探索 WooCommerce 结帐选项:初学者综合指南,第 2 部分
在上一篇文章中,我们开始讨论使用优惠券和 SSL 安全层的结账流程。我们还配置了结帐页面。在本文中,我将解释其余的结帐选项,其中包括结帐端点和支付网关。
结帐端点
为了使结帐流程更加简单,WooCommerce 提供了各种结帐端点,用户可以将其添加到结帐涉及的不同页面网址的末尾过程。在线商店所有者可以根据自己的选择设置这些端点;但是,一些默认设置已经存在。
- 付款:您可以从此处为付款页面添加端点。
- 已收到订单:可以从此处配置结账端点。
- 添加付款方式:这是页面结帐 > 添加付款方式的端点。
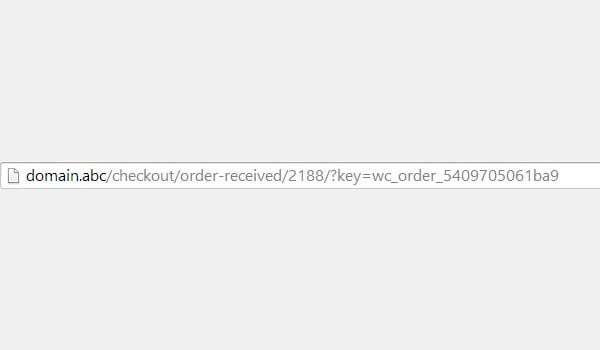
对于初学者,我将解释这些端点将如何以及在何处出现在您的在线商店中。我们以已收到订单为例。
- 使用“已接收订单”端点的默认值,即
order-received。 - 点击保存更改按钮。
- 将任何产品添加到购物车。
- 现在转到结账页面。
- 点击下订单按钮。
页面将在您的浏览器中打开,其 URL 将包含端点 order-received。

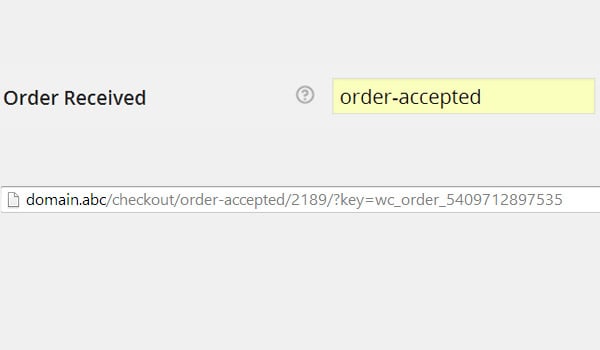
现在,我们为已收到订单的端点设置一个自定义值,而不是默认值例如 接受订单的接受订单的。 重复上述相同的过程将显示,现在 URL 中包含 order-accepted。
order-accepted 作为新端点。

支付网关
任何电子商务网站的成功很大程度上取决于其提供的支付网关
。客户总是希望并寻找最适合他们的付款方式,以便他们能够轻松付款。以下是维基百科对支付网关的定义:块引用>支付网关是一种电子商务应用程序服务提供商服务,可为电子商务、在线零售商、实体店或传统实体店授权信用卡付款。它相当于大多数零售店内的物理销售点终端。任何电子商务网站都应提供所有支付网关,以使支付流程尽可能广泛地实现。 WooCommerce 解决了这个问题,因为它允许您在安装插件后立即向客户提供多个支付网关。这是结帐选项部分中的最后一组配置。
