确保您的 WordPress 网站符合 ADA 要求
您是否正在努力确保所有人都可以访问您的 WordPress 网站?您不确定如何使您的 WordPress 网站符合 ADA 要求吗?

ADA 合规性是网页设计和开发的一个重要方面,有助于使您的网站更适合所有人(包括残障人士)使用。
本文将引导您完成如何使您的网站符合 ADA 合规性的实际步骤,例如了解要求、实施最佳实践以及合规性测试。
准备好为每个人创造用户友好的体验了吗?让我们开始吧!
为什么您的 WordPress 网站需要符合 ADA 规范

简单地说,《美国残疾人法案》(ADA) 要求您的 WordPress 网站符合 ADA 要求。
此合规性的目的是确保每个人(包括残障人士)都可以访问和使用网站。忽略这些准则可能会使您的网站面临法律纠纷,流失潜在流量并对您的在线声誉产生负面影响。
WordPress 网站自然会遵守网页内容可访问性指南 (WCAG)。借助 Divi 等主题(以其更好的 ADA 兼容性措施而闻名),创建一个可访问的网站可以很容易。
创建符合 ADA 要求的网站的关键提示

要创建符合 ADA 要求的网站,首先要了解可访问性的要求,然后检查您网站当前的合规级别,这一点非常重要。实施可访问性最佳实践至关重要,使用专门为 ADA 合规性设计的插件可以极大地增强网站的可访问性。
了解 ADA 合规性要求
以下是 WordPress 网站为了符合 ADA 要求而需要遵守的主要要求:
- 使用正确的标题结构。
- 为图像提供替代文本。
- 使用描述性链接文本。
- 确保键盘可访问性。
- 提供多媒体的字幕和文字记录。
- 确保颜色对比度。
- 使用无障碍表单。
- 提供清晰简洁的内容。
- 确保与辅助技术的兼容性。
实施这些变更有助于满足每个人的需求,同时降低因不合规而引发诉讼的潜在风险。在此过程中,符合 ADA 要求的网站清单可以作为有用的指南。
了解这些要求将帮助您为每位访问者打造无障碍的网络体验。
审核并评估您网站当前的合规水平

创建遵守 ADA 指南的 WordPress 网站首先要准确评估您当前的合规水平。您可以采取以下步骤:
- 根据上述九项要求检查您网站上的每个页面是否符合 ADA 要求。
- 使用 Accessibe 和 WP ADA 合规性检查等工具,这些工具专门用于评估 WordPress 网站的 ADA 合规性。
- 分析您的视觉内容,确保所有图片都有适当的替代文本,这是 ADA 网站设计的重要组成部分。
- 检查您网站的导航和菜单功能是否存在无障碍问题,以便每个人都可以轻松浏览您的网站。
- 寻求不同能力的用户的反馈,因为这有助于突出需要改进的领域。
- 随时了解不合规行为的潜在法律影响,例如因不遵守必要标准而可能导致的诉讼。
实施无障碍最佳实践
以下是一些关键提示,可帮助您使您的 WordPress 网站符合 ADA 要求,满足上面列出的九项要求:
使用正确的标题结构
使用标题标签(H1、H2、H3 等)按逻辑和层次结构构建内容。这有助于屏幕阅读器和其他辅助技术理解和导航内容。
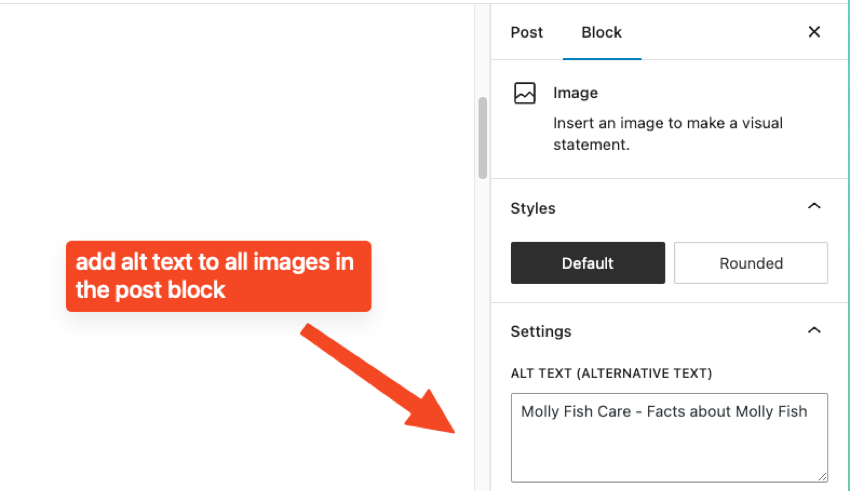
为图像提供替代文本
向您网站上的所有图像添加替代文本(alt text)。这有助于视障用户理解图像的内容。

