增强 WordPress 主题中的导航:转换静态 HTML
如果您已经学习了本系列,那么您现在已经有了一个工作主题,其中包含已上传到 WordPress 的模板文件。在本教程中,您将继续处理在第 2 部分中创建的 header.php 文件。您将学习如何添加可通过 WordPress 菜单管理屏幕进行编辑的导航菜单。为此,您还需要为您的主题创建一个新文件:函数文件。
您需要什么
要完成本教程,您将需要以下内容:
- 您选择的代码编辑器
- 用于测试您的工作的浏览器
- 本地或远程 WordPress 安装
- 如果您在本地工作,则需要 MAMP、WAMP 或 LAMP 才能运行 WordPress。
- 如果您远程工作,则需要通过 FTP 访问您的网站,并在 WordPress 安装中拥有管理员帐户。
1.注册导航菜单
要注册导航菜单,请使用 register_nav_menu() 函数,您需要将其添加到主题的 functions.php 文件中。
由于您的主题还没有此文件,因此您首先要创建一个。
在主题文件夹中,创建一个名为 functions.php 的新空白文件。
打开新文件并向其中添加以下内容:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
您刚刚创建了主题的第一个功能,拍拍自己的背吧!
您创建的函数名为 wptutsplus_register_theme_menu(),我在其名称开头添加了 wptutsplus 前缀,以确保该名称是唯一的,并且不会与注册的任何其他函数冲突通过您可能在网站上运行的插件。
该函数包括 register_nav_menu() WordPress 函数,用于创建菜单。然后,您的函数将通过 init 操作挂钩激活,这意味着 WordPress 将在初始化时运行您的函数。
注意:您必须通过正确的挂钩激活此类函数,否则它们将无法工作。
register_nav_menu()函数有两个参数:
- 这些参数之一包括菜单的位置。在本例中,我们将该位置称为
'primary'。稍后您会将其添加到您的'primary'。稍后您会将其添加到您的header.php文件中,以便 WordPress 显示正确的菜单。 - 第二个参数是菜单的描述。在本例中,
'主导航菜单'。这将在“菜单”管理屏幕中可见。
2. 设置导航菜单
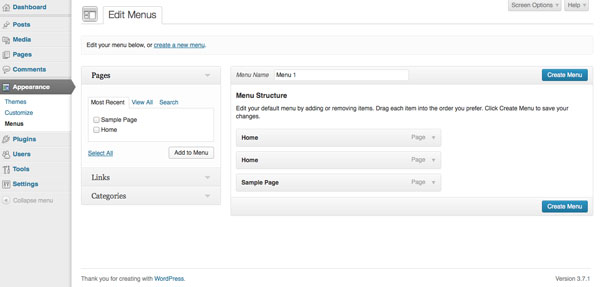
您现在可以访问“菜单”仪表板屏幕,该屏幕以前不可用,因为您的主题没有注册菜单。目前,其内容并不完美,但我们很快就会更改:



当您创建页面、帖子和其他内容时,您可以通过此屏幕将它们添加到导航菜单中。我将添加两个新页面,名为“博客”和“关于”。我将通过“设置”屏幕将“博客”页面指定为显示我的帖子的页面。您可以创建任何您喜欢的页面。
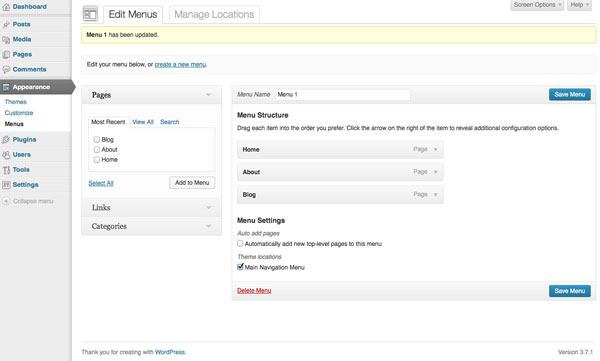
完成此操作后,返回“菜单”屏幕编辑菜单,添加新页面。将新页面拖动到菜单后,单击“创建菜单”以创建新菜单。
最后,选中“主题位置”下的“主导航菜单”,以确保该菜单将显示为您刚刚注册的主菜单并保存该菜单。



注意:在对菜单进行任何更改后,请务必记住保存菜单 - 与小部件不同,WordPress 不会自动保存菜单。
3. 将菜单添加到您的主题
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
这现在反映在我网站的导航菜单中:



摘要:菜单不仅仅用于网站标题!
在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
- 侧边栏 - 可能是网站某个部分的部分菜单或当前页面的子页面列表
- 页脚 - “小字体”页面或最常访问的页面的菜单。
- 在主导航下方 - 也许是主导航下方的部分菜单。
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
- 通过“菜单”管理屏幕创建额外的菜单,然后使用“自定义菜单”小部件将它们显示在主题中具有小部件区域的任何位置
- 通过“菜单”管理屏幕创建额外的菜单,然后将它们添加到主题的代码中,如上面所做的那样。在本例中,您向
wp_nav_menu()函数调用的数组添加一个附加参数,指定'menu'参数作为您为创建的每个菜单指定的名称。 - 使用
register_nav_menus()函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述
为什么不尝试一下呢?
资源
- 导航菜单指南
-
register_nav_menu()函数 -
wp_nav_menu()函数
以上是增强 WordPress 主题中的导航:转换静态 HTML的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin






