第 8 部分:从头开始开发 Python Flask 和 MySQL Web 应用程序
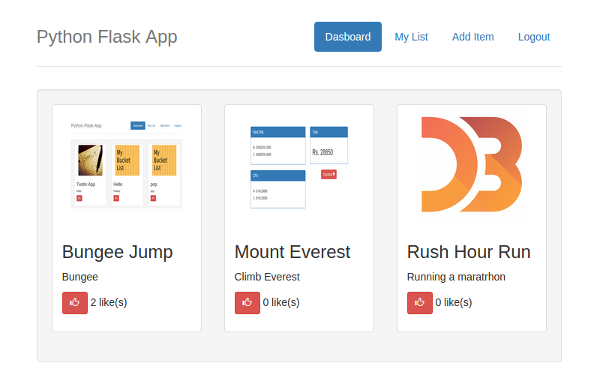
在本教程系列的前一部分中,我们用不同用户创建的愿望填充了应用程序的仪表板页面。我们还为每个愿望附加了一个“点赞”按钮,以便用户可以点赞特定的愿望。
在本系列的这一部分中,我们将了解如何切换喜欢/不喜欢显示并显示特定愿望收到的点赞总数。
开始使用
我们首先从 GitHub 克隆本教程的前一部分。
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part7.git
克隆源代码后,导航到项目目录并启动 Web 服务器。
cd PythonFlaskMySQLApp_Part7 python app.py
将浏览器指向 http://localhost:5002/,应用程序应该正在运行。
添加点赞数
我们首先将实现一项功能来显示特定愿望已获得的总计数。当添加新愿望时,我们将在 tbl_likes 表中添加一个条目。因此,修改 MySQL 存储过程 sp_addWish 以将条目添加到 tbl_likes 表中。
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint,
IN p_file_path varchar(200),
IN p_is_private int,
IN p_is_done int
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date,
wish_file_path,
wish_private,
wish_accomplished
)
values
(
p_title,
p_description,
p_user_id,
NOW(),
p_file_path,
p_is_private,
p_is_done
);
SET @last_id = LAST_INSERT_ID();
insert into tbl_likes(
wish_id,
user_id,
wish_like
)
values(
@last_id,
p_user_id,
0
);
END$$
DELIMITER ;
如上面的存储过程代码所示,将愿望插入到 tbl_wish 表后,我们获取了最后插入的 ID 并将数据插入到 tbl_likes 表。
接下来,我们需要修改 sp_GetAllWishes 存储过程以包含每个愿望获得的点赞数。我们将使用 MySQL 函数来获取愿望总数。因此,创建一个名为 getSum 的函数,它将获取愿望 ID 并返回喜欢的总数。
DELIMITER $$
CREATE DEFINER=`root`@`localhost` FUNCTION `getSum`(
p_wish_id int
) RETURNS int(11)
BEGIN
select sum(wish_like) into @sm from tbl_likes where wish_id = p_wish_id;
RETURN @sm;
END$$
DELIMITER ;
现在,在存储过程 sp_GetAllWishes 中调用上面名为 getSum 的 MySQL 函数来获取每个愿望的点赞总数。
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetAllWishes`()
BEGIN
select wish_id,wish_title,wish_description,wish_file_path,getSum(wish_id)
from tbl_wish where wish_private = 0;
END$$
DELIMITER ;
修改 getAllWishes Python 方法以包含点赞计数。在迭代从 MySQL 存储过程返回的结果时,包括如下所示的 like 字段:
for wish in result:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'FilePath': wish[3],
'Like':wish[4]}
wishes_dict.append(wish_dict)
修改 CreateThumb JavaScript 方法以创建一个额外的范围,我们将用它来显示点赞计数。
var likeSpan = $('<span>').attr('aria-hidden','true').html(' '+like+' like(s)');
并将 likeSpan 附加到父段落 p。这是修改后的 likeSpan 附加到父段落 p。这是修改后的 CreateThumb JavaScript 函数。
function CreateThumb(id, title, desc, filepath, like) {
var mainDiv = $('<div>').attr('class', 'col-sm-4 col-md-4');
var thumbNail = $('<div>').attr('class', 'thumbnail');
