自定义 jQuery UI 小部件主题的综合指南 UI 是一个开源的界面组件库,具有交互、动画效果和即用型小部件。 自定义 jQuery UI 小部件主题的综合指南 UI 基于 自定义 jQuery UI 小部件主题的综合指南 JavaScript 库,并且可主题化,这使得任何技能水平的开发人员都可以轻松集成 自定义 jQuery UI 小部件主题的综合指南 UI,将其集成到他们的网页和应用程序中。
本教程介绍如何为 自定义 jQuery UI 小部件主题的综合指南 UI 小部件设置主题并编写自定义 CSS,以便您可以制作自己的 自定义 jQuery UI 小部件主题的综合指南 UI 主题。对 CSS 和 JavaScript 有基本的了解将帮助您成功完成本教程。
使用下面的目录查找您有兴趣阅读的教程部分。
非会员请注意:除非您登录 Tuts+ Premium 会员帐户,否则目录链接将不起作用。

在本教程中,我想展示如何自定义 自定义 jQuery UI 小部件主题的综合指南 UI 小部件并设置主题以匹配特定的设计风格。源文件演示中的小部件的主题已与 Nettuts+ 自由职业板图形的风格相匹配。
教程源文件 zip 还包括一些额外的演示,用于展示 自定义 jQuery UI 小部件主题的综合指南 UI 自定义 jQuery UI 小部件主题的综合指南、Tabs、Datepicker 和 Slider 小部件的不同选项和设置。
本教程包含一个目录,以便您可以快速找到您感兴趣的部分。本教程还提供了许多可用的 自定义 jQuery UI 小部件主题的综合指南 UI 即用型小部件,例如 自定义 jQuery UI 小部件主题的综合指南、Tabs、Buttons、Dialog 和 Datepicker。由于本教程涵盖了多个 自定义 jQuery UI 小部件主题的综合指南 UI 小部件,因此您可以选择要为其创建自定义主题的小部件。

您可以通过多种方式对 自定义 jQuery UI 小部件主题的综合指南 UI 小部件和插件进行主题化:
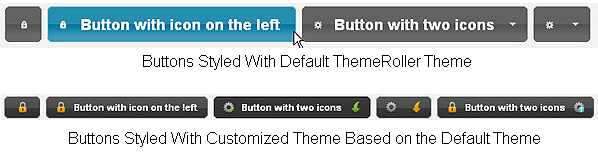
虽然可以通过编写完全自定义的 CSS 来创建 自定义 jQuery UI 小部件主题的综合指南 UI 主题,但我发现从接近所需外观和感觉的默认 ThemeRoller 主题开始,然后修改 CSS 以适应更容易、更快您的需求。通过大量修改默认 ThemeRoller 主题的 CSS,您可以创建自定义主题,而无需完全从头开始。
我发现修改默认 ThemeRoller 主题的 CSS 样式表比从头开始编写自定义 CSS 主题更容易、更快捷。

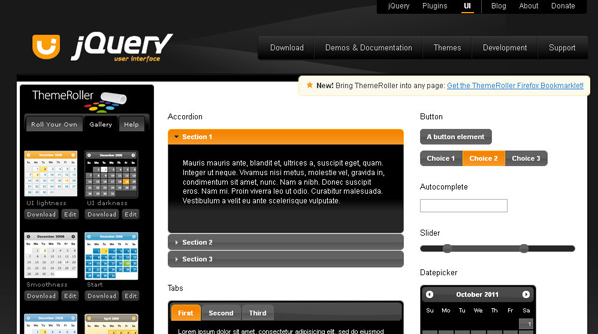
ThemeRoller 是由 Filament Group, Inc. 为 自定义 jQuery UI 小部件主题的综合指南 UI 设计和开发的 Web 应用程序。Themeroller 应用程序界面分为标题/工具栏、内容、可点击状态等部分,允许您为 自定义 jQuery UI 小部件主题的综合指南 UI 设计基本的自定义 CSS 主题小部件和插件。
如果您不想设计自己的自定义 自定义 jQuery UI 小部件主题的综合指南 UI 主题,还有一个带有预滚动主题的主题库。您可以在此处找到有关 自定义 jQuery UI 小部件主题的综合指南 UI ThemeRoller Web 应用程序的更多信息。
当谈到 自定义 jQuery UI 小部件主题的综合指南 UI 主题时,自定义 jQuery UI 小部件主题的综合指南 UI 网站列出了一些需要遵循的“最佳实践”,其中包括:
本教程的设置是为了让您可以为网页选择自己的内容。
创建一个包含以下代码的 .html 文件:
<!doctype html> <html> <head> <meta charset="utf-8"> <!-- CSS stylesheets --> <link href="css/style.css" rel="stylesheet" media="screen" /> <!-- 自定义 jQuery UI 小部件主题的综合指南 / JavaScript --> <script src="js/jquery-functions.js"></script> <meta name="description" content="This demo shows how 自定义 jQuery UI 小部件主题的综合指南 UI Controls look with a basic, custom CSS theme applied." /> <meta name="keywords" content="jquery,jquery ui,themeroller,widget,demo,tutorial" /> <title>自定义 jQuery UI 小部件主题的综合指南 UI Custom Theme Demo - Custom CSS Theme</title> </head> <body> <!-- Begin Wrapper --> <div id="wrapper"> <p> Content will go here </p> </div> <!-- End Wrapper --> </body> </html>
创建一个名为“style.css”的 CSS 样式表,并将其添加到名为“css”的新文件夹中。包括以下代码:
/* Default Styles
--------------------------------------------------- */
body {
margin: 0px;
padding: 0px;
background-color: #f2f2f2;
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
}
#wrapper {
width: 965px;
margin: 0 auto;
}
a:link, a:visited, a:active {
color: #009999;
}
a:hover {
color: #000;
}
.clear {
float: none;
clear: both;
}
需要创建外部 JavaScript 文件“jquery-functions.js”并将其添加到名为“js”的文件夹中。该 JavaScript 文件将包含初始化各种 自定义 jQuery UI 小部件主题的综合指南 UI 小部件所需的 自定义 jQuery UI 小部件主题的综合指南 代码。本教程的设置是为了让您可以挑选要包含在网页中的 自定义 jQuery UI 小部件主题的综合指南 UI 小部件。 自定义 jQuery UI 小部件主题的综合指南 代码将根据您选择的 自定义 jQuery UI 小部件主题的综合指南 UI 小部件添加到此文件中。
