全新开始:在 WordPress 中创建空白设计的初学者指南
空白设计使我们能够重新开始并自定义我们的网站,以满足我们的确切需求和偏好。从头开始使我们能够更好地控制网站的设计和布局,因为我们可以准确选择要包含的元素以及它们的放置方式。
从零开始并自己创建 UI 也有助于我们创建一个在竞争中脱颖而出的独特网站。我们可以更轻松地实施新的 UI/UX 技术,以跟上最新的趋势和标准,而无需拆除所有内容。我们也不必担心兼容性问题,因为一切都是从头开始设计的。
在本教程中,我将引导您完成我的工作流程,了解如何从完全空白的状态开始使用 WordPress。您将学习如何生成空白页面、如何向网站添加新页面以及如何将页面与主导航菜单链接起来。
安装插件
我们将用来在 WordPress 中创建空白页面的主题称为“空白画布”。这是我最喜欢的主题之一,我用它来重新开始。这是一个非常简单的主题,正如它所说的那样——一块空白画布。
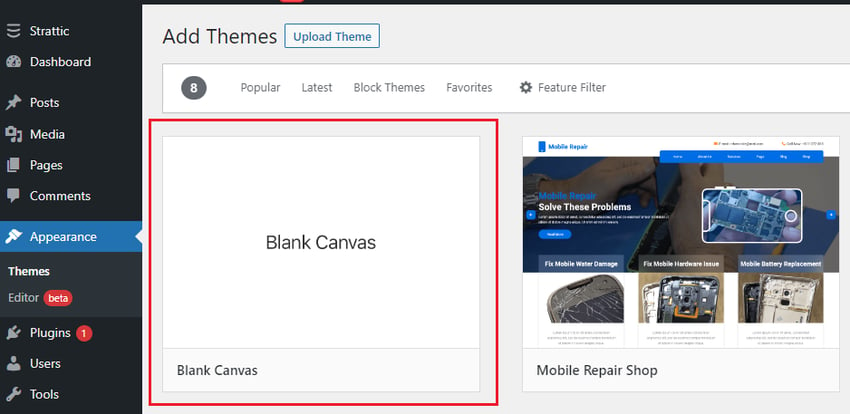
要安装空白画布主题:
- 登录您的 WordPress 管理信息中心。
- 在边栏中,导航至外观 > 主题。
- 点击新增按钮。
- 搜索空白画布主题。
- 安装主题,然后激活它。

主题成功安装后,请转到您网站的主页。它应该类似于此图片:

正如您所看到的,这里的干扰少了很多,但仍然有一些文字。为了使其更加空白,您需要在用户界面编辑器中进行一些设置和配置。
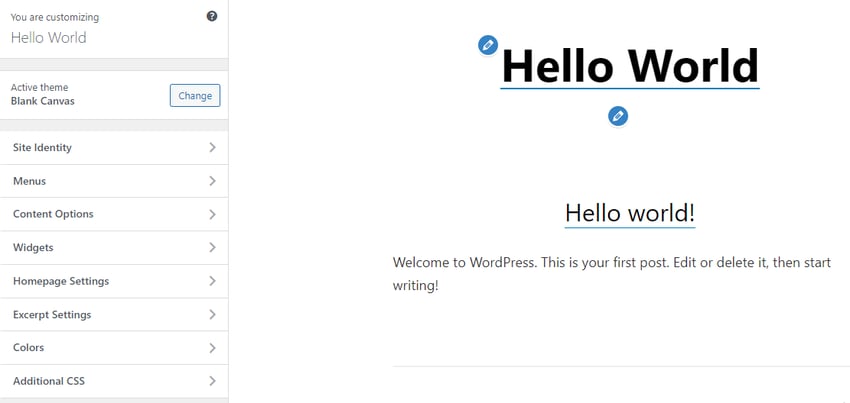
在侧边栏中,转到外观>自定义以打开 UI 编辑器。

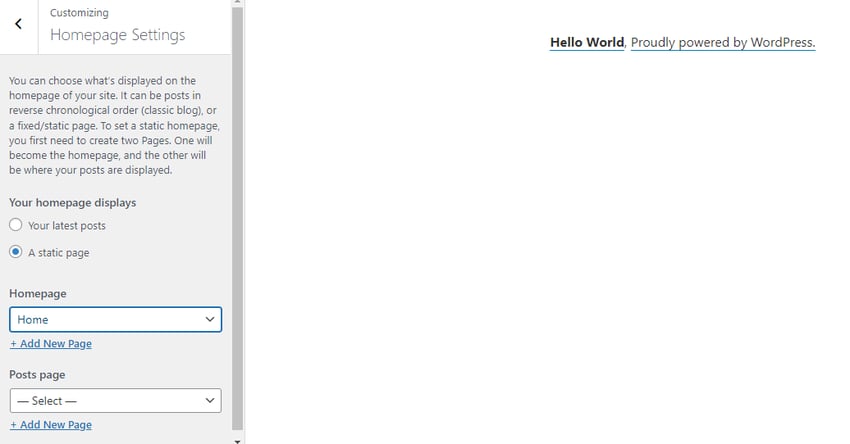
接下来,打开主页设置并将主页显示选项设置为静态页面。单击主页下的添加新页面按钮,提供页面标题(例如主页),然后单击添加强>按钮。这会将指定页面创建为空白页面。


