使用Twig:块和嵌套,快速启动WordPress开发
在上一篇文章中,我介绍了通过 Timber 将 Twig 模板引擎与 WordPress 集成以及开发人员如何将 PHP 文件中的数据发送到 Twig 文件。让我们讨论如何使用 Twig 创建基本模板、这种 DRY 技术的优点以及 Timber-Twig WordPress Cheatsheet。
在 Twig 中创建基本模板
Twig 遵循 DRY(不要重复自己)原则。 Twig 最重要的功能之一是具有嵌套和多重继承的基本模板。虽然大多数人以线性方式使用 PHP 包含,但您可以创建无限级别的嵌套块来专门控制您的页面模板。
将您的基本模板视为其中包含多组块的父模板。子模板可以扩展父模板并修改其中的任何一个或多个块,而无需重写代码,这在两个模板中都是相似的。
让我们看一下父模板或基础模板示例,即 base.twig 文件。您可以将其与其他 Twig 模板一起放置在视图文件夹中。您可以在任何 Twig 模板中调用此文件,并将其用作该特定 Twig 文件的父模板。键入以下代码行以创建 views 文件夹。此基本模板将为您的 WordPress 主题提供基本结构。这是一个简单的 base.twig 文件的代码。
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
Twig 中的评论:{# 基本模板:base.twig #}
您可以使用 {# comment here #} 语法在 Twig 中编写注释。要注释掉模板中的部分行,请使用注释语法 {# ... #}。这对于调试或为其他模板设计者或您自己添加信息非常有用。您可以在第 1 行找到注释。
块: {% block html_head_container %} {% endblock %}
Twig 和 Timber 的整个理念都围绕着 WordPress 中的模块化代码方法。我一直在反复写关于 Twig 中的数据以组件或块的形式处理的想法。
块用于继承,同时充当占位符和替换。它们详细记录在扩展标签的文档中。
{% block add_block_name_here %} 阻止此处的内容 { % endblock % }
在上面编写的代码中,您可以找到一个名为 html_head_container 的块,它跨越第 3 行到第 7 行。扩展此 base.twig 基本模板的任何模板都可以继承同一块的内容或修改它以添加其他内容。还有另一个名为 content {% block content %} 的块,该块跨越第 13 行到第 18 行。
类似地,创建块的概念也得到了进一步扩展,您还可以创建无限级别的嵌套块。这才是真正的DRY原则。
包含语句:{% include "header.twig" %}
Twig 模板可以包含其他 Twig 模板,就像我们在 PHP 中所做的那样。这个 base.twig 文件将是一个通用包装器,如果没有它的base.twig 文件将是一个通用包装器,如果没有它的页眉和页脚文件,它是不完整的。因此,语法 {% include "file.twig" %}页眉
- 页脚
- 文件,它是不完整的。因此,语法
{% include "file.twig" %}将帮助我们包含两个不同的 Twig 模板:{ % include "header.twig" %} - 标头模板
{% include "footer.twig" %}第 5 行。
第 23 行。
扩展基本模板
base.twig 文件作为父模板,并将内容块留空。该块可以在任何会修改它的自定义 Twig 文件中使用,并且基本模板的其余部分将按原样继承。例如,让我们创建一个 single.twig 文件,该文件将扩展 base.twig 模板并修改 content
我们创建了一个 single.twig 文件。在第 3 行,该模板扩展为 base.twig 作为其父模板或基本模板。 extends 块。
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
此代码显示自定义 header 和 footer 相关的所有详细信息均继承自 base.twig 文件,该文件是父模板,而 content 标签可用于从另一个模板扩展模板。
这里,与
块将替换为帖子标题和内容。这有多有趣?木材的 WordPress 备忘单🎜 🎜Timber 的开发人员已确保它从核心到最终用户以各种可能的方式补充 WordPress。尽管 Timber 中 WordPress 函数的转换语法有些不同,但它有很好的文档记录。在本文末尾,我将分享 WordPress 函数及其 Timber 等效函数的一些转换列表。让我们回顾一下。🎜
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
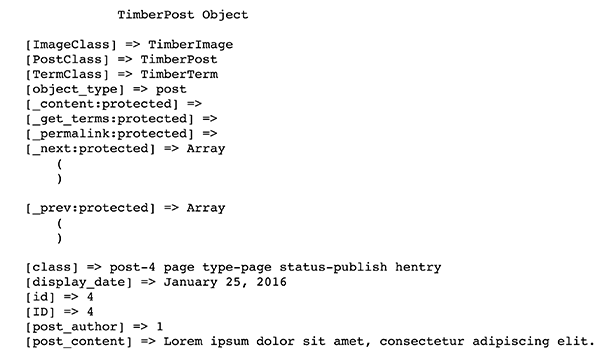
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2 id="welcome-page-title">{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=><body class="{{ body_class }}">
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2 id="post-title">{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
以上是使用Twig:块和嵌套,快速启动WordPress开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Go语言中的泛型函数是否可以相互嵌套?
Apr 16, 2024 pm 12:09 PM
Go语言中的泛型函数是否可以相互嵌套?
