深入了解CanJS:第二部分
这是三部分系列中的第二部分,将教您如何使用 CanJS 和 jQuery 在 JavaScript 中构建联系人管理器应用程序。学完本教程后,您将拥有使用 CanJS 构建自己的 JavaScript 应用程序所需的一切!
在第一部分中,您创建了显示联系人所需的模型、视图和控件,并使用了模拟 REST 服务的固定装置。
在这一部分中,您将:
- 创建控件和视图来显示类别。
- 使用控件监听事件。
- 使用路由来过滤联系人。
您将添加到第一部分中的源文件,因此如果您还没有这样做,请先跟上。当你准备好时我会在这里。
设置路由
路由有助于管理单页 JavaScript 应用程序中的浏览器历史记录和客户端状态。
路由有助于管理单页 JavaScript 应用程序中的浏览器历史记录和客户端状态。 URL 中的哈希包含应用程序读取和写入的属性。应用程序的各个部分可以侦听这些更改并做出相应的反应,通常会更新当前页面的部分内容而不加载新页面。
can.route 是一个特殊的可观察对象,它更新并响应 window.location.hash 中的更改。使用 can.route 将 URL 映射到属性,从而生成漂亮的 URL,例如 #!filter/all。如果没有定义路由,则哈希值只会序列化为 URL 编码表示法,如 #!category=all。
在此应用程序中,路由将用于按类别过滤联系人。将以下代码添加到您的 contacts.js 文件中:
can.route( 'filter/:category' )
can.route('', {category: 'all' })
第一行创建一个带有 category 属性的路由,您的应用程序将能够读取和写入该属性。第二行创建一个默认路由,将 category 属性设置为 all。
使用模型实例列表
A Model.List 是模型实例的可观察数组。当您定义 Model (如 Contact)时,会自动创建该类型模型的 Model.List 。我们可以扩展这个创建的 Model.List 以添加对模型实例列表进行操作的辅助函数。
Contact.List 将需要两个辅助函数来过滤联系人列表并报告每个类别中有多少联系人。将其添加到 Contact.List 将需要两个辅助函数来过滤联系人列表并报告每个类别中有多少联系人。将其添加到 contacts.js 紧跟在 Contact 紧跟在 Contact 模型之后:
Contact.List = can.Model.List({
filter: function(category){
this.attr('length');
var contacts = new Contact.List([]);
this.each(function(contact, i){
if(category === 'all' || category === contact.attr('category')) {
contacts.push(contact)
}
})
return contacts;
},
count: function(category) {
return this.filter(category).length;
}
});
这里的两个辅助函数是:
-
filter()循环访问列表中的每个联系人,并返回类别内联系人的新Contact.List。this.attr('length')包含在此处,因此当我们在视图中使用此帮助程序时,EJS 将设置实时绑定。 -
count()使用filter()辅助函数返回类别中的联系人数量。由于this.attr('length')在filter()中,当我们在视图中使用此帮助器时,EJS 将设置实时绑定。
如果您要在 EJS 中使用帮助程序,请在列表或实例属性上使用
attr()来设置实时绑定。
过滤联系人
接下来,您将修改 contactsList.ejs 视图,以根据哈希中的类别属性过滤联系人。在 contactsList.ejs 视图中,将传递给 list() 帮助器的参数更改为 contacts.filter(can.route.attr('category'))。完成后,您的 EJS 文件应如下所示:
<ul class="unstyled clearfix">
<% list(contacts.filter(can.route.attr('category')), function(contact){ %>
<li class="contact span8" <%= (el)-> el.data('contact', contact) %>>
<div class="">
<%== can.view.render('contactView', {contact: contact, categories: categories}) %>
</div>
</li>
<% }) %>
</ul>
在第二行,使用 can.route 中的当前类别调用 filter()。由于您在 filter() 和 can.route 中使用了 can.route 中的当前类别调用 filter()。由于您在 filter() 和 can.route 中使用了 attr(),因此当其中任何一个发生更改时,EJS 将设置实时绑定以重新渲染您的 UI。
现在您应该清楚实时绑定的强大功能了。通过对视图进行轻微调整,应用程序的 UI 现在不仅与联系人列表完全同步,还与路线中定义的类别属性完全同步。
显示类别
当哈希中的类别属性更改时,联系人将被过滤。现在您需要一种方法来列出所有可用类别并更改哈希值。
首先,创建一个新视图来显示类别列表。将此代码保存为 filterView.ejs 在 views 文件夹中:
