重新构思架构:将WordPress用于Web应用开发
在本系列中,我们将讨论如何使用 WordPress 构建 Web 应用程序。尽管这不是一个我们将研究代码的技术系列,但我们涵盖了框架、基础、设计模式、架构等主题。
如果您还没有阅读该系列的第一篇文章,我推荐您阅读;但是,出于本文的目的,我们可以将上一篇文章总结如下:
简而言之,软件可以构建在框架上,软件可以扩展基础。
简单地说,我们区分了框架和基础——这两个术语在软件中经常互换使用,尽管它们不是同一件事。 WordPress 是一个基础,因为它本身就是一个应用程序。它不是一个框架。
为此,当涉及到在 WordPress 上构建 Web 应用程序时,我们需要重新思考架构或重新考虑如何构建应用程序的概念模型。
Web 应用程序的结构
在尽可能高的级别上,Web 应用程序通常由以下三个组件构成:
- 数据库层
- 应用层
- 表示层
一般来说,表示层就是用户看到的、用户交互的。它包括将某些内容呈现在用户面前所需的所有样式、客户端代码和标记。
当用户单击某些内容或页面呈现从数据库检索的信息时,它正在与应用程序层进行交互。
应用层负责协调来自浏览器和/或来自用户操作的信息到数据库。有时,这包括将信息写入数据库(例如来自表单字段的信息)以及从数据库读取信息(例如检索用户的帐户信息)。
就像表示层由不同的组件组成(例如样式、JavaScript、标记等)一样,应用程序层也可以由各种不同的组件组成,例如从数据库读取数据和向数据库写入数据所需的系统、清理信息、验证信息以及执行针对当前问题所特有的某些规则。
最后,数据库层是存储数据的地方。它可能由文件系统组成,可能由 MySQL 数据库组成,也可能由第三方解决方案组成,例如“云中”的数据存储(例如 Amazon S3 或类似的东西)。
都是抽象的
要理解的要点是,在软件中,我们总是在处理某种程度的抽象。例如,我们谈论数据存储或数据库层,但我们并没有真正具体化。应用层和表示层也是如此。
- 我们是在谈论具有多个表的关系数据库,还是在谈论云存储?
- 我们将使用哪种数据访问层连接到应用程序层来与数据库通信?
- 我们在前端使用哪些框架和语言?普通 JavaScript、jQuery、Knockout.js? CSS 预处理器 - LESS 或 Sass 怎么样?
显然,我们现在并不打算提供这些问题的答案,但重点是所有 Web 应用程序都包含类似的组件,但每个组件的详细信息因项目而异。
WordPress 的组件
作为一个 Web 应用程序本身,WordPress 是各种技术如何组合在一起形成 Web 应用程序的完美示例:
- 数据库层是MySQL数据库。
- 应用层(有些人会认为是 WordPress 本身)是用 PHP 编写的,处理许多读取和写入数据存储的核心操作,同时为开发人员提供 API 以进一步利用它。
- 表示层使用基本的CSS(至少目前如此)、HTML(一些主题现在使用HTML5)、jQuery,并且部分仪表板使用Backbone.js。
这就是 WordPress 架构,但是我们想要在应用程序之上构建的项目又如何呢?他们如何遵循相同的架构?
好吧,请记住 WordPress 是一个基础 - 而不是一个框架 - 因此我们默认受到 WordPress 架构的影响。这并不意味着在某些情况下我们不能引入自己的库,但它确实会影响我们应用程序和项目的构建方式。
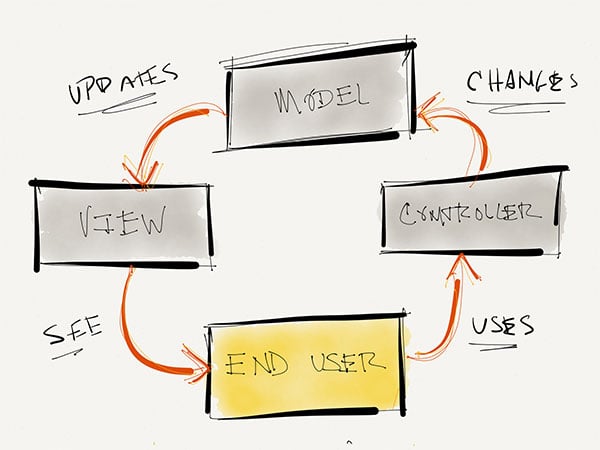
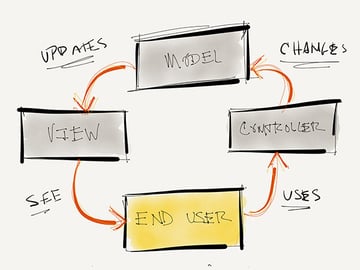
稍后我们将更多地讨论库、可扩展性等,但首先,重要的是要注意,在当今时代,重新构思架构:将WordPress用于Web应用开发(以及 MVVM 和模型、视图等的其他变体)范例风靡一时,但 WordPress不遵循这一惯例。
对于为什么这可能是好事或坏事,存在着支持和反对的争论,但这不是这篇文章的目的。相反,值得注意的是 WordPress 使用事件驱动模式,而不是模型视图控制面板。
为此,值得了解事件驱动模型的工作原理,以便您清楚地了解 WordPress 挂钩的工作原理,以及如何将您的思维从 重新构思架构:将WordPress用于Web应用开发 或您使用的任何其他范式转变使用、WordPress 如何管理其信息。
事件驱动意味着什么?