Apr 16, 2024 pm 12:09 PM
嵌套泛型函数Go1.18中的泛型函数允许创建适用于多种类型的函数,而嵌套泛型函数可以创建可重用的代码层级结构:泛型函数可以相互嵌套,创建一个嵌套的代码重用结构。通过将过滤器和映射函数组成管道,可以创建可重复使用的类型安全管道。嵌套泛型函数提供了创建可重用、类型安全的代码的强大工具,从而提高代码效率和维护性。
 如何在CakePHP中使用Twig?
Jun 05, 2023 pm 07:51 PM
如何在CakePHP中使用Twig?
Jun 05, 2023 pm 07:51 PM
在CakePHP中使用Twig是一种将模板和视图分离的方法,能够使代码更加模块化和可维护,本文将介绍如何在CakePHP中使用Twig。一、安装Twig首先在项目中安装Twig库,可以使用Composer来完成这个任务。在控制台中运行以下命令:composerrequire"twig/twig:^2.0"这个命令会在项目的vendor
 如何使用Vue表单处理实现表单的递归嵌套
Aug 11, 2023 pm 04:57 PM
如何使用Vue表单处理实现表单的递归嵌套
Aug 11, 2023 pm 04:57 PM
如何使用Vue表单处理实现表单的递归嵌套引言:随着前端数据处理和表单处理的复杂性不断增加,我们需要通过一种灵活的方式来处理复杂的表单。Vue作为一种流行的JavaScript框架,为我们提供了许多强大的工具和特性来处理表单的递归嵌套。本文将向大家介绍如何使用Vue来处理这种复杂的表单,并附上代码示例。一、表单的递归嵌套在某些场景下,我们可能需要处理递归嵌套的
 如何在PHP中使用Twig模板引擎进行Web开发
Jun 25, 2023 pm 04:03 PM
如何在PHP中使用Twig模板引擎进行Web开发
Jun 25, 2023 pm 04:03 PM
随着Web开发技术的不断发展,越来越多的开发者开始寻找更加灵活、高效的模板引擎来进行Web应用的开发。其中,Twig是一款十分优秀、流行的PHP模板引擎,它基于Symfony框架开发并支持无限扩展,非常适合用于构建复杂的Web应用程序。本篇文章将介绍如何在PHP中使用Twig模板引擎进行Web开发。一、Twig模板引擎简介Twig是由FabienPoten
 PHP8.0中的模板库:Twig
May 14, 2023 am 08:40 AM
PHP8.0中的模板库:Twig
May 14, 2023 am 08:40 AM
PHP8.0中的模板库:TwigTwig是一款目前广泛用于PHPWeb应用程序中的模板库,具有可读性高、易于使用和可扩展性强等特点。Twig使用简单易懂的语法,可以帮助Web开发人员以清晰、有序的方式组织和输出HTML,XML,JSON等文本格式。本篇文章将为您介绍Twig的基本语法和特点以及它在PHP8.0中的使用。Twig的基本语法Twig采用类似于P
 如何在HTML中创建嵌套表格?
Sep 09, 2023 pm 10:05 PM
如何在HTML中创建嵌套表格?
Sep 09, 2023 pm 10:05 PM
表格是网络开发的基本和关键方面,用于以有序且清晰的格式呈现信息。然而,在某些情况下可能需要呈现更复杂的数据,从而需要使用嵌套表。嵌套表是位于其他表格单元格内的表。在本文中,我们将引导您完成在HTML中构建嵌套表格的过程,并通过细致详细的解释并附有插图来帮助您更有效地理解概念。无论您是新手还是经验丰富的网页设计师,本文都将为您提供熟练地使用HTML创建嵌套表格所需的知识和专业知识。在我们开始探索制作嵌套表格之前,有必要了解HTML表格的基本构成。HTML表格是通过<table>元素的实
 使用Twig和Timber图像、菜单和用户,快速启动WordPress开发
Sep 04, 2023 pm 03:37 PM
使用Twig和Timber图像、菜单和用户,快速启动WordPress开发
Sep 04, 2023 pm 03:37 PM
到目前为止,您已经了解了通过Timber使用Twig的基本概念,同时构建了模块化WordPress主题。我们还基于DRY原则,使用Twig研究了块嵌套和多重继承。今天,我们将探讨如何通过Timber插件使用Twig在主题中显示附件图像、WordPress菜单和用户。木材中的图像图像是任何WordPress主题的重要元素之一。在常规的WordPress编码实践中,图像与PHP集成在正常的HTML图像标签内。但是,Timber提供了一种相当全面的方法来处理img(图像)标签,该方法是模块化且干净的。
 如何在C++中实现嵌套异常处理?
Jun 05, 2024 pm 09:15 PM
如何在C++中实现嵌套异常处理?
Jun 05, 2024 pm 09:15 PM
嵌套异常处理在C++中通过嵌套的try-catch块实现,允许在异常处理程序中引发新异常。嵌套的try-catch步骤如下:1.外部try-catch块处理所有异常,包括内部异常处理程序抛出的异常。2.内部try-catch块处理特定类型的异常,如果发生超出范围的异常,则将控制权交给外部异常处理程序。