<ul class="nav nav-list">
<li class="nav-header">Categories</li>
<li>
<a href="javascript://" data-category="all">All (<%= contacts.count('all') %>)</a>
</li>
<% $.each(categories, function(i, category){ %>
<li>
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>)</a>
</li>
<% }) %>
</ul>
让我们看一下这段代码中的几行,看看它们做了什么:
<% $.each(categories, function(i, category){ %>
$.each 循环遍历类别并为每个类别执行回调。
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>
每个链接都有一个 data-category 属性,该属性将被拉入 jQuery 的数据对象中。稍后,可以使用 <a> 标记上的 .data('category') 来访问该值。类别的名称和联系人数量将用作链接测试。实时绑定是根据联系人数量设置的,因为 count() 调用 filter() 其中包含 this.attr('length')。
使用 can.Control 监听事件
创建实例时,控件会自动绑定看起来像事件处理程序的方法。事件处理程序的第一部分是选择器,第二部分是您要侦听的事件。选择器可以是任何有效的 CSS 选择器,事件可以是任何 DOM 事件或自定义事件。因此,像 'a click' 这样的函数将监听控件元素内任何 <a> 标记的点击。
Control 使用事件委托,因此您不必担心在 DOM 更改时重新绑定事件处理程序。
显示类别
通过将此代码添加到 contacts.js 紧随 Contacts 控件之后来创建管理类别的控件:
Filter = can.Control({
init: function(){
var category = can.route.attr('category') || "all";
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
},
'[data-category] click': function(el, ev) {
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
can.route.attr('category', el.data('category'));
}
});
让我们检查一下您刚刚创建的“Filter”控件中的代码:
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
就像在 Contacts 控件中一样,init() 使用 can.view() 来呈现类别,并使用 html() 将其插入到控件的元素中。
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
查找与当前类别相对应的链接,并将“active”类添加到其父元素。
'[data-category] click': function(el, ev) {
监听与选择器 [data-category] 匹配的任何元素上的 click 事件。
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
从所有链接中删除“活动”类,然后向单击的链接添加“活动”类。
can.route.attr('category', el.data('category'));
使用 jQuery 数据对象中所单击的 <a> 的值更新 can.route 中的类别属性。
初始化过滤器控件
就像第一部分中的 Contacts 控件一样,您需要创建 Filter 控件的新实例。更新您的文档就绪函数,如下所示:
$(document).ready(function(){
$.when(Category.findAll(), Contact.findAll()).then(function(categoryResponse, contactResponse){
var categories = categoryResponse[0],
contacts = contactResponse[0];
new Contacts('#contacts', {
contacts: contacts,
categories: categories
});
new Filter('#filter', {
contacts: contacts,
categories: categories
});
});
})
通过此更改,将在 #filter 元素上创建 Filter 控件的实例。它将传递联系人和类别列表。
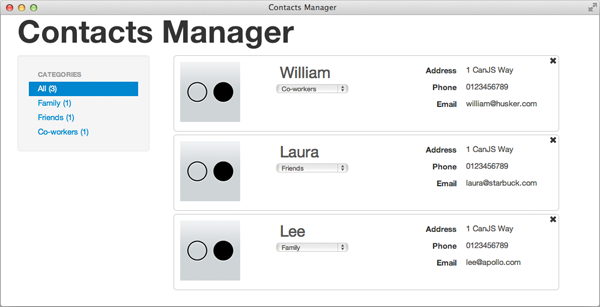
现在,当您在浏览器中运行应用程序时,您将能够通过单击右侧的类别来过滤联系人:

总结
这就是第二部分的全部内容!以下是我们所取得的成就:
- 创建了一个用于侦听事件并管理类别的控件
- 设置路由以按类别过滤联系人
- 调整了您的视图,以便实时绑定使您的整个 UI 与数据层保持同步
在第三部分中,您将更新现有控件以允许编辑和删除联系人。您还将创建一个新的控件和视图,以便您添加新的联系人。
迫不及待想了解更多信息?该系列的第三部分已发布在这里!