下载最新版本的 自定义 jQuery UI 小部件主题的综合指南 并将文件复制/上传到您的 JS 文件夹。然后下载最新版本的 自定义 jQuery UI 小部件主题的综合指南 UI 并将 jquery-ui .js 文件复制/上传到您的 JS 文件夹。确保已选择 ThemeRoller 默认主题“UI dark”。
在本教程中,使用 ThemeRoller 默认主题“UI dark”。但是,在创建您自己的自定义 自定义 jQuery UI 小部件主题的综合指南 UI CSS 主题时,请转到 自定义 jQuery UI 小部件主题的综合指南 Themeroller Gallery 并选择一个外观和风格最适合您的网页设计的主题。
在本教程中,自定义 jQuery UI 小部件主题的综合指南 和 自定义 jQuery UI 小部件主题的综合指南 UI 在独立服务器上自托管,而不是使用 CDN(内容分发网络)。
如果您希望由 CDN 托管 自定义 jQuery UI 小部件主题的综合指南 和 自定义 jQuery UI 小部件主题的综合指南 UI,您可以在以下几个位置找到可链接到的 CDN 托管的 自定义 jQuery UI 小部件主题的综合指南 和/或 自定义 jQuery UI 小部件主题的综合指南 UI 副本:
我们需要确保网页引用 自定义 jQuery UI 小部件主题的综合指南 和 自定义 jQuery UI 小部件主题的综合指南 UI 库。
网页的 head 标签之间,正下方 添加以下代码:
<link href="css/ui-darkness/jquery-ui-1.8.16.custom.css" rel="stylesheet" media="screen" /> <!-- 自定义 jQuery UI 小部件主题的综合指南 / JavaScript --> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script>
现在您已完成步骤一到步骤五,您可以开始将 自定义 jQuery UI 小部件主题的综合指南 小部件添加到您的网页中。本教程介绍了如何为这些 自定义 jQuery UI 小部件主题的综合指南 UI 小部件设置主题:
虽然突出显示/错误不是小部件,但它们已包含在教程中,以展示如何主题化这些元素以及如何使用自定义图标替换默认 UI 图标。

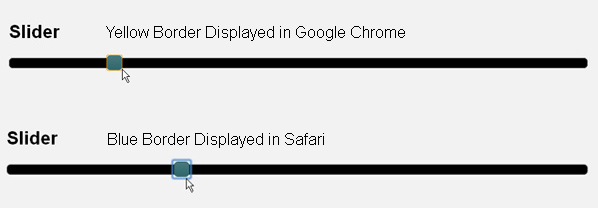
在跨浏览器测试本教程的演示时,在 Google Chrome 和 Safari Web 浏览器中单击滑块手柄时会显示边框。 Google Chrome 显示黄色边框,Safari 显示浅蓝色边框。
要删除此边框,CSS 代码“outline: none;”已添加到 自定义 jQuery UI 小部件主题的综合指南 UI CSS 样式表中。在“jquery-ui-1.8.16.custom.css”文件中找到以下代码行:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; }
更改这行代码,使其包含“outline: none;”像这样:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; outline: none; }
您的主题的滑块手柄代码行可能略有不同。找到包含“.ui-slider .ui-slider-handle {position:absolute;......”的行并添加“outline:none;”到该行代码的末尾。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则有必要为未来的 自定义 jQuery UI 小部件主题的综合指南 UI 小部件和插件执行手动更新。
为了手动更新 自定义 jQuery UI 小部件主题的综合指南 UI CSS,您将需要一个好的文件比较工具。我一直在用
Beyond Compare 已经很多年了,强烈推荐这个程序。尽管需要注意的是,Beyond Compare 不是免费软件,而是商业软件。
您可以在此处和此处找到推荐的免费软件和付费软件文件比较工具的列表。
要升级您的自定义 自定义 jQuery UI 小部件主题的综合指南 UI CSS 主题,您需要执行以下操作:

Beyond Compare 文件比较工具屏幕。左侧显示原始默认 自定义 jQuery UI 小部件主题的综合指南 UI CSS 样式表。右侧显示新修改的 CSS 样式表。单击图像可查看大图。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则必须手动逐行更新 CSS。
使用文件比较工具,将最新版本 自定义 jQuery UI 小部件主题的综合指南 UI 的 CSS 样式表代码与 自定义 jQuery UI 小部件主题的综合指南 UI 自定义主题的 CSS 样式表代码进行比较。仔细检查差异,查找新 自定义 jQuery UI 小部件主题的综合指南 UI 版本样式表中因新 自定义 jQuery UI 小部件主题的综合指南 UI 小部件、现有小部件更新等而发生的更改。忽略
由于创建自定义 自定义 jQuery UI 小部件主题的综合指南 UI 主题而进行的代码更改而导致的差异。
在许多情况下,自定义 jQuery UI 小部件主题的综合指南 UI 主题样式表的唯一更改是版本号。如果是这种情况,只需将旧版本号的所有实例更改为新版本号,保存文件,上传即可完成。
如果最新版本的 自定义 jQuery UI 小部件主题的综合指南 UI 主题样式表包含自定义主题 CSS 中未包含的新 CSS 代码,请将这些代码行复制到您的样式表中,保存然后上传。

选项卡将内容分为多个部分,可以交换这些部分以节省空间。默认情况下,小部件会交换 onClick 上的选项卡式部分,但也可以更改为 onHover。
要将默认的 自定义 jQuery UI 小部件主题的综合指南 UI 选项卡小部件添加到您的 .html 网页,请添加以下代码:
<!-- Begin Tabs Container --> <div class="content_container_1"> <h2>Tabs</h2> <!-- Begin Tabs Area --> <div id="tabs"> <ul> <li><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5">自定义 jQuery UI 小部件主题的综合指南 UI</a></li> <li><a href="#tabs-2">自定义 jQuery UI 小部件主题的综合指南</a></li> <li><a href="#tabs-3">ThemeRoller</a></li> </ul> <!-- Begin Tabs Section #1 --> <div id="tabs-1"> <p> <img class="tabs_img lazy" src="/static/imghw/default1.png" data-src="images/jquery_ui.png" style="max-width:90%" style="max-width:90%" alt="自定义 jQuery UI 小部件主题的综合指南 UI" /><a href="http://jqueryui.com/" target="_blank" title="自定义 jQuery UI 小部件主题的综合指南 UI">自定义 jQuery UI 小部件主题的综合指南 UI</a> was built on top of the 自定义 jQuery UI 小部件主题的综合指南 library and features ready to use widgets, advanced effects, animation, and much more. </p> <p> Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, 自定义 jQuery UI 小部件主题的综合指南 UI makes customizing your application fast and easy. </p> <p> Detailed documentation and tutorials available on the <a href="http://jqueryui.com/" target="_blank" title="自定义 jQuery UI 小部件主题的综合指南 UI Official Website">official website</a> allow you to start using and learning 自定义 jQuery UI 小部件主题的综合指南 UI right away. 自定义 jQuery UI 小部件主题的综合指南 UI is also supported by a large and enthusiastic community of web developers. </p> <p> <a href="http://jqueryui.com/" target="_blank" title="Visit The 自定义 jQuery UI 小部件主题的综合指南 UI Website">Visit The Official 自定义 jQuery UI 小部件主题的综合指南 UI Website</a> </p> </div> <!-- End Tabs Section #1 --> <!-- Begin Tabs Section #2 --> <div id="tabs-2"> <p> <img class="tabs_img lazy" src="/static/imghw/default1.png" data-src="images/jquery.png" style="max-width:90%" style="max-width:90%" alt="自定义 jQuery UI 小部件主题的综合指南" /><a href="http://jquery.com/" target="_blank" title="自定义 jQuery UI 小部件主题的综合指南">自定义 jQuery UI 小部件主题的综合指南</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development. </p> <p> On the official 自定义 jQuery UI 小部件主题的综合指南 website you can find <a href="http://docs.jquery.com/" target="_blank" title="detailed documentation">detailed documentation</a>, <a href="http://forum.jquery.com/" target="_blank" title="forums">forums</a> with thousands of posts and responses, information on <a href="http://docs.jquery.com/Using_自定义 jQuery UI 小部件主题的综合指南_with_Other_Libraries" target="_blank" title="How to use 自定义 jQuery UI 小部件主题的综合指南 with other Libraries">How to use 自定义 jQuery UI 小部件主题的综合指南 with other Libraries</a> and much more. </p> <p> 自定义 jQuery UI 小部件主题的综合指南 is lightweight, CSS3 compliant and cross browser tested. 自定义 jQuery UI 小部件主题的综合指南 was designed to change the way developers write JavaScript! </p> <p> <a href="http://jquery.com/" target="_blank" title="Visit the 自定义 jQuery UI 小部件主题的综合指南 Website">Visit the Official 自定义 jQuery UI 小部件主题的综合指南 Website</a> </p> </div> <!-- End Tabs Section #2 --> <!-- Begin Tabs Section #3 --> <div id="tabs-3"> <p> <img class="tabs_img lazy" src="/static/imghw/default1.png" data-src="images/themeroller.png" style="max-width:90%" style="max-width:90%" alt="自定义 jQuery UI 小部件主题的综合指南" />ThemeRoller is a web application designed and developed for 自定义 jQuery UI 小部件主题的综合指南 UI by <a href="http://www.filamentgroup.com/" target="_blank" title="Filament Group, Inc">Filament Group, Inc</a>. </p> <p> The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href="http://jqueryui.com/demos/" target="_blank" title="自定义 jQuery UI 小部件主题的综合指南 UI widgets">自定义 jQuery UI 小部件主题的综合指南 UI widgets</a>. </p> <p> There