续”按钮。

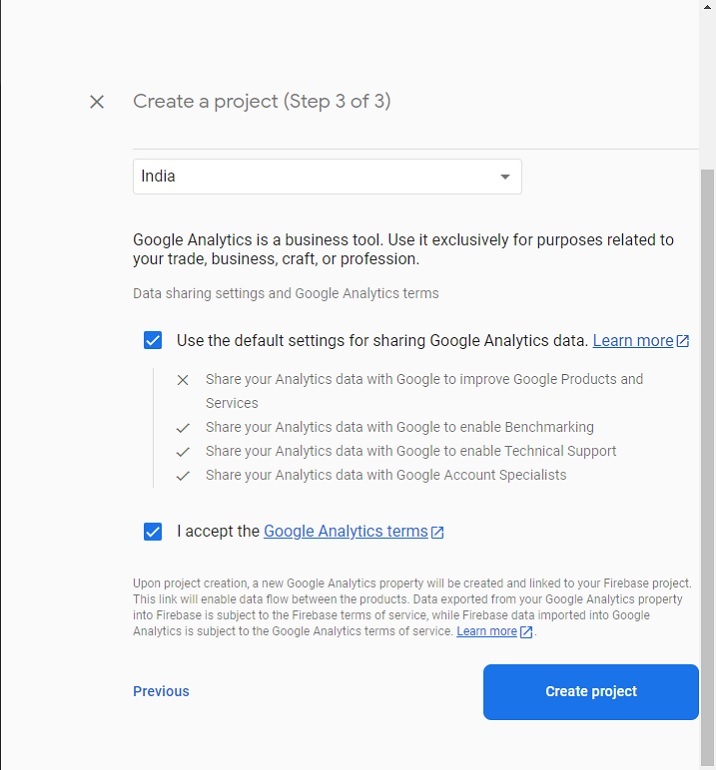
第 5 步 - 选择首选位置,接受条款和条件,然后单击“创建项目”按钮。

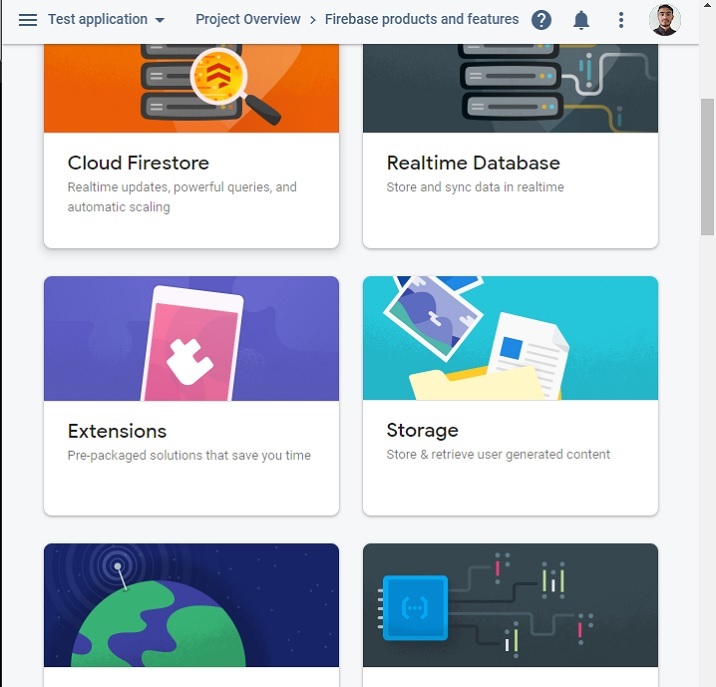
第 6 步 - 它会将您重定向到以下页面。在这里,单击“存储”卡元素。之后,单击“开始”按钮。

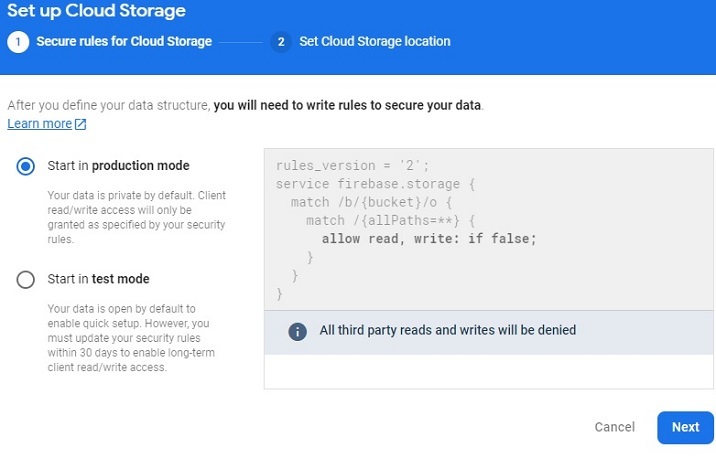
第 7 步 - 在这里,选择以“测试”或“生产”模式启动。在这里,我们将选择“测试”模式进行测试,然后单击“下一步”按钮。

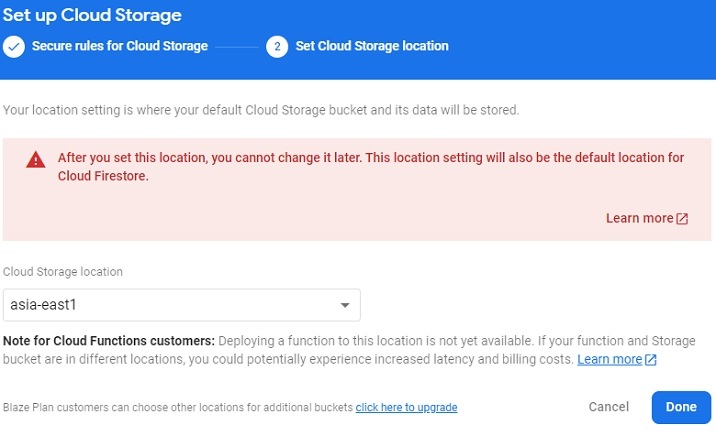
第 8 步 - 现在,选择离您最近的首选存储位置,然后单击“完成”按钮。它将开始创建默认存储桶。

