HTML5新增元素如何兼容旧浏览器有哪些方法_html5教程技巧
html5
一个问题,老师抛给我们的,就是:如何让IE8-兼容这些标签?(需要设计JS中的DOM)
虽然今天刚讲的内容,但是,还是需要去了解下。
复制代码
代码如下:在支持HTML5标签的浏览器显示为:
|------------------------------火狐浏览器--------------------------------------------|
|顶部区域 |
|导航区域 |
|文章区域 |
| |
|-----------------------------------------------------------------------------------------|
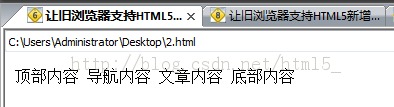
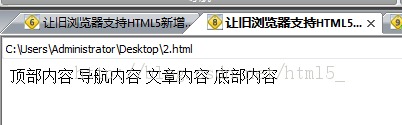
而在旧版的浏览器显示样式为:
------------------------------IE6浏览器--------------------------------------------

------------------------------IE8浏览器--------------------------------------------

都是同样的效果,没估计错的话旧版浏览器都是不识别这些新增的标签所以都是用行内元素来处理解决的,所以,有一个解决办法的突破口就是让它变成块状元素就不会处于同一行了,这样在新旧浏览器都是可以显示同样的效果,再者就是让浏览器识别标签,需要新增标签 具体解决办法是:
IE8/IE7/IE6支持通过document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持HTML5新标签,代码如下:
document.createElement(‘新标签’); / /新增创建新标签
JS代码如下:
复制代码
代码如下:<script> <br />document.createElement('header'); <br />document.createElement('nav'); <br />document.createElement('article'); <br />document.createElement('footer'); <br /></script>
或者是直接循环方式创建标签:
复制代码
代码如下:var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
CSS样式设置默认样式:
复制代码
代码如下:再者还有一种办法就是用框架的方法,用到条件注释加JS代码实现
复制代码
代码如下:直接加入这一句代码就可实现兼容问题,关于条件注意中的
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