var img = $('<img>').attr({
'src': filepath,
'data-holder-rendered': true,
'style': 'height: 150px; width: 150px; display: block'
});
var caption = $('<div>').attr('class', 'caption');
var title = $('<h3>').text(title);
var desc = $('<p>').text(desc);
var p = $('<p>');
var btn = $('<button>').attr({
'id': 'btn_' + id,
'type': 'button',
'class': 'btn btn-danger btn-sm'
});
var span = $('<span>').attr({
'class': 'glyphicon glyphicon-thumbs-up',
'aria-hidden': 'true'
});
var likeSpan = $('<span>').attr('aria-hidden', 'true').html(' ' + like + ' like(s)');
p.append(btn.append(span));
p.append(likeSpan);
caption.append(title);
caption.append(desc);
caption.append(p);
thumbNail.append(img);
thumbNail.append(caption);
mainDiv.append(thumbNail);
return mainDiv;
}
在 jQuery AJAX 调用 /getAllWishes 的成功回调中调用 /getAllWishes 的成功回调中调用 CreateThumb JavaScript 函数时,包含 like JavaScript 函数时,包含
CreateThumb(data[i].Id,data[i].Title,data[i].Description,data[i].FilePath,data[i].Like)

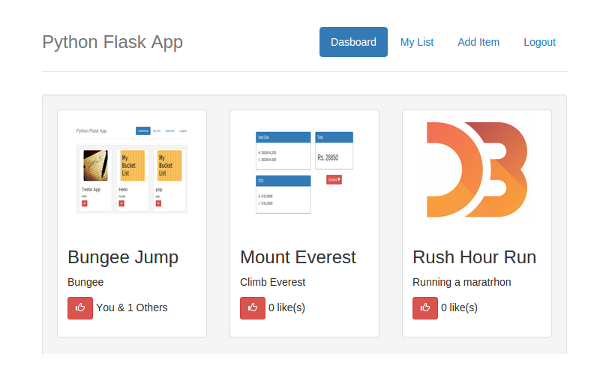
You & 20 Others。为了实现这一点,我们需要修改 sp_GetAllWishes 以包含一些代码,指示登录用户是否喜欢某个特定愿望。为了检查一个愿望是否被喜欢,我们进行一个函数调用。创建一个名为 hasLiked 的函数,该函数接受用户 ID 和愿望 ID查看每个愿望下的点赞数,并不清楚登录用户是否点赞了该愿望。因此,我们将显示一条正确的消息,例如
DELIMITER $$
CREATE DEFINER=`root`@`localhost` FUNCTION `hasLiked`(
p_wish int,
p_user int
) RETURNS int(11)
BEGIN
select wish_like into @myval from tbl_likes where wish_id = p_wish and user_id = p_user;
RETURN @myval;
END$$
DELIMITER ;
sp_GetAllWishes 中调用上述 MySQL 函数 hasLiked现在在 ,以在返回的数据集中返回一个额外字段,指示用户喜欢的状态。
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetAllWishes`(
p_user int
)
BEGIN
select wish_id,wish_title,wish_description,wish_file_path,getSum(wish_id),hasLiked(wish_id,p_user)
from tbl_wish where wish_private = 0;
END
app.py 并修改对 MySQL 存储过程 sp_GetAllWishes 的调用,以包含用户 ID打开 作为参数。
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_GetAllWishes',(_user,))
getAllWishes 方法以包含用户对特定愿望的类似状态。修改代码以在创建的字典中包含 HasLiked现在修改 方法以包含用户对特定愿望的类似状态。修改代码以在创建的字典中包含 HasLiked。
for wish in result:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'FilePath': wish[3],
'Like':wish[4],
'HasLiked':wish[5]}
wishes_dict.append(wish_dict)
CreateThumb JavaScript 函数中,我们将检查 HasLiked在 JavaScript 函数中,我们将检查 HasLiked 并相应地添加 HTML。
