使用 WordPress 媒体上传器来保存图像
在本系列中,我们将了解如何在实际插件中实现 WordPress 媒体上传器。本系列及其相关代码背后的想法是让我们清楚地了解它是如何工作的,我们将来如何使用它,以及如何将它融入到我们的工作中。
到目前为止,我们已经介绍了:
- WordPress 媒体上传器入门
- 使用 WordPress 媒体上传器添加和删除图像
在这些文章中,我们逐步了解了构建一个插件的过程,该插件使用 WordPress 媒体上传器将特色图像引入到我们博客文章(和页面)的页脚中。
但有一个问题:图像未保存,也未显示在其关联博客文章(或页面)的内容中。
在本文中,我们将继续我们上次停下的地方,并完成该插件其余部分的实现。请注意,我假设您已阅读前两篇文章并了解我们迄今为止介绍的源代码。
话虽如此,让我们继续。
保存特色图像
确保图片能够在 WordPress 前端显示的关键是保存 WordPress 提供的图片信息。
在上一篇文章中,我们使用其中一些信息在我们创建的元框中显示图像,但实际上没有保存这些信息。因此,该图像无法显示在仪表板或网站前端,因为 WordPress 实际上并不记住它。
我们会解决这个问题。具体来说,我们将保存以下字段:
- 图像 URL,以便我们可以设置图像的
src属性 - 图像标题,以便我们可以将其设置为图像的
alt属性和title属性
介绍元数据
我们需要做的第一件事是在插件的 admin.php 视图中添加另一个包含三个输入字段的容器。这些字段中的每一个都将对应于上面的值。
看一下下面的代码,然后我将详细说明:
<p id="featured-footer-image-meta">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="" />
</p><!-- #featured-footer-image-meta -->
从一开始,它就应该足够容易理解:
- 我们引入了一个由
featured-footer-image-meta标识的容器 - 包含三个输入文本元素,每个元素对应于我们将保存的图像元素属性
此时,我们需要跳回到 JavaScript 文件,以便我们可以获取通过媒体上传器返回给我们的信息,并使用此信息填充输入字段。
打开 admin.js,然后将以下三行添加到插入 event 的处理函数底部(对于 file_frame) :
// Store the image's information into the meta data fields $( '#footer-thumbnail-src' ).val( json.url ); $( '#footer-thumbnail-title' ).val( json.title ); $( '#footer-thumbnail-alt' ).val( json.title );
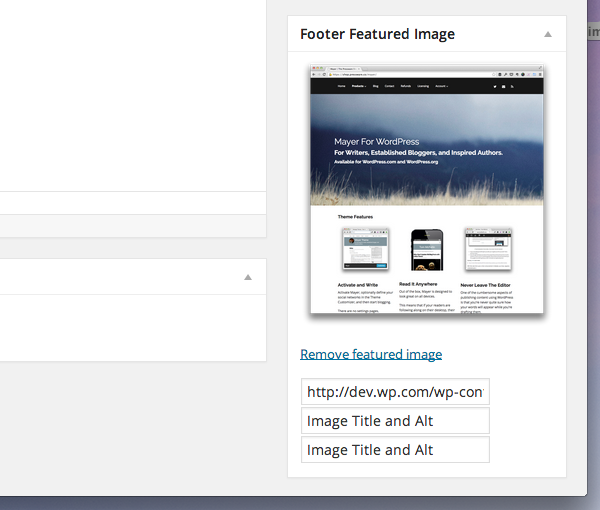
从这里导航到您的 WordPress 仪表板,添加新帖子或编辑现有帖子,您应该会看到如下图所示的内容:

假设您已直接编写了所有 JavaScript,则根据您在中提供的数据,您应该会看到类似的内容选择图像时的媒体上传器。
但请注意,当您单击“删除特色图像”时,文本将保留。在我们实际保存此信息之前,让我们完成 JavaScript,以便每当用户删除图像时它都会清除输入字段。
虽然有多种方法可以做到这一点,但我选择使用以下代码:
// Finally, we reset the meta data input fields
$( '#featured-footer-image-info' )
.children()
.val( '' );
请记住,这需要位于“删除特色图像”锚点的事件处理程序中。在上一篇文章中,我们将此函数命名为 resetUploadForm。
此时,您应该能够单击“删除精选图像”并看到图像和输入字段已重置。如果您遇到问题,请查看与本文相关的 GitHub 存储库中的源代码(它将位于 master 分支中,并且还将标记为 1.0.0)。
保存元数据
现在我们需要在插件中引入一些代码,这些代码将清理输入字段的值,将它们与帖子相关联,并将其保存到数据库中,以便我们可以在每个帖子的页脚处显示信息。< /p>
在 Acme_Footer_Image 的 run 函数中,添加以下代码行:
add_action( 'save_post', array( $this, 'save_post' ) );
然后我们需要定义一个函数,负责将输入字段的值实际保存到数据库中。对于以下代码,有两件事需要了解:
- 我们会在保存数据之前对其进行清理
- 我们将字段与用于在前端显示图像的键相关联。
/**
* Sanitized and saves the post featured footer image meta data specific with this post.
