手风琴对于在较小的空间内显示大量不同的数据部分非常有用。 jQuery UI 具有内置的 Accordion 函数,但根据 jQuery UI Build your Download,Core jQuery UI 和 Accordion 脚本的大小分别为 25kb 和 16.6kb。今天,我将向您展示如何构建更“带宽效率”的自定义手风琴。
从侧边栏下载附件查看。
对于一个简单的手风琴来说,这似乎很多。特别是当您添加普通的 jQuery 脚本时,该脚本经过压缩并压缩为 18kb。因此,与其使用额外的不需要的功能来增加页面加载时间,为什么不从头开始创建一些东西呢?
我还认为,从头开始编写东西确实可以让您更好地理解如何有效地使用 jQuery,而不必总是转向使用别人的代码。
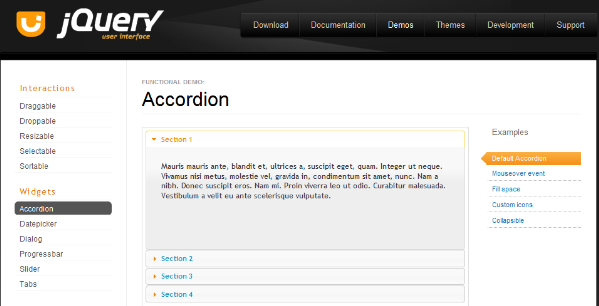
因此,本教程的计划是展示使用 jQuery UI 函数创建一个手风琴,然后使用一些自定义编码创建一个。让我们以博客侧边栏为例。
标记非常简单,只是手风琴中每个部分的一个列表项:
<ul id="accordion"> <li> <a href="#recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li> <a href="#popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li> <a href="#categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li> <a href="#archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
我们将添加一些非常基本的样式,使手风琴看起来更漂亮。由于本教程主要关注 JavaScript,因此我将快速介绍一下我们使用 CSS 所做的事情。
由于我总是从自己的简单框架样式表开始,所以我也将在这里使用它:
/*****Reset*****/
html, body, div, h1, h3, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
/*****Basic Definitions*****/
body { background: #fff; color: #333; font: 14px/20px Georgia, "Times New Roman", Times, serif; }
h1 { font-size: 24px; line-height: 30px; margin-bottom: 18px; }
a { }
a:visited { }
a:hover { text-decoration: none; }
img { border: none; }
p, ul, ol, dl, table { margin-bottom: 18px; }
ul, ol, dd { margin-left: 36px; }
/*****Custom Classes*****/
.clearing { clear: both; }
.clearfix { overflow: hidden; }
.last { margin-bottom: 0; }
.screenReader { left: -9999px; position: absolute; top: -9999px; }
接下来,我将从手风琴无序列表和后代列表中删除边距和列表样式,并向手风琴无序列表添加底部边框(您很快就会明白为什么它只是一个底部边框)。< /p>
ul#accordion, ul#accordion ul { list-style: none; margin: 0; }
ul#accordion { border-bottom: 1px solid #000E2E; }
然后,我将在每个手风琴部分周围添加一个边框(底部边框除外)。另外,我将从手风琴部分的后代列表项中删除边框,并仅添加底部边框。如果它是后代无序列表的最后一个子项,我将删除底部边框。是的,我知道这在 IE 中不起作用,但这不是必需的。
ul#accordion li { border: 1px solid #000E2E; border-bottom: none; }
ul#accordion ul li {
border: none;
border-bottom: 1px solid #C2C8D1;
color: #999;
padding: 5px 10px;
}
ul#accordion ul li:last-child { border-bottom: none; }
接下来,我将设置将切换手风琴的主链接的样式,以便它们更加突出:
ul#accordion a.heading {
background: #F4FFF9;
color: #999;
display: block;
font-size: 18px;
line-height: 18px;
padding: 10px 5px;
text-decoration: none;
}
ul#accordion a.heading:hover { background: #00B9D2; color: #fff; }
最后,我将在手风琴的子列表上做一些基本的样式,以便它们看起来更好一点:
ul#accordion li ul a { border-bottom: 1px solid #00B9D2; color: #025185; text-decoration: none; }
ul#accordion li ul a:hover { border-bottom: none; }
ul#accordion li ul .date { padding-right: 10px; }
ul#accordion li ul .count { padding-left: 10px; }
让我们看看到目前为止我们的进展情况。这也是当我们使用 jQuery UI Accordion 且 JavaScript 被禁用时手风琴的样子。