if (hasLiked == "1") {
likeSpan.html(' You & ' + (Number(like) - 1) + ' Others');
} else {
likeSpan.html(' ' + like + ' like(s)');
}

like当我们点击“赞”按钮时,“赞”状态会在数据库中更新,但在仪表板中不会更改。因此,让我们在
我们首先对 MySQL 存储过程 sp_AddUpdateLikes 进行更改。早些时候,我们传递了喜欢的状态,1 表示喜欢,0 表示不喜欢。我们将对其进行修改并在存储过程中切换类似/不同。打开 sp_AddUpdateLikes 并将赞状态选择到变量中并检查变量状态。如果变量状态为“相似”,我们会将状态更新为“相似”,反之亦然。以下是修改后的 sp_AddUpdateLikes 存储过程。
-- --------------------------------------------------------------------------------
-- Routine DDL
-- Note: comments before and after the routine body will not be stored by the server
-- --------------------------------------------------------------------------------
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_AddUpdateLikes`(
p_wish_id int,
p_user_id int,
p_like int
)
BEGIN
if (select exists (select 1 from tbl_likes where wish_id = p_wish_id and user_id = p_user_id)) then
select wish_like into @currentVal from tbl_likes where wish_id = p_wish_id and user_id = p_user_id;
if @currentVal = 0 then
update tbl_likes set wish_like = 1 where wish_id = p_wish_id and user_id = p_user_id;
else
update tbl_likes set wish_like = 0 where wish_id = p_wish_id and user_id = p_user_id;
end if;
else
insert into tbl_likes(
wish_id,
user_id,
wish_like
)
values(
p_wish_id,
p_user_id,
p_like
);
end if;
END
在CreateThumb JavaScript函数中,为我们之前创建的likeSpan分配一个ID,这样我们就可以根据需要更新状态.
var likeSpan = $('<span>').attr({'aria-hidden':'true','id':'span_'+id});
打开 app.py。在 addUpdateLike 方法中,一旦数据更新成功,我们将使用另一个存储过程调用来获取愿望之类的计数和状态。因此,创建一个名为 sp_getLikeStatus 的 MySQL 存储过程。在 sp_getLikeStatus 中,我们将调用已创建的 MySQL 函数 getSum 和 hasLiked 来获取状态。
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_getLikeStatus`(
IN p_wish_id int,
IN p_user_id int
)
BEGIN
select getSum(p_wish_id),hasLiked(p_wish_id,p_user_id);
END$$
DELIMITER ;
从 Python 方法 addUpdateLike 调用 sp_AddUpdateLikes 后,关闭光标和连接。
if len(data) is 0:
conn.commit()
cursor.close()
conn.close()
现在调用存储过程 sp_getLikeStatus。
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_getLikeStatus',(_wishId,_user))
result = cursor.fetchall()
随响应一起返回点赞计数和点赞状态。
return json.dumps({'status':'OK','total':result[0][0],'likeStatus':result[0][1]})
在dashboard.html中,在对addUpdateLike方法进行AJAX调用的成功回调中,解析返回的响应并根据点赞状态显示点赞计数.