is also a <a href="http://jqueryui.com/themeroller/#themeGallery" target="_blank" title="Theme Gallery">Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom 自定义 jQuery UI 小部件主题的综合指南 UI theme. Basic 自定义 jQuery UI 小部件主题的综合指南 UI widget customization can be accomplished fairly easily by using a default themeroller theme and modifying the theme CSS to suit your needs. </p> <p> There are additional articles about theming and customization on the official website including <a href="http://jqueryui.com/docs/Theming" target="_blank" title="Theming 自定义 jQuery UI 小部件主题的综合指南 UI">"Theming 自定义 jQuery UI 小部件主题的综合指南 UI"</a>, <a href="http://jqueryui.com/docs/Theming/API" target="_blank" title="自定义 jQuery UI 小部件主题的综合指南 UI CSS framework">"自定义 jQuery UI 小部件主题的综合指南 UI CSS framework"</a>, and <a href="http://jqueryui.com/docs/Theming/Themeroller" target="_blank" title="ThemeRoller application">"ThemeRoller application"</a>. </p> <p> <a href="http://jqueryui.com/themeroller/" target="_blank" title="Visit ThemeRoller">Visit ThemeRoller!</a> </p> </div> <!-- End Tabs Section #3 --> </div> <!-- End Tabs Area --> </div> <!-- End Tabs Container -->
大多数 自定义 jQuery UI 小部件主题的综合指南 UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器div“content_container_1”已在CSS中设置为固定宽度800px,以便选项卡式内容区域不会扩展屏幕的整个宽度。
菜单“选项卡”是由无序列表生成的。内容部分由 <div> 标记生成,这些标记具有与 <li></li> 标记中的锚链接相对应的唯一 ID。
例如:
<div id="tabs-1">对应<a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5">
将以下 CSS 代码添加到 style.css:
/* Containers
--------------------------------------------------- */
.content_container_1 {
width: 800px;
margin: 50px 0px 20px 20px;
}
/* Tabs
--------------------------------------------------- */
#tabs p {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}
#tabs .tabs_img {
float: left;
background-color: #aaa;
padding: 8px;
margin: 0px 35px 15px 0px;
}
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化选项卡。
// 自定义 jQuery UI 小部件主题的综合指南 UI Tabs
$(function() {
$( "#tabs" ).tabs();
});
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于选项卡小部件的 自定义 jQuery UI 小部件主题的综合指南 UI 类:
例如,如果您想更改选项卡菜单中活动的选定选项卡的背景图像/渐变,您将查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“活动”状态,因此“.ui-state-active”类适用于此选项卡。
查看包含“.ui-state-active”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666; background: #32646b url(images/ui-bg-1.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }
现在您已经找到了适当的代码示例,请在 自定义 jQuery UI 小部件主题的综合指南 UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。

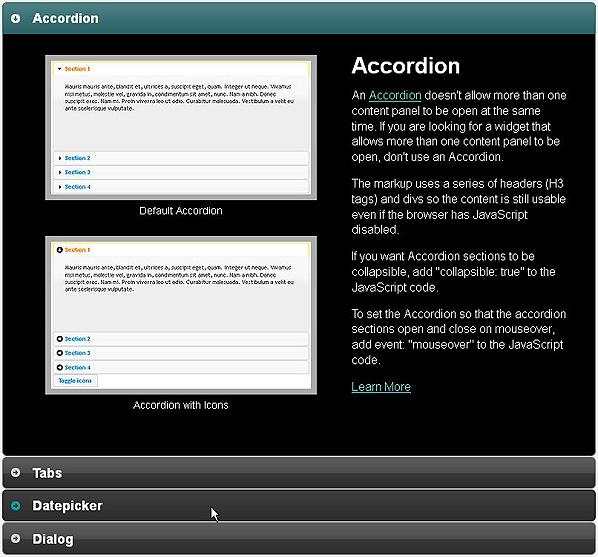
手风琴不允许同时打开多个内容面板。如果您正在寻找一种允许打开多个内容面板的小部件,请不要使用手风琴。
要将 自定义 jQuery UI 小部件主题的综合指南 UI 自定义 jQuery UI 小部件主题的综合指南 Widget(带有 ThemeRoller 图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin 自定义 jQuery UI 小部件主题的综合指南 Container --> <div class="content_container_2"> <h2>自定义 jQuery UI 小部件主题的综合指南</h2> <!-- Begin 自定义 jQuery UI 小部件主题的综合指南 --> <div id="accordion"> <!