看起来我们需要为 IE6 添加一些额外的 CSS 来解决空格错误:
ul#accordion { float: left; width: 300px; }
ul#accordion li { float: left; width: 298px; }
ul#accordion a.heading { width: 298px; }
ul#accordion ul li { float: none; width: auto; }

现在我们已经完成了所有标记和样式,实现 jQuery UI 手风琴就非常简单了。首先,我们只需要包含 jQuery 和 jQuery UI 脚本。
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery-ui-accordion.js"></script>
然后,我们需要使用 Accordion 的 id 初始化无序列表中的 Accordion:
<script type="text/javascript">
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
现在你已经有了它,一个可以工作的手风琴。

为了使当前打开的手风琴项目更加突出,我添加了一些额外的 CSS:
ul#accordion li.ui-accordion-selected a.heading { background: #025185; color: #fff; }
ui-accordion-selected 的类名会自动添加到当前的折叠部分。
现在我们已经完成了 jQuery UI 手风琴,是时候创建我们自己的了。我不一定喜欢 jQuery UI 版本的一件事是它在禁用 JavaScript 时的显示方式。我希望一次只打开一个部分。
为了实现这一点,我将添加一点 PHP。您也可以使用任何编程语言轻松完成此任务。
这背后的想法是,我们将在 URL 中传递一个变量,如果该变量与每个部分一致,我们将为该部分分配一个 current 类。在代码中更容易看到这一点,所以看一下:
<?php $section = $_GET['section']; ?> <ul id="accordion"> <li<?php if($section == '' || $section == 'recent'): ?> class="current"<?php endif; ?>> <a href="?section=recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li<?php if($section == 'popular'): ?> class="current"<?php endif; ?>> <a href="?section=popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li<?php if($section == 'categories'): ?> class="current"<?php endif; ?>> <a href="?section=categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li<?php if($section == 'archive'): ?> class="current"<?php endif; ?>> <a href="?section=archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
您还应该注意到,我更改了切换手风琴部分的每个链接的 URL,以与该部分的 if 语句相匹配。所以基本上,如果 JavaScript 被禁用,您将被带到一个打开该部分的新页面。
我们还需要删除 jQuery UI 手风琴脚本,并包含我们自己的:
<script type="text/javascript" src="scripts/accordion.js"></script>
通过对标记的细微更改,我们需要添加一些额外的 CSS。我们不再将 ui-accordion-selected 类分配给列表项;它现在是一类当前。我们还必须考虑手风琴打开状态下的类名称更改:
ul#accordion li.current a.heading { background: #025185; color: #fff; }
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
首先,我们希望在文档加载后执行脚本,因此我们从以下开始:
$(document).ready(function() {
});
我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
此脚本有两种不同的情况。
这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。
所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。
让我们将其添加到文档头部的手风琴脚本之前:
<script type="text/javascript" src="scripts/accordion.js"></script>
当该部分向上滚动时,我想将窗口滚动到手风琴的顶部:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。
当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似):
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
接下来,我们要打开我们单击的部分并添加当前的类:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
就是这样。严重地。您认为创建手风琴就这么简单吗?
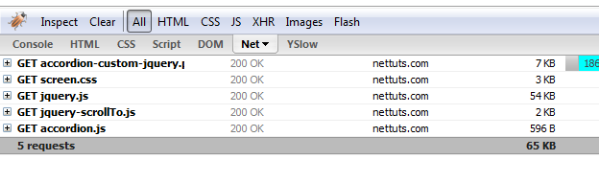
现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。

在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。
现在出去编写您自己的 jQuery。
以上是制作个性化 jQuery 手风琴的终极指南的详细内容。更多信息请关注PHP中文网其他相关文章!




