使用 Envato