-- Begin Panel #1 --> <h3><a href="#section1">自定义 jQuery UI 小部件主题的综合指南</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghw/default1.png" data-src="images/accordion_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="自定义 jQuery UI 小部件主题的综合指南" /> <p> Default 自定义 jQuery UI 小部件主题的综合指南 </p> <img src="/static/imghw/default1.png" data-src="images/accordion_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="自定义 jQuery UI 小部件主题的综合指南" /> <p> 自定义 jQuery UI 小部件主题的综合指南 with Icons </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>自定义 jQuery UI 小部件主题的综合指南</h2> <p> An <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="自定义 jQuery UI 小部件主题的综合指南">自定义 jQuery UI 小部件主题的综合指南</a> doesn't allow more than one content panel to be open at the same time. If you are looking for a widget that allows more than one content panel to be open, don't use an 自定义 jQuery UI 小部件主题的综合指南. </p> <p> The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled. </p> <p> If you want 自定义 jQuery UI 小部件主题的综合指南 sections to be collapsible, add "collapsible: true" to the JavaScript code. </p> <p> To set the 自定义 jQuery UI 小部件主题的综合指南 so that the accordion sections open and close on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #1 --> <!-- Panel #2 --> <h3><a href="#section2">Tabs</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghw/default1.png" data-src="images/tabs_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Default Tabs </p> <img src="/static/imghw/default1.png" data-src="images/tabs_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Tabs Below Content </p> <img src="/static/imghw/default1.png" data-src="images/tabs_3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Content via Ajax </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Tabs</h2> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Tabs">Tabs</a> break content into multiple sections that can be swapped to save space. The widget swaps the tabbed sections onClick by default, but can be changed to onHover instead. </p> <p> If you want the Tabs sections to open on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> If you want the Tabs content to be collapsible, add collapsible: "true" to the JavaScript code. </p> <p> Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance. </p> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #2 --> <!-- Panel #3 --> <h3><a href="#section3">Datepicker</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <p class="left_col_1"> <img src="/static/imghw/default1.png" data-src="images/datepicker_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Displayed Inline </p> <p class="left_col_2"> <img src="/static/imghw/default1.png" data-src="images/datepicker_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Icon Trigger </p> <p class="left_col_3"> <img src="/static/imghw/default1.png" data-src="images/datepicker_3.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> With Button Bar </p> <p class="left_col_4"> <img src="/static/imghw/default1.png" data-src="images/datepicker_4.