HTML DOM 表单集合用于以集合形式返回 HTML 文档中存在的所有表单元素。集合中的元素按照它们在 HTML 文档中出现的顺序进行排序和显示。
以下是表单集合的属性 -
| 属性 | 描述 |
|---|---|
| length | 它是一个只读属性,返回集合中 |
以下是表单收集的方法 -
| 方法 | 描述 |
|---|---|
| [index] | 从给定索引处的集合中返回 |
| item(index) | 从给定索引处的集合。索引从 0 开始,如果索引超出范围,则返回 null。 |
| namedItem(id) | 从具有给定 id 的集合。如果 id 不存在,则返回 Null。 |
以下是 HTML DOM 表单集合的语法 - p>
document.forms
让我们看一下 HTML DOM 表单集合的示例 -
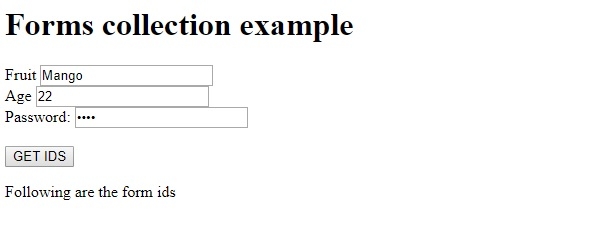
现场演示
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
</html>这将产生以下输出 -

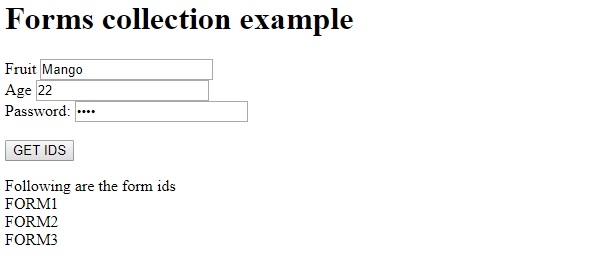
单击“获取 IDS”按钮时 -

在上面的示例中 -
我们首先创建了三个 ID 为“FORM1”、“FORM2”的表单和“FORM3”。前两种形式具有文本类型的输入元素,第三种形式具有密码类型的输入元素 -
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>
GET IDS 按钮在用户单击时执行 formCollect() 方法 -
<button onclick="formCollect()">GET IDS</button>
formCollect() 方法获取 document.forms length 属性值(在我们的例子中为 3),并在 for 循环内的测试表达式中使用它。使用表单集合上的索引号,我们获取它们的 id 并将其附加到 id 为“Sample”的段落中用于显示 -
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}以上是HTML DOM表单集合的详细内容。更多信息请关注PHP中文网其他相关文章!




