使用 AngularJS 和 Firebase 构建 Web 应用程序:第 5 部分
在本系列的前一部分中,我们设计并实现了一个界面来创建带有标题和帖子的博客文章。在这一部分中,我们将了解如何获取 Firebase 中保存的博客文章并将其呈现在我们的欢迎页面上。
开始使用
我们首先从 GitHub 克隆本教程的前一部分。
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
克隆源代码后,导航到项目目录并安装所需的依赖项。
cd AngularJS_Firebase_Part4 npm install
安装依赖项后,启动服务器
npm start
将浏览器指向 http://localhost:8000/app/#/home,应用程序应该正在运行。
在 Firebase 中构建数据
之前,当我们将数据插入 Firebase 时,我们只是将数据推送到 Firebase 网址,然后它会在 Firebase 中随机列出。但是,当数据增长并且所有内容都推送到 Firebase 时,维护数据就会变得困难。因此,我们将尝试组织数据,这将使 Firebase 查询变得更加容易。
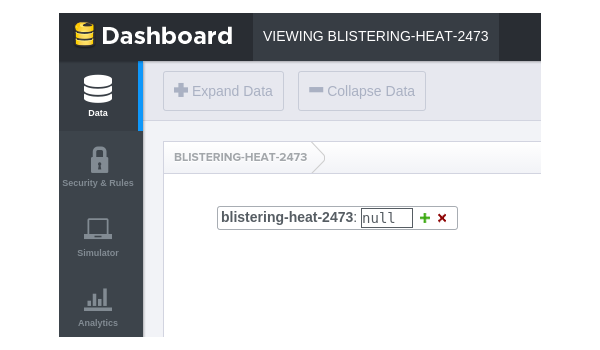
登录 Firebase 并转到管理应用。您应该在仪表板屏幕上看到 Firebase URL,如下所示:

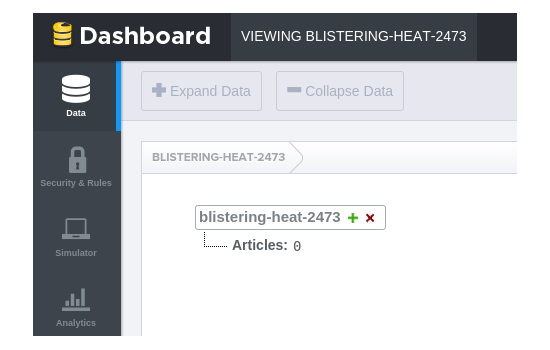
单击 URL 旁边的加号图标并创建一个名为 Articles 的子节点,其中值 0 并单击添加。添加子节点后,您应该看到类似以下内容:

可以看到,我们对文章数据进行了单独分类,这样就方便查询和获取数据。
现在,导航至 addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonProp 服务即可。
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) {
推送数据时,还包括电子邮件 ID 参数。这是修改后的 AddPost 函数:
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log("Error:", error);
});
}
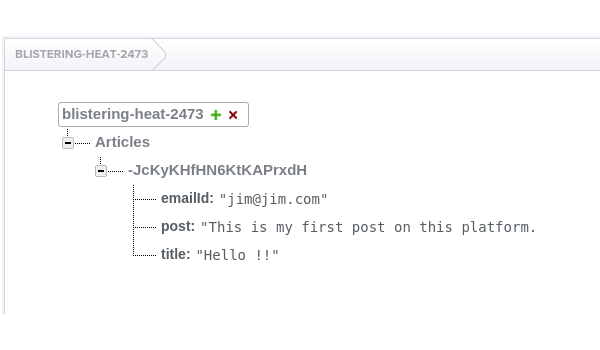
保存所有更改并重新启动服务器。尝试使用有效的电子邮件地址和密码登录并创建博客文章。现在,如果您查看 Firebase 仪表板,您应该会在 Articles 子节点中看到帖子详细信息,如下所示:

在欢迎页面上呈现帖子
接下来,让我们添加一个 Bootstrap 列表组组件来显示用户创建的帖子。导航到 app/welcome/welcome.html 并在类为 container 的 div 中,在欢迎消息后添加列表组组件,如下所示:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
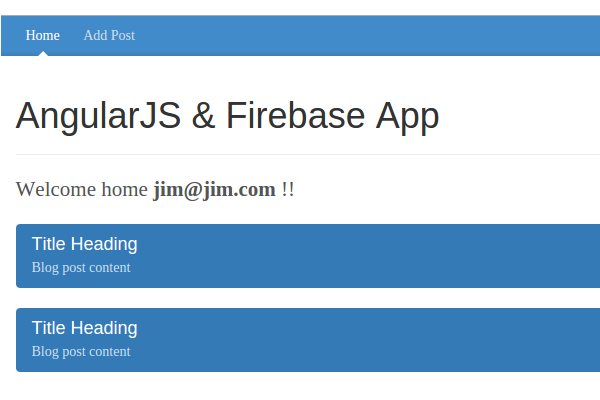
保存更改并重新启动服务器。尝试使用有效的电子邮件地址和密码登录。在欢迎页面上,您应该看到类似以下内容:

从 Firebase 查询数据
接下来,我们使用 URL https://blistering-heat-2473.firebaseio.com/Articles 从 Firebase 查询数据。
打开 welcome.js,并在 WelcomeCtrl 控制器内使用上述网址创建一个 Firebase 对象。
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
我们将使用 $firebase 从 Firebase 获取数据。根据官方文档:
$firebase 包装器用于将 Firebase 数据与 Angular 应用同步。它包含一些用于将数据写入 Firebase 的辅助方法,以及用于将数据读取到同步集合或对象中的工具。var sync = $firebase(firebaseObj);
为了从 Firebase URL 获取数据作为同步数组,AngularFire 提供了一个名为 $asArray 的方法。让我们在同步对象上调用 $asArray 方法并将其分配给另一个 $scope 变量。
$scope.articles = sync.$asArray();
还在欢迎页面上添加一个段落元素,如下所示:
<p>{{articles}}</p>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录。进入欢迎页面后,您应该在 $scope.articles 绑定元素中获得 JSON 数据形式的查询结果。
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
以上是使用 AngularJS 和 Firebase 构建 Web 应用程序:第 5 部分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。