在查看事件驱动应用程序的示例之前,让我们回顾一下遵循 重新构思架构:将WordPress用于Web应用开发 范例的含义。
- 首先,视图用作演示。用户查看信息并与用户界面交互。
- 接下来,控制器协调模型和视图之间的信息。它们响应用户操作,并从模型中检索信息以传输到视图中。
- 之后,模型代表数据库中的数据。这可以通过多种方式完成,但最流行的方法之一是将数据库中的数据映射到对象关系模型,以便数据以对象的格式表示。
整个重新构思架构:将WordPress用于Web应用开发模型如下所示:



重新构思架构:将WordPress用于Web应用开发图标题>
现在,事件驱动的应用程序可以具有一些相同的组件 - 也就是说,它们可以具有视图和模型或视图和数据对象 - 但它们不一定具有协调从前端到后端的信息的控制器后端。
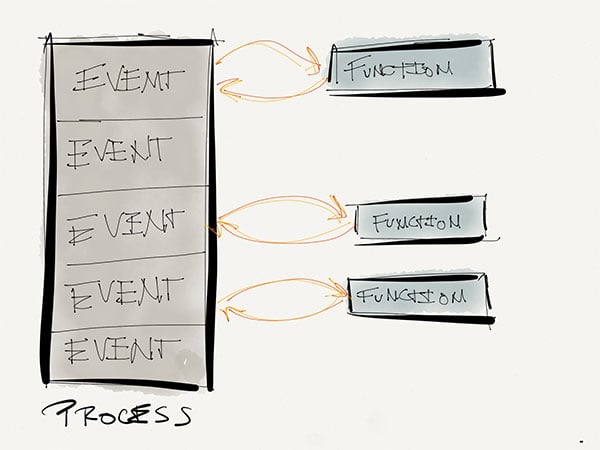
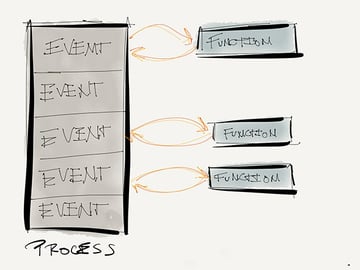
相反,事件驱动编程的工作前提是“某件事发生了”。因此,在 WordPress 行话中,操作 被命名为“操作”(当然,我们也有过滤器,但我将立即介绍这些内容)。
WordPress 提供了钩子,这些钩子实际上是执行中的点,我们可以在其中引入自己的功能,以便 WordPress 识别“当此事件发生时,我需要触发这些函数”,其中这些函数被定义为我们提供的任何内容。
事实是,过滤器的工作方式相同,但目的不同。简而言之,过滤器是用于在返回应用程序执行之前以某种方式操作数据(例如附加、前置、删除或更新内容)的操作。
那么这看起来像什么?



没什么特别复杂的,对吧?
那么我们的新架构是什么?
本文的要点主要是让我们思考事件驱动编程以及如何协调我们专门在 WordPress 上构建 Web 应用程序的工作。
也就是说,我们必须根据事件或“发生了一些事情”的事实来思考,这样我们才能知道何时适当地插入我们自己的行动。我们将在下一篇文章中更详细地讨论这一点,但我希望你们从这篇特定文章中学到的要点是,仅仅因为某些东西不是 重新构思架构:将WordPress用于Web应用开发(或者任何下一个流行的范例) )并不意味着它不适合应用程序开发。
每种模式和架构都为我们提供了优点和缺点,所有这些都有助于成功构建 Web 应用程序。
下一个...
在本系列的下一篇中,我们将更详细地了解挂钩如何在 WordPress 上构建 Web 应用程序中发挥重要作用,然后我们将开始研究 WordPress 提供的一些功能 -使其成为某些类型(并非所有类型)网络应用程序的可靠选择。
以上是重新构思架构:将WordPress用于Web应用开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。
 wordpress需要备案吗
Apr 16, 2024 pm 12:07 PM
wordpress需要备案吗
Apr 16, 2024 pm 12:07 PM
WordPress需要备案。根据我国《互联网安全管理办法》,在境内提供互联网信息服务的网站需向所在地省级互联网信息办公室备案,包括WordPress在内。备案流程包括选择服务商、准备信息、提交申请、审核公示、获取备案号等步骤。备案好处有合法合规、提升可信度、满足接入要求、确保正常访问等。备案信息需真实有效,备案后需定期更新。
 wordpress文章数据库是哪个
Apr 16, 2024 am 11:12 AM
wordpress文章数据库是哪个
Apr 16, 2024 am 11:12 AM
WordPress 使用 MySQL 作为其文章数据库,其主要作用包括:存储文章、评论、用户和网站配置数据。数据表包括:wp_posts(文章)、wp_postmeta(元数据)、wp_comments(评论)、wp_commentmeta(评论元数据)、wp_users(用户)。可以通过 phpMyAdmin 或命令行访问和管理数据库,且定期备份数据库以防数据丢失至关重要。
 C++与其他Web开发语言相比有哪些优势和劣势?
Jun 03, 2024 pm 12:11 PM
C++与其他Web开发语言相比有哪些优势和劣势?
Jun 03, 2024 pm 12:11 PM
C++在Web开发中的优势包括速度、性能和低级访问,而限制包括学习曲线陡峭和内存管理要求。在选择Web开发语言时,开发人员应根据应用程序需求考虑C++的优势和限制。
 wordpress如何删除主题模板
Apr 16, 2024 am 02:36 AM
wordpress如何删除主题模板
Apr 16, 2024 am 02:36 AM
要删除 WordPress 主题模板,请首先登录仪表盘,然后依次转到“外观”>“主题编辑器”,选择要删除的主题,点击“删除”并确认,最后再激活新的主题(可选)。