以上是深入了解CanJS:第二部分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 探索id选择器的语法结构的深层次理解
Jan 03, 2024 am 09:26 AM
探索id选择器的语法结构的深层次理解
Jan 03, 2024 am 09:26 AM
深入了解id选择器的语法结构,需要具体代码示例在CSS中,id选择器是一种常见的选择器,它根据HTML元素的id属性来选择对应的元素。深入了解id选择器的语法结构可以帮助我们更好地使用CSS来选择和样式化特定的元素。id选择器的语法结构非常简单,它使用井号(#)加上id属性的值来指定选择的元素。例如,如果我们有一个HTML元素的id属性值为"myElemen
 揭秘localstorage:探索其真实本质
Jan 03, 2024 pm 02:47 PM
揭秘localstorage:探索其真实本质
Jan 03, 2024 pm 02:47 PM
深入了解localstorage:它到底是什么文件?,需要具体代码示例本文将深入探讨localstorage是什么文件,并提供具体的代码示例,帮助读者更好地理解和应用localstorage。localstorage是一种用于在Web浏览器中存储数据的机制。它可以在用户的浏览器中创建一个本地文件,用于存储键值对数据。这个文件是永久性的,即使在浏览器关闭后,数
 探索Java中的Cookie:揭开其真面目
Jan 03, 2024 am 09:35 AM
探索Java中的Cookie:揭开其真面目
Jan 03, 2024 am 09:35 AM
深入了解Java中的Cookie:它到底是什么?在计算机网络中,Cookie是一个存放在用户计算机上的小型文本文件。它由Web服务器发送给Web浏览器,然后保存在用户本地的硬盘上。每当该用户再次访问同一网站时,Web浏览器会将该Cookie发送给服务器,从而提供个性化的服务。Java中也提供了Cookie类来处理和管理Cookie。一个常见的例子是购物网站,
 了解JavaScript的五种缓存机制实现方法
Jan 23, 2024 am 09:24 AM
了解JavaScript的五种缓存机制实现方法
Jan 23, 2024 am 09:24 AM
深入了解:JS缓存机制的五种实现方式,需要具体代码示例引言:在前端开发中,缓存机制是优化网页性能的重要手段之一。通过合理的缓存策略,可以减少对服务器的请求,提升用户体验。本文将介绍五种常见的JS缓存机制的实现方式,并附带具体的代码示例,以便读者更好地理解和应用。一、变量缓存变量缓存是最基础也是最简单的一种缓存方式。通过将一次性计算的结果存储在变量中,避免重复
 探索PHP编写规范的奥秘:深入了解最佳实践
Aug 13, 2023 am 08:37 AM
探索PHP编写规范的奥秘:深入了解最佳实践
Aug 13, 2023 am 08:37 AM
探索PHP编写规范的奥秘:深入了解最佳实践引言:PHP是一种广泛应用于Web开发的编程语言,它的灵活性和便捷性使得开发者在项目中广泛使用。然而,由于PHP语言的特性以及编程风格的多样性,导致了代码的可读性和可维护性不一致。为了解决这个问题,制定PHP编写规范变得至关重要。本文将深入探讨PHP编写规范的奥秘,并提供一些最佳实践的代码示例。一、命名规范在PHP编
 了解Canvas:支持哪些编程语言?
Jan 17, 2024 am 10:16 AM
了解Canvas:支持哪些编程语言?
Jan 17, 2024 am 10:16 AM
深入了解Canvas:支持哪些语言?Canvas是一种强大的HTML5元素,它提供了一种使用JavaScript绘制图形的方法。作为一个跨平台的绘图API,Canvas不仅支持绘制静态图像,还可以用于动画效果、游戏开发、数据可视化等领域。在使用Canvas之前,了解Canvas支持哪些语言是非常重要的。本文将深入探讨Canvas所支持的语言。JavaScri
 深入掌握Canvas技术的应用
Jan 17, 2024 am 09:14 AM
深入掌握Canvas技术的应用
Jan 17, 2024 am 09:14 AM
Canvas技术是Web开发中非常重要的一个部分,通过Canvas可以实现在网页上绘制图形和动画。如果你想在Web应用中加入图形、动画等元素,那么Canvas技术千万不能错过。在本文中,我们将深入了解Canvas技术,并提供一些具体的代码示例。Canvas简介Canvas是HTML5的元素之一,它提供了一种在网页上动态绘制图形和动画的方法。Canvas提供了
 深入了解Canvas:揭秘其独特特点
Jan 06, 2024 pm 11:48 PM
深入了解Canvas:揭秘其独特特点
Jan 06, 2024 pm 11:48 PM
深入了解Canvas:揭秘其独特特点,需要具体代码示例随着互联网技术的快速发展,应用程序的界面设计也变得越来越多样化和富有创意。HTML5技术的出现为开发人员提供了更多丰富的工具和功能,其中Canvas是一个非常重要的组件。Canvas是HTML5中新增的一个标签,它可以用来在网页中绘制图形,制作交互性强的动画和游戏等。本文将深入探讨Canvas的独特特点,