使用描述性链接文本
使用清晰描述链接目标的描述性链接文本。避免使用“点击此处”或“阅读更多”等通用文本。
确保键盘辅助功能
确保可以使用键盘访问所有网站功能。这对于无法使用鼠标或其他指点设备的用户来说非常重要。
提供多媒体字幕和文字记录
为所有多媒体内容(包括视频和音频文件)提供字幕和文字记录。这可以帮助耳聋或有听力障碍的用户理解内容。
确保颜色对比度
确保文本和背景颜色之间有足够的颜色对比度。这有助于有视觉障碍的用户阅读内容。
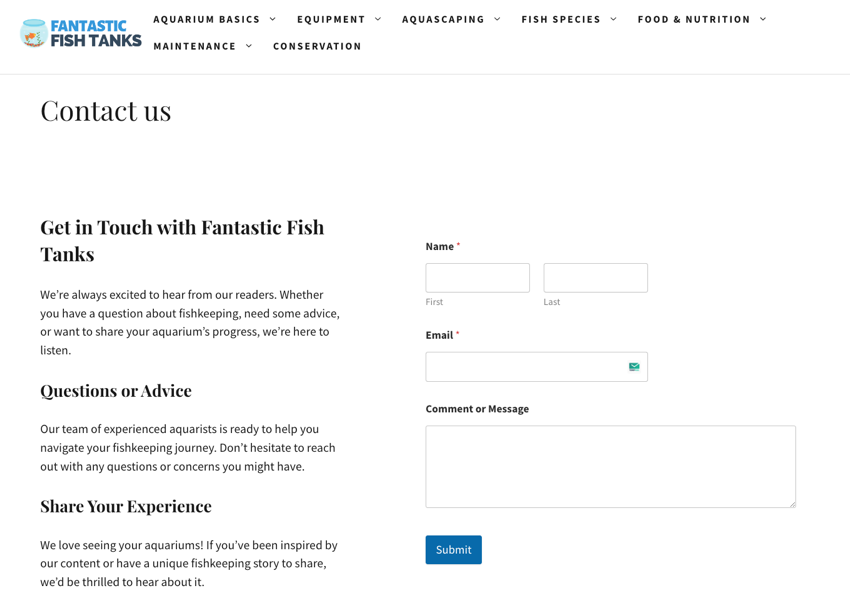
使用无障碍表单
使用易于浏览和理解的无障碍表单。这包括为表单字段提供清晰的标签并确保表单控件与其标签正确关联。

提供清晰简洁的内容
使用清晰简洁的语言来传达您的信息。避免使用某些用户可能难以理解的复杂语言或术语。
确保与辅助技术的兼容性
使用屏幕阅读器和放大器等辅助技术测试您的网站,以确保兼容性和可访问性。
寻求残障用户的反馈
为了确保您的 WordPress 网站符合 ADA 要求,寻求残障用户的反馈至关重要。这些见解将帮助您了解他们在访问您的网站时可能遇到的任何挑战。
通过积极让残疾人参与测试过程,您可以在浏览网站的内容和功能时更好地了解他们的需求和偏好。
这种方法不仅有助于提高网站的可访问性,还能确保为所有访问者提供更具包容性和用户友好的体验。寻求反馈可以让您发现在开发过程中可能被忽视的 ADA 合规性方面的任何潜在差距。
通过采纳残障用户的建议,您可以进行必要的调整和增强,以满足他们的特定需求。
请记住,辅助功能是一个持续的过程,应定期寻求反馈,作为维护 WordPress 网站 ADA 合规性的一部分。
维护您的 WordPress 网站的 ADA 合规性

维护 WordPress 网站的 ADA 合规性需要定期监控和更新,以确保持续的可访问性。随时了解最新的 ADA 指南和法规,并在新标准发布时对您的网站进行必要的更改。
定期监控和更新您的网站
定期监控和更新您的网站对于维护 WordPress 网站的 ADA 合规性至关重要。通过密切关注您的网站并确保其保持最新状态,您可以继续为所有用户提供包容性的体验。以下是需要遵循的一些关键步骤:
- 随时了解 ADA 指南和法规:及时了解最新的 ADA 指南和法规非常重要,以确保您的网站保持合规。定期检查官方资源是否有任何可能影响您网站的更改或更新。
- 定期进行无障碍审核:安排定期的无障碍审核,以发现任何潜在问题或需要改进的领域。使用自动化工具和手动测试方法来评估您网站的可访问性并解决任何不合规的元素。
- 及时实施必要的更新:通过无障碍审核确定需要改进的领域后,请确保及时实施必要的更新。这可能包括修复损坏的链接、改进图像替代文本或增强导航元素。
- 监控用户反馈:积极寻求用户(包括残障用户)的反馈,以深入了解他们在您网站上的体验。考虑实施反馈机制,用户可以报告他们遇到的任何无障碍问题。
- 使插件和主题保持最新:定期更新您的 WordPress 核心安装,以及您在网站上安装的任何插件或主题。过时的软件可能会带来安全风险并阻碍辅助功能,因此保持最新状态至关重要。
- 发布前测试新功能:在添加任何新功能或对网站进行重大更改之前,请彻底测试它们是否与 ADA 准则兼容。这将有助于防止意外障碍和潜在的违反无障碍标准的情况。
下载高级 WordPress 插件
需要向您的 WordPress 网站添加必要的功能吗?查看以下资源,其中涵盖了您今天可以下载的一些最佳 WordPress 插件!
打造包容性 WordPress 网站体验
确保您的 WordPress 网站符合 ADA 规定对于打造更具包容性的在线体验至关重要。通过了解要求、评估当前的合规性水平并实施最佳实践,您可以使所有用户都可以访问您的网站。
使用插件并执行定期审核以保持 ADA 合规性并随时了解指南和法规。请记住,使您的 WordPress 网站符合 ADA 要求不仅有利于残障人士,还可以提高所有访问者的整体可用性。
立即采取行动,为每个人的无障碍环境带来改变。
正在为您的 WordPress 网站寻找更多出色的工具? Envato Elements 为您的 WordPress 网站和您正在从事的任何创意项目提供了大量工具。
以上是确保您的 WordPress 网站符合 ADA 要求的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。






