如何在 Selenium 中使用 CSS 选择器作为定位器?
我们可以在Selenium webdriver中使用CSS选择器定位元素。创建CSS表达式的一般形式是tagname[attribute='value']。我们可以利用id和class属性来创建CSS。
使用id时,CSS表达式的语法是tagname#id。例如,对于CSS表达式 - input#txt-loc,input是tagname,txt-loc是id属性的值。
使用类名时,CSS表达式的语法是tagname.class。例如,对于CSS表达式 - input.txt-cls,input是tagname,txt-cls是class属性的值。
如果一个网页元素element(parent)有n个子元素(children),我们想要定位第n个子元素,CSS表达式的语法是nth-of-type(n)。

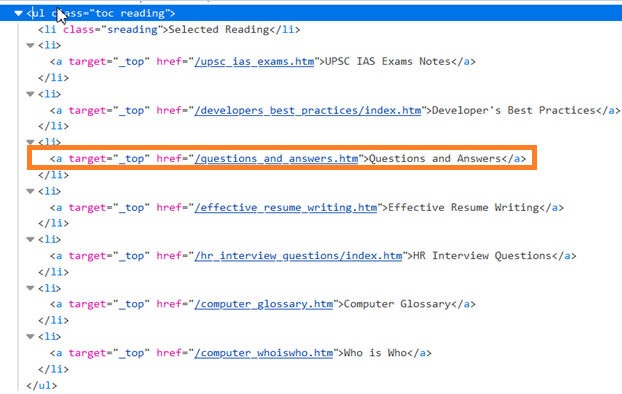
在上面的html中,如果我们想要定位父级ul的第四个li,即文本为“Questions and Answers”的锚点元素,CSS应该是ul.reading li:nth-of-type(4)。同样,要识别最后一个子元素,CSS应该是ul.reading li:last-child。
对于具有动态值的属性,我们可以使用符号^=来识别属性值以特定文本开头的元素。例如,input[name^='qa1'] [这里input是tagname,name属性的值以qa1开头]。
对于具有动态值的属性,我们可以使用符号$=来识别属性值以特定文本结尾的元素。例如,input[class$='loc'] [这里input是tagname,class属性的值以loc结尾]。
对于具有动态值的属性,我们可以使用符号*=来识别属性值包含特定子字符串的元素。例如,input[name*='sub'] [这里input是tagname,name属性的值包含子字符串sub]。
示例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}以上是如何在 Selenium 中使用 CSS 选择器作为定位器?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