*
* @param int $post_id The ID of the post with which we're currently working.
* @since 0.2.0
*/
public function save_post( $post_id ) {
if ( isset( $_REQUEST['footer-thumbnail-src'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-src', sanitize_text_field( $_REQUEST['footer-thumbnail-src'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-title'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-title', sanitize_text_field( $_REQUEST['footer-thumbnail-title'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-alt'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-alt', sanitize_text_field( $_REQUEST['footer-thumbnail-alt'] ) );
}
}
在准备测试之前,我们需要在前端显示图像之前对仪表板视图再进行两项更改。
首先,我们需要确保将元数据回显到输入字段。跳到 admin.php 并再次更新它以包含以下内容:
<p id="featured-footer-image-info">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
在这里,我们调用 get_post_meta 函数来检索使用我们上面声明的函数保存的值。
接下来,我们需要确保使用相同的值填充本系列前面创建的图像元素:
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
当然,如果元数据为空,则不会填充任何内容,并且图像将不会显示。
假设一切顺利,您应该在保存帖子时看到图像及其关联数据显示在输入字段中。同样,当您删除特色图像时,字段应该清除并且不再显示。
清理
在我们继续在前端显示图像之前,我们需要做一些小事情来清理元框的显示。
首先,我们需要确保之前类型为 text 的所有输入字段均为 hidden 类型。
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
接下来,我们需要编写一个小的 JavaScript 函数,该函数将显示图像(假设图像已保存)。该函数将检查图像 URL 的输入字段是否不是空字符串。
如果不是,那么它将显示图像。因此,我们将此函数添加到 JavaScript 文件中:
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
然后,在 DOM 就绪函数的上下文中调用 JavaScript 函数:
renderFeaturedImage( $ );
简而言之,当页面加载时,它会检查输入字段中是否存在 URL。如果是这样,它会渲染图像并为我们提供删除它的选项。否则,它只显示空的特色图像框。
再次强调,如果您在执行此代码时遇到问题,请务必使用本页侧边栏中的链接查看关联的 GitHub 存储库。
显示特色图像
至此,我们已经在仪表板中完成了需要做的所有事情,现在是时候在博客的前端显示图像了。为此,我们需要设置一个连接到 the_content 操作的挂钩,检查图像是否存在,如果存在,则将其附加到帖子内容中。
为此,首先将以下行添加到 Acme_Footer_Image 类的 run 方法中:
add_action( 'the_content', array( $this, 'the_content' ) );
接下来,我们需要编写一个与此操作挂钩的函数。该函数将负责检查我们是否只是一个页面(因为如果用户有 more 标签,我们不想将图像附加到帖子的页脚其内容的一部分)。
我们使用以下代码来完成此操作:
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
这样,我们就应该有一个功能齐全的插件,将特色页脚图像附加到在单个帖子页面上呈现的帖子中。
结论
在本系列中,我们介绍了很多材料,其中最少涉及使用媒体上传器。尽管这篇文章花了更多时间向我们展示如何将数据从元框连接到前端,但它仍然演示了如何在插件上下文中应用媒体上传器的实际应用。
话虽如此,关于媒体上传器还有很多东西需要了解,我们可以在以后的主题中介绍这些内容。如果您有兴趣,请在下面的评论中告诉我。此外,如果您对所读内容或本系列有任何疑问,也请随时留下。
不要忘记查看该项目的 GitHub 存储库 - 我希望它能在您将来使用媒体上传器时为您提供良好的服务!
以上是使用 WordPress 媒体上传器来保存图像的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。