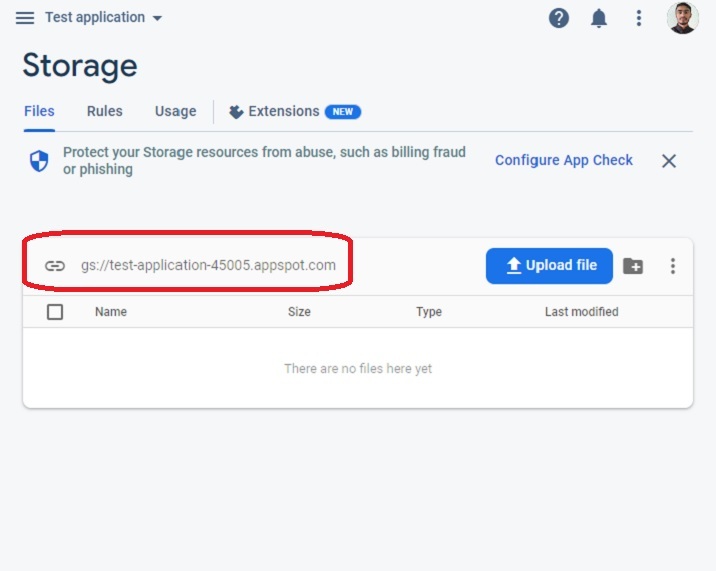
步骤 9 - 创建存储桶会将您重定向到以下页面。从这里复制我们将在示例中使用的存储桶 ID。

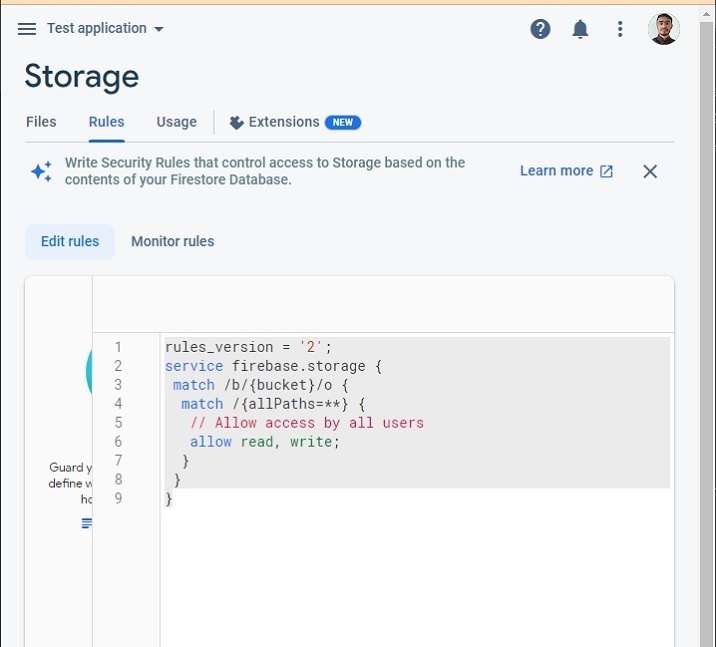
第 10 步 - 现在,转到“规则”选项卡并编辑规则。之后,添加以下代码,允许所有用户无需身份验证即可上传图片文件。
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

我们现已完成 Firebase 项目设置,以上传存储桶中的图像。
示例
下面的示例在用户上传任何图像文件时调用 uploadFile() 函数。在 uploadFile() 函数中,我们将图像文件上传到 Firebase 存储,获取图像 URL,并使用该 URL 更改图像的“src”属性值。
用户应按照给定示例执行以下步骤。
第 1 步 - 在
标记中添加 Firebase CDN,以在单页网站中使用 Firebase。步骤 2 - 在 HTML 中,添加一个进度条,我们将根据图像上传百分比从 JavaScript 更新其进度。另外,添加输入以上传文件,这应该在用户上传文件时调用 uplaodFile() 函数。此外,添加带有空“src”值的“img”元素,我们将在获取下载 URL 后初始化“src”值。
第 3 步 - 在 JavaScript 中,当用户上传文件时访问它,并使用 Date() 对象将唯一的文件名存储到“fileName”变量中。
第 4 步 - 现在,初始化 Firebase 存储。
第5步 - 现在开始将图像文件上传到存储桶中的首选位置,并根据上传的百分比上传进度值。
第 6 步 - 上传完成后,使用 getDownalodURL() 方法获取图像 URL 并将其设置为要显示的图像的“src”属性值网页。
在输出中,用户可以观察到它显示了上传的图像。
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2 id="Uploading-image-to-i-Firebase-and-getting-URL-i">Uploading image to <i>Firebase and getting URL.</i></h2>
<h3 id="Upload-image-file-below">Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
用户学会了使用 JavaScript 将图像上传到 Firebase 云存储并获取图像 URL。在实时应用中,使用 Firebase 时,获取用户个人资料照片和其他图像的上传图像的 URL 非常有用。
此外,Firebase 还允许开发者进行非常快速的设置来上传图像并获取其 URL。
以上是Firebase获取url的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