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Month & Year Menus </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Datepicker</h2> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Datepicker">Datepicker</a> is tied to form field input. A user can choose a date for the form field from an interactive calendar displayed in a small overlay using this function. </p> <p> To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field. </p> <p> You can set the Datepicker to be displayed when clicking an icon. You can also set the Datepicker to display multiple months. </p> <p> The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more. </p> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #3 --> <!-- Panel #4 --> <h3><a href="#section4">Dialog</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="/static/imghw/default1.png" data-src="images/dialog_1.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Basic Modal Dialog </p> <img src="/static/imghw/default1.png" data-src="images/dialog_2.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Modal Message </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Dialog</h2> <p> A <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Dialog">Dialog</a> is a floating window displayed in an overlay that covers the entire web page content. It contains a title bar, small to medium sized content area and can be closed with an "x" icon. </p> <p> A scrollbar will automatically appear if the content length exceeds the maximum height. </p> <p> The 自定义 jQuery UI 小部件主题的综合指南 UI Dialog can be animated by specifying the desired effect in the JavaScript code. You must include the individual effects file for any effects you would like to use. </p> <p> You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application. </p> <p> <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #4 --> </div> <!-- End 自定义 jQuery UI 小部件主题的综合指南 --> </div> <!-- End 自定义 jQuery UI 小部件主题的综合指南 Container -->
大多数 自定义 jQuery UI 小部件主题的综合指南 UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器 div“content_container_2”已在 CSS 中设置为固定宽度 800px,以便内容区域不会扩展屏幕的整个宽度。
手风琴使用 <h3></h3> 和 <div>
<div id="accordion">
<h3><a href="#">First header</a></h3>
<div>First content</div>
<h3><a href="#">Second header</a></h3>
<div>Second content</div>
</div>
如果你想在手风琴的内容部分使用 <h3></h3> 标签,你需要添加一个 CSS 类,例如:
<div> <h3 class="subtitle">Subtitle</h3> </div>
要格式化您的内容 <h3></h3> 字幕,您可以将该类添加到 CSS 样式表 style.css 并根据需要设置格式:
#accordion h3.subtitle {
font-size: 18px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight: bold;
color: #009999;
}
将以下 CSS 代码添加到 style.css:
/* Containers
--------------------------------------------------- */
.content_container_2 {
width: 800px;
margin: 50px 0px 0px 20px;
}
/* 自定义 jQuery UI 小部件主题的综合指南
--------------------------------------------------- */
#accordion .content_container_main {
width: 750px;
}
#accordion .content_1 {
width: 400px;
float: left;
font-size: 14px;
text-align: center;
}
#accordion .content_2 {
width: 290px;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
margin: 0px 0px 0px 30px;
}
#accordion img {
padding: 8px;
background-color: #aaa;
margin: 10px 0px 5px 0px;
}
