个性化 WordPress 管理体验 - 仪表板

在本系列的第一部分中,我向您展示了如何通过添加自定义徽标和一些内容来自定义 WordPress 登录屏幕。自定义样式。
用户登录后将看到的下一个内容是仪表板,因此在本教程中,您将学习如何通过删除一些现有元框、移动一些元框以及添加一些新元框来自定义它。
我将在本教程中演示的步骤是:
- 删除一些可能会让用户感到困惑的元框
- 将元框移动到屏幕上的不同位置
- 添加您自己的自定义元框来帮助用户
我将创建一个插件来执行此操作 - 如果您在完成本系列第 1 部分之后已经创建了一个插件,您可能更愿意将本教程中的代码添加到该插件中,从而为您提供一个包含所有功能的插件您的管理自定义。
完成本教程需要什么
要完成本教程,您需要:
- WordPress 安装
- 访问您网站的插件文件夹以添加插件
- 用于创建插件的文本编辑器
设置插件
在插件的开头,我添加以下几行:
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
1。删除不需要的元框
第一步是删除我们不需要的任何元框。这仅适用于角色低于“管理员”的用户,因为我仍然希望以管理员身份访问所有 WordPress 仪表板。
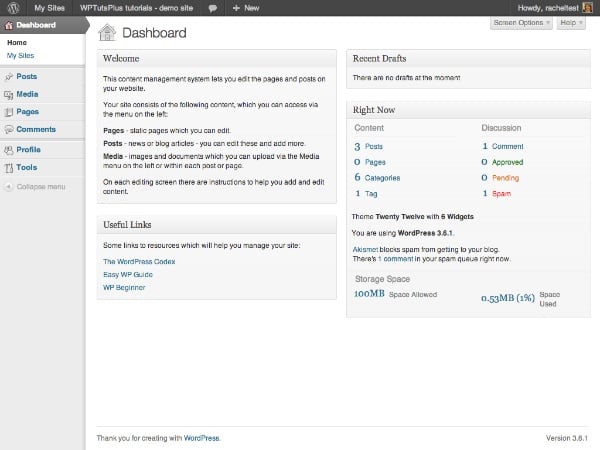
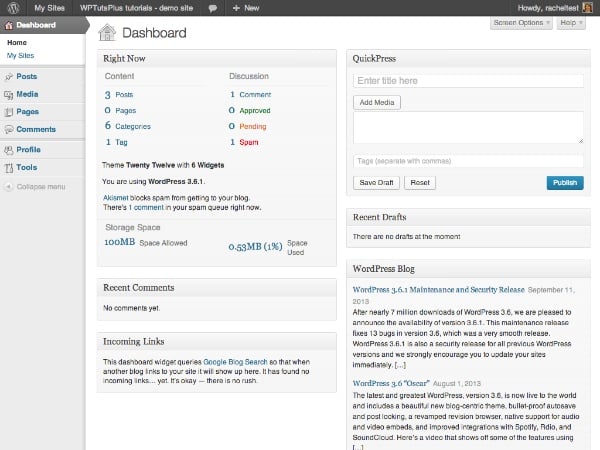
我将首先查看具有“编辑者”角色的用户在访问仪表板时看到的内容:

其中内容太多,用户必须向下滚动才能看到它,而且对于不熟悉 WordPress 的用户来说,其中很多内容都是无用的。此外,如果您的网站不使用评论或 pingback,那么这些元框就没有多大帮助。
所以我要移动以下内容:
- 最近评论
- 传入链接
- 快速新闻
- WordPress 博客
- 其他 WordPress 新闻
要为管理员以外的用户删除这些元框,请将以下内容添加到您的插件中:
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
通过检查用户是否具有 manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup 挂钩。
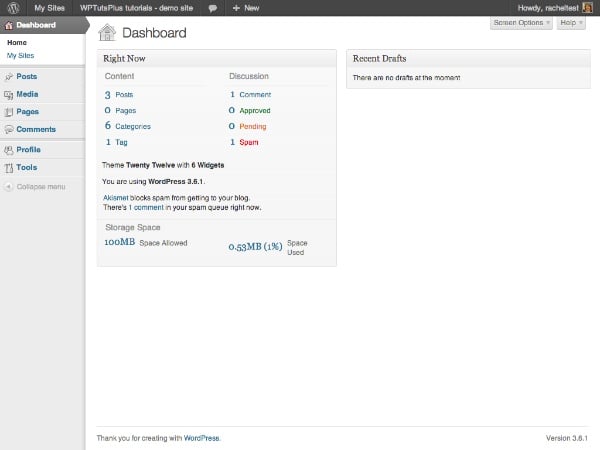
现在仪表板看起来干净多了:

可能有点太稀疏了!别担心,我很快就会向您展示如何添加一些新的元框。
但首先我将移动“立即”元框,因为我想在左上角位置添加另一个元框。
2。移动仪表板元框
移动仪表板元框可以通过优先考虑您或您的用户最需要使用的元框来帮助您使仪表板与您的网站更加相关。我会将“Right Now”元框移至右侧。
在您的插件中,添加以下代码:
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
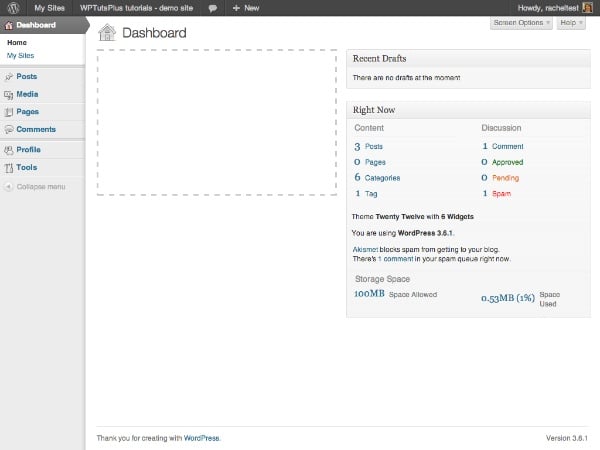
这会将“现在”元框从左侧的“正常”位置移动到“右侧”位置,如屏幕截图所示:

下一步是用几个自定义元框填充左侧的缺口。
3。添加新的仪表板元框
将元框添加到仪表板包含两个步骤:
- 使用
wp_add_dashboard_widget()函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过wp_dashboard_setup挂钩激活此功能。 - 编写回调函数来定义元框的内容。
在这种情况下,我将为所有用户添加新的元框,因此我不会检查用户功能 - 如果您愿意,只需复制您在前面部分中使用的代码(或将所有本教程中针对 manage_options 功能的原始测试部分)。
在您的插件中,添加以下内容:
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );
这会在仪表板屏幕的左侧添加两个新的元框。您现在拥有一个定制的仪表板!
摘要
在本教程中,您学习了如何做三件事:
- 从仪表板中删除元框
- 将元框从仪表板的一个部分移至另一部分
- 添加新的仪表板元框
您选择添加到元框的内容取决于您。您可以包含培训视频的链接,帮助用户编辑其网站,或添加指向您自己的博客或网站的链接。或者你可以把当天的想法放在那里 - 无论对你有用什么!
以上是个性化 WordPress 管理体验 - 仪表板的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。