success: function(response) {
var obj = JSON.parse(response);
if (obj.likeStatus == "1") {
$('#span_' + spId).html(' You & ' + (Number(obj.total) - 1) + ' Others');
} else {
$('#span_' + spId).html(' ' + obj.total + ' like(s)');
}
}
保存更改,重新启动服务器,然后使用有效凭据登录。进入仪表板页面后,尝试点赞某个特定愿望,然后查看点赞状态如何相应更新。
总结
在本系列的这一部分中,我们为仪表板页面中显示的愿望实现了类似/不同的功能。在本系列的后续部分中,我们将在应用程序中实现更多新功能并完善一些现有功能。
请在下面的评论中告诉我们您的想法和建议或任何更正。本教程的源代码可在 GitHub 上获取。
以上是第 8 部分:从头开始开发 Python Flask 和 MySQL Web 应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python与C:学习曲线和易用性
Apr 19, 2025 am 12:20 AM
Python与C:学习曲线和易用性
Apr 19, 2025 am 12:20 AM
Python更易学且易用,C 则更强大但复杂。1.Python语法简洁,适合初学者,动态类型和自动内存管理使其易用,但可能导致运行时错误。2.C 提供低级控制和高级特性,适合高性能应用,但学习门槛高,需手动管理内存和类型安全。
 学习Python:2小时的每日学习是否足够?
Apr 18, 2025 am 12:22 AM
学习Python:2小时的每日学习是否足够?
Apr 18, 2025 am 12:22 AM
每天学习Python两个小时是否足够?这取决于你的目标和学习方法。1)制定清晰的学习计划,2)选择合适的学习资源和方法,3)动手实践和复习巩固,可以在这段时间内逐步掌握Python的基本知识和高级功能。
 Python vs.C:探索性能和效率
Apr 18, 2025 am 12:20 AM
Python vs.C:探索性能和效率
Apr 18, 2025 am 12:20 AM
Python在开发效率上优于C ,但C 在执行性能上更高。1.Python的简洁语法和丰富库提高开发效率。2.C 的编译型特性和硬件控制提升执行性能。选择时需根据项目需求权衡开发速度与执行效率。
 Python vs. C:了解关键差异
Apr 21, 2025 am 12:18 AM
Python vs. C:了解关键差异
Apr 21, 2025 am 12:18 AM
Python和C 各有优势,选择应基于项目需求。1)Python适合快速开发和数据处理,因其简洁语法和动态类型。2)C 适用于高性能和系统编程,因其静态类型和手动内存管理。
 Python标准库的哪一部分是:列表或数组?
Apr 27, 2025 am 12:03 AM
Python标准库的哪一部分是:列表或数组?
Apr 27, 2025 am 12:03 AM
pythonlistsarepartofthestAndArdLibrary,herilearRaysarenot.listsarebuilt-In,多功能,和Rused ForStoringCollections,而EasaraySaraySaraySaraysaraySaraySaraysaraySaraysarrayModuleandleandleandlesscommonlyusedDduetolimitedFunctionalityFunctionalityFunctionality。
 Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python在自动化、脚本编写和任务管理中表现出色。1)自动化:通过标准库如os、shutil实现文件备份。2)脚本编写:使用psutil库监控系统资源。3)任务管理:利用schedule库调度任务。Python的易用性和丰富库支持使其在这些领域中成为首选工具。
 科学计算的Python:详细的外观
Apr 19, 2025 am 12:15 AM
科学计算的Python:详细的外观
Apr 19, 2025 am 12:15 AM
Python在科学计算中的应用包括数据分析、机器学习、数值模拟和可视化。1.Numpy提供高效的多维数组和数学函数。2.SciPy扩展Numpy功能,提供优化和线性代数工具。3.Pandas用于数据处理和分析。4.Matplotlib用于生成各种图表和可视化结果。
 Web开发的Python:关键应用程序
Apr 18, 2025 am 12:20 AM
Web开发的Python:关键应用程序
Apr 18, 2025 am 12:20 AM
Python在Web开发中的关键应用包括使用Django和Flask框架、API开发、数据分析与可视化、机器学习与AI、以及性能优化。1.Django和Flask框架:Django适合快速开发复杂应用,Flask适用于小型或高度自定义项目。2.API开发:使用Flask或DjangoRESTFramework构建RESTfulAPI。3.数据分析与可视化:利用Python处理数据并通过Web界面展示。4.机器学习与AI:Python用于构建智能Web应用。5.性能优化:通过异步编程、缓存和代码优