#accordion h2 {
margin: 5px 0px 10px 0px;
padding: 0px;
font-size: 30px;
}
#accordion p {
margin: 0px 0px 15px 0px;
padding: 0px;
}
#accordion p.left_col_1, #accordion p.left_col_4 {
float: left;
margin: 0px;
padding: 0px;
}
#accordion p.left_col_2, #accordion p.left_col_3 {
float: right;
margin: 0px;
padding: 0px;
}
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化手风琴。
// 自定义 jQuery UI 小部件主题的综合指南 UI 自定义 jQuery UI 小部件主题的综合指南
$(function() {
var icons = {
header: "ui-icon-circle-arrow-e",
headerSelected: "ui-icon-circle-arrow-s"
};
$( "#accordion" ).accordion({
icons: icons
});
});
要使用默认功能初始化手风琴,您只需要以下基本代码行:
$(function() {
$( "#accordion" ).accordion();
});
自定义 jQuery UI 小部件主题的综合指南 UI 手风琴包含一个图标选项,允许您为“header”和“headerSelected”指定图标,并且 自定义 jQuery UI 小部件主题的综合指南 代码的前半部分是设置图标的位置。默认手风琴图标的 CSS 类是“.ui-icon-triangle-1-e”和“.ui-icon-triangle-1-s”。
基本演示(演示 2)中包含的手风琴已经过自定义,以便使用其他 自定义 jQuery UI 小部件主题的综合指南 UI 图标而不是默认图标。对于基本演示,图标已更改为“header: ui-icon-circle-arrow-e”和“headerSelected: ui-icon-circle-arrow-s”。
注意: 将类添加到 自定义 jQuery UI 小部件主题的综合指南 代码时不要包含“点”。例如,您可以编写 header: "ui-icon-circle-arrow-e" 而不是 header: ".ui-icon-circle-arrow-e"。
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于折叠式小部件的 自定义 jQuery UI 小部件主题的综合指南 UI 类:
例如,如果您想更改悬停时显示的手风琴面板的背景图像/渐变,您可以查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“悬停”状态,因此“.ui-state-hover”类适用于此折叠面板。
查看包含“.ui-state-hover”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919; background: #000 url(images/ui-bg-3.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }
现在您已经找到了适当的代码示例,请在 自定义 jQuery UI 小部件主题的综合指南 UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。

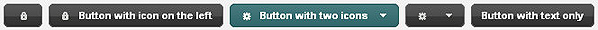
自定义 jQuery UI 小部件主题的综合指南 UI 按钮小部件可用于增强标准表单元素,例如提交和重置按钮、单选按钮和复选框。当使用此小部件作为输入和提交类型的按钮时,支持仅限于不带图标的纯文本标签。
要将 自定义 jQuery UI 小部件主题的综合指南 UI 按钮(带图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Buttons Container --> <div class="content_container_3"> <h2>Button</h2> <div class="demo"> <button>Button with icon only</button> <button>Button with icon on the left</button> <button>Button with two icons</button> <button>Button with two icons and no text</button> <button>Button with text only</button> </div> </div> <!-- End Buttons Container -->
将以下 CSS 代码添加到 style.css:
.content_container_3 {
width: 950px;
margin: 50px 0px 20px 20px;
}
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化按钮。
// 自定义 jQuery UI 小部件主题的综合指南 UI Button
// First Button
$(function() {
$( ".demo button:first" ).button({
icons: {
primary: "ui-icon-locked"
},
text: false
// Second Button
}).next().button({
icons: {
primary: "ui-icon-locked"
}
// Third Button
}).next().button({
icons: {
primary: "ui-icon-gear",
secondary: "ui-icon-triangle-1-s"
}
// Fourth Button
}).next().button({
icons: {
primary: "ui-icon-gear",
secondary: "ui-icon-triangle-1-s"
},
text: false
// Fifth Button
}).next().button({
});
});
这些按钮是通过在网页标记中使用 <button></button> 标签生成的。 自定义 jQuery UI 小部件主题的综合指南 代码引用代码每个部分中的按钮。这些按钮也被放置在具有 CSS 类“demo”的 <div> 中 (
以上是自定义 jQuery UI 小部件主题的综合指南的详细内容。更多信息请关注PHP中文网其他相关文章!




