WordPress中创建一个简单的CRM:创建自定义字段
在本系列中,我们一直在研究如何在 WordPress 中创建简单的 CRM 系统。在本系列的第一部分中,我们创建了一个注册“联系人”自定义帖子类型的 WordPress 插件,但我们尚未介绍如何存储联系人的其他信息。
创建自定义字段
WordPress 具有 add_meta_box() 函数,该函数允许插件和主题开发人员针对各种 WordPress 管理屏幕注册自定义元框。
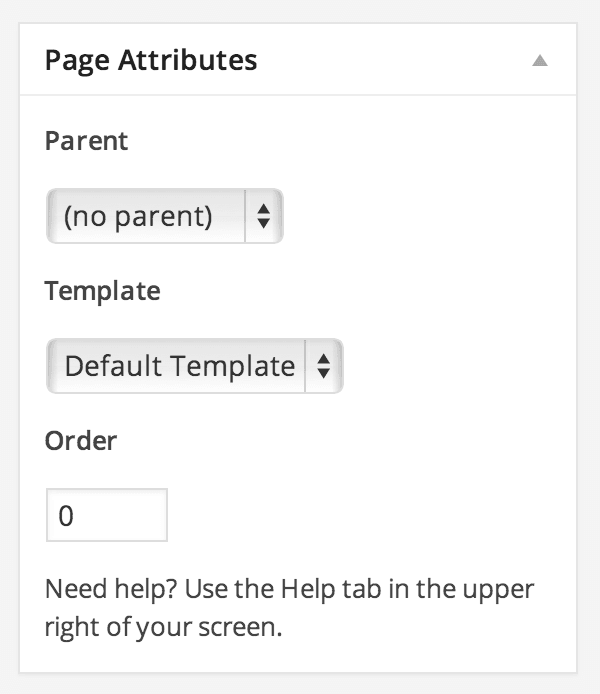
WordPress 会注册一些自己的元框,以便在您创建帖子或页面时显示。例如,在页面上,您有页面属性元框:

让我们向联系人自定义帖子类型添加一个元框。打开您在本系列第一篇教程中创建的插件文件。然后,在插件的构造函数中,更新代码以匹配以下内容。这将我们的 register_meta_boxes() 函数注册到 add_meta_boxes 操作:
/**
* Constructor. Called when plugin is initialised
*/
function __construct() {
add_action( 'init', array( $this, 'register_custom_post_type' ) );
add_action( 'add_meta_boxes', array( $this, 'register_meta_boxes' ) );
}
接下来,在我们的 register_meta_boxes() 函数中,我们添加对 register_meta_boxes() 函数中,我们添加对 add_meta_box() 的调用。这告诉 WordPress 我们需要一个名为 Contact Details 的元框,它由 output_meta_box() 的调用。这告诉 WordPress 我们需要一个名为
的元框,它由 output_meta_box() 函数呈现。在构造函数后添加以下代码:output_meta_box()函数,该函数是由上面的add_meta_box调用的。在register_meta_boxes()
/**
* Registers a Meta Box on our Contact Custom Post Type, called 'Contact Details'
*/
function register_meta_boxes() {
add_meta_box( 'contact-details', 'Contact Details', array( $this, 'output_meta_box' ), 'contact', 'normal', 'high' );
}
函数后添加以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
}
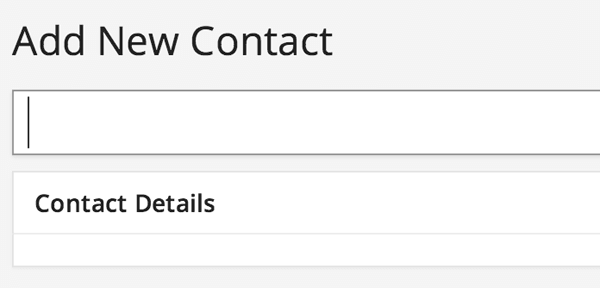
如果所有内容都正确编写,您应该会看到类似于以下屏幕截图的内容:
使用字段填充元框output_meta_box
函数更改为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box( $post ) {
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
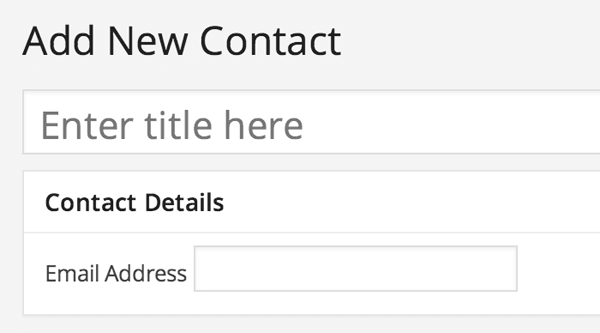
保存您的插件代码,然后重新加载“添加联系人”屏幕。您应该会看到我们的新电子邮件地址字段出现在“联系方式详细信息”元框中:
保存自定义字段数据save_post
操作注册一个函数来实现此目的。
与大多数操作一样,我们将在插件的构造函数中注册我们的操作:save_meta_boxes()
/**
* Constructor. Called when plugin is initialised
*/
function __construct() {
add_action( 'init', array( $this, 'register_custom_post_type' ) );
add_action( 'add_meta_boxes', array( $this, 'register_meta_boxes' ) );
add_action( 'save_post', array( $this, 'save_meta_boxes' ) );
}
函数:save_post
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
操作(例如,当定期自动保存草稿或保存不同的帖子类型时)。我们需要确保仅在用户保存或更新联系人时才保存自定义字段数据。
如果我们要保存联系人,我们会清理电子邮件地址。来自 WordPress 法典:检查无效的 UTF-8,将单个 < 字符转换为实体,剥离所有标签,删除换行符、制表符和额外的空格,剥离八位字节。< 字符转换为实体,剥离所有标签,删除换行符、制表符和额外的空格,剥离八位字节。
简而言之,我们确保文本字符串中没有任何时髦的格式。update_post_meta 将电子邮件地址存储在帖子元数据中。将帖子元视为附加到帖子的一系列键/值对。您可以根据自己的喜好选择任意数量。在我们的示例中,我们根据键 _contact_email
存储自定义字段的值。
