如何解决 CSS Flex 布局中的溢出问题?
为了解决 CSS Flex 布局中的溢出问题,我们将解决以下两个示例 -
- 修复溢出 - 将外部 div 的高度设置为始终等于特定内部 div
- 嵌套弹性容器时避免溢出
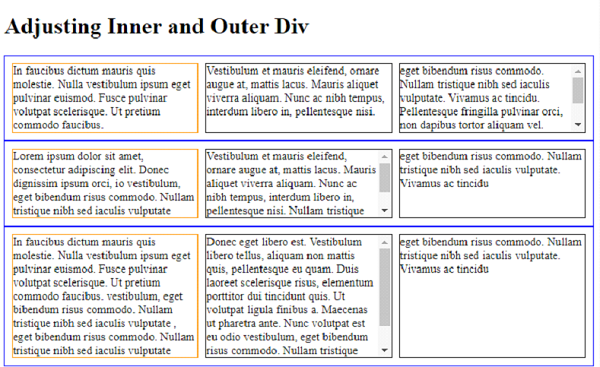
将外部div的高度始终设置为与特定内部div相等,并修复溢出问题
示例
我们正在使用Flex修复内部和外部div之间的溢出问题。让我们看一个例子−
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
display: flex;
border: 1px solid blue;
padding: 5px;
box-sizing: border-box;
}
.outer>div {
flex: 1;
margin: 5px;
border: 1px solid;
box-sizing: border-box;
}
div.inner {
border-color:orange;
}
.inner-in {
position: relative;
overflow: auto;
}
.inner-in>div {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<h1>Adjusting Inner and Outer Div</h1>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus. </div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi.</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate.
Vivamus ac tincidu. Pellentesque fringilla pulvinar orci, non dapibus tortor aliquam
vel. Aenean eget quam vel nisi malesuada auctor nec quis nunc. Morbi eu tempor nunc</div>
</div>
</div>
<div class="outer">
<div class="inner">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
dignissim ipsum orci, io vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate</div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet
viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi. Nullam
tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget
pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus.
vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate ,
eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate</div>
<div class="inner-in">
<div>Donec eget libero est. Vestibulum libero tellus, aliquam non mattis quis,
pellentesque eu quam. Duis laoreet scelerisque risus, elementum porttitor dui
tincidunt quis. Ut volutpat ligula finibus a. Maecenas ut pharetra ante. Nunc
volutpat est eu odio vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
</body>
</html>
登录后复制
输出

在嵌套弹性容器时避免溢出问题
我们的父 div ParentBox 中有两个 div -
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<! - - -
!-->
</div>
登录后复制
父容器的样式。我们使用 CSS Flex 速记属性 -
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
登录后复制
对于子元素,即childBox,我们再次使用了缩写属性来设置弹性项的弹性长度 -
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
登录后复制
上面 .childBox 中的嵌套子项是用 Flex 设置的。这个和上面嵌套了 Flex 容器 -
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
登录后复制
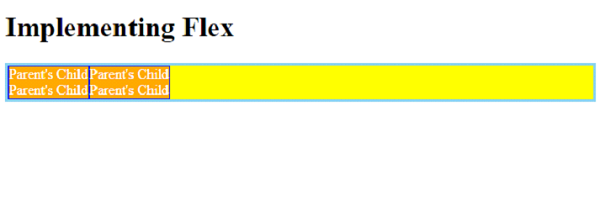
示例
现在让我们看看正确嵌套弹性容器并尝试避免溢出问题的完整示例 -
<!DOCTYPE html>
<html>
<head>
<style>
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
</style>
</head>
<body>
<h1>Implementing Flex</h1>
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
</div>
</body>
</html>
登录后复制
输出

以上是如何解决 CSS Flex 布局中的溢出问题?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系统,解释
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move