如您所见,它现在显示我们的空白主页(带有 hello world 文本)。您可以通过在 UI 编辑器的“附加 CSS”部分中添加自定义 CSS 来删除该文本。
您还可以向您的网站添加帖子页面(例如博客页面)。为此,请单击帖子页面下的添加新页面按钮,为页面命名(例如博客),然后单击 >添加按钮。
添加主菜单
我们在网站中添加了导航菜单,以帮助访问者在您的网站上找到自己的方式,并轻松找到网站的不同部分。
要在 WordPress 中创建菜单:
- 返回侧边栏菜单。
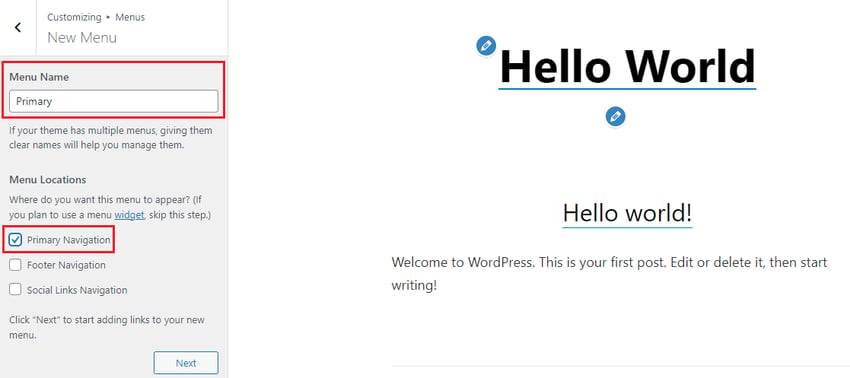
- 选择菜单并点击创建新菜单。
- 为您的菜单命名,然后选择主导航作为菜单位置。

- 点击下一步,然后点击添加项目。
- 同时选择主页和博客页面选项,将其添加到菜单中。
- 点击发布发布菜单。
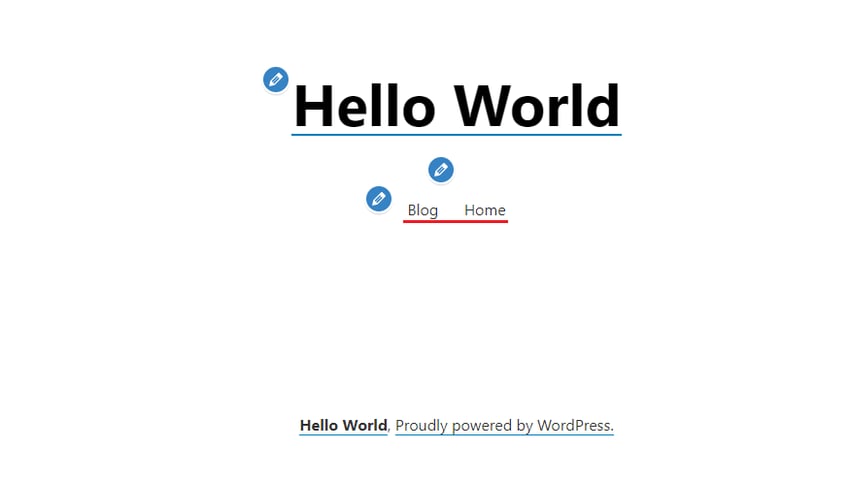
要显示菜单,请返回侧边栏菜单并单击内容选项。在这里,您可以选择启用菜单、小部件、页面和帖子标题以及评论的可见性。选中启用网站标题和顶部菜单,然后单击发布激活菜单。

如上图所示,菜单已成功发布到空白画布。
结论
在 WordPress 中开始空白设计是让您的网站从竞争对手中脱颖而出的好方法。借助空白画布主题,您可以轻松地从头开始自定义网站的外观和风格。您所需要的只是一些耐心和创造力,您最终将得到一个独特且有吸引力的网站,它一定会引起人们的注意并产生兴趣。
以上是全新开始:在 WordPress 中创建空白设计的初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。