读取自定义字段数据 创建新的
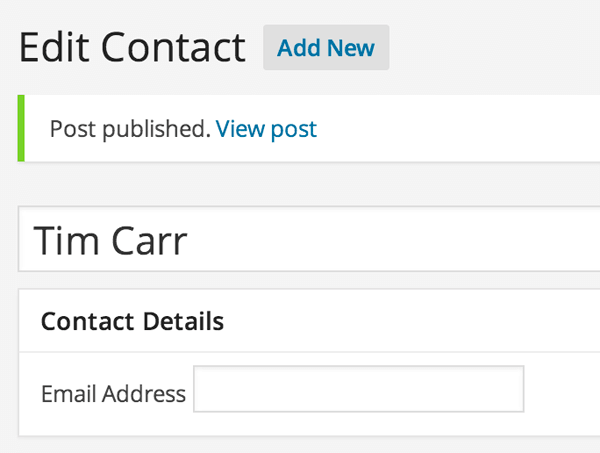
联系人并输入电子邮件地址。保存新的联系人,您会发现电子邮件地址没有出现在字段中:
output_meta_box() 函数来读取 Post 元,并将其显示在输入字段中。将 output_meta_box()
函数更改为以下代码:get_post_meta() 来获取给定帖子 ID 和元键组合的值。我们知道元键是 _contact_email,因为这就是我们在 update_post_meta()
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
安全
提交和处理表单数据时,安全性极其重要。我们在保存数据时需要知道数据的来源是可信的。如果我们不能信任数据的来源,我们就不能存储它——数据可能会因试图利用错误或安全缺陷而受到损害或损坏。
WordPress 为我们提供了随机数(“使用一次的数字”),可以与表单数据一起发送。当我们的保存例程运行时,可以检查这个随机数,以确保它与我们期望的值匹配。
这有助于防止跨站点请求伪造 (CSRF) 攻击,即有人试图从不同的网站向我们的保存例程提交表单数据。
我们需要在上面的代码的两个地方添加安全性:
-
output_meta_box():向表单添加随机数 -
save_meta_boxes():验证提交的随机数值
让我们编辑 output_meta_box() 函数,将其替换为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Add a nonce field so we can check for it later.
wp_nonce_field( 'save_contact', 'contacts_nonce' );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
这使用 wp_nonce_field() 生成一个名为 contacts_nonce 的隐藏字段,并执行名为 save_contact 的操作。它的价值是由WordPress产生的。
接下来,让我们在 save_meta_boxes() 中编辑保存例程:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check if our nonce is set.
if ( ! isset( $_POST['contacts_nonce'] ) ) {
return $post_id;
}
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $_POST['contacts_nonce'], 'save_contact' ) ) {
return $post_id;
}
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
这为我们的保存例程添加了两项检查:
- 检查我们的表单中是否设置了随机数字段。如果没有,请不要保存任何内容。
- 检查随机数字段的值是否符合我们的预期。如果没有,请不要保存任何内容。
创建或编辑您的联系人,并确保电子邮件地址现已保存。
下一个...
在下一篇文章中,我们将使用高级自定义字段将自定义字段添加到我们的联系人自定义帖子类型中,从而使我们能够创建具有更广泛输入类型的丰富用户界面.
以上是WordPress中创建一个简单的CRM:创建自定义字段的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
通过编辑 style.css 文件,您可以轻松修改 WordPress 页面宽度:编辑 style.css 文件,添加 .site-content { max-width: [您的首选宽度]; }。修改 [您的首选宽度] 以设置页面宽度。保存更改并清除缓存(可选)。
 wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
在 WordPress 中创建产品页面:1. 创建产品(名称、描述、图片);2. 自定义页面模板(添加标题、描述、图片、按钮);3. 输入产品信息(库存、尺寸、重量);4. 创建变体(不同颜色、尺寸);5. 设置可见性(公开或隐藏);6. 启用/禁用评论;7. 预览并发布页面。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜索作者:1. 登录管理面板后,导航到“文章”或“页面”,使用搜索栏输入作者姓名,在“过滤器”中选择“作者”。2. 其他技巧:使用通配符扩大搜索范围,使用运算符组合条件,或输入作者 ID 以搜索文章。
 wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
WordPress 采用 PHP 语言开发,作为其核心编程语言,用于处理数据库交互、表单处理、动态内容生成和用户请求。PHP 被选择的原因包括跨平台兼容性、易于学习、活跃社区以及丰富的库和框架。除了 PHP,WordPress 还使用 HTML、CSS、JavaScript、SQL 等语言来增强其功能。
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。