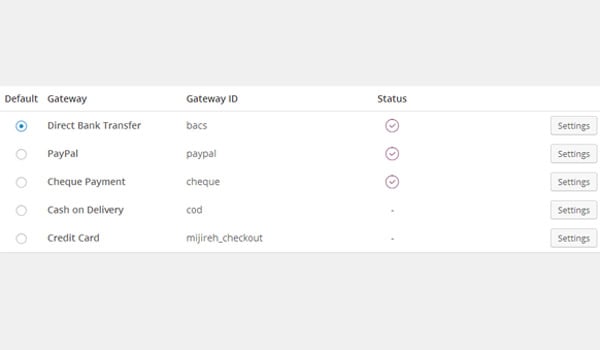
网关显示
在这部分配置中,您可以看到一个表格,其中列出了所有自动安装的支付网关。您会看到各种行和列,每个行和列代表一个唯一的支付网关。
这些列包括:
- 默认
:如果客户未进行单独选择,则默认提供的支付网关由此列的单选按钮控制。您所需要做的就是在此处选择默认网关。- 网关:
此列列出了所有可用的支付网关的名称。- 网关 ID:
这将唯一标识特定支付网关的帐户。- 状态
:用户可以在此列中看到小图标,表示网关是否已启用以及是否会向客户提供。- 设置:
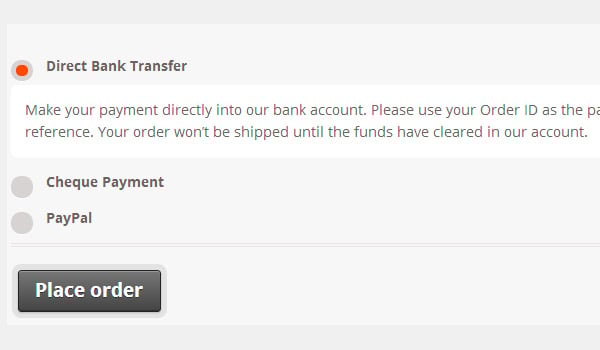
最后一列是您可以单独配置、管理和控制每个支付网关的设置的地方。显示哪些支付网关以及它们在前端显示的顺序由您决定。您只需将这些网关拖放到您选择的位置即可控制此顺序。让我们考虑以下支付网关顺序:
在前端,您将看到显示相同顺序的网关:
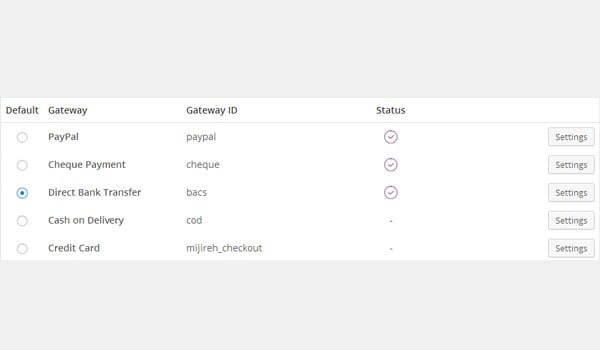
现在假设您按如下方式更改顺序:
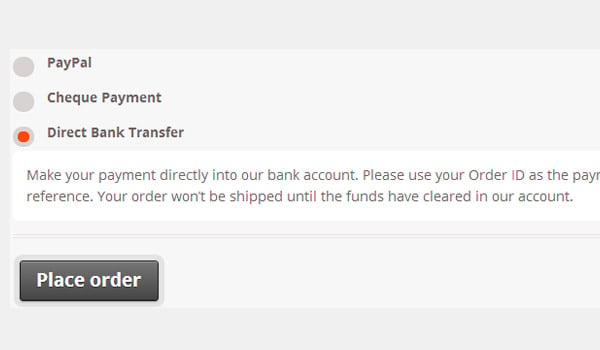
现在前端的结果将是:
🎜
完成所有更改后,请不要忘记点击保存更改。
结论
这样就完成了结账选项的设置。在接下来的教程中,我们将编辑和配置与不同支付网关的设置相关的各种子页面。在那里,您将了解如何管理 WooCommerce 提供的每个支付网关的设置。
在此之前,如果您对结账选项有任何疑问,请在下面的评论部分提问。
以上是探索 WooCommerce 结帐选项:初学者综合指南,第 2 部分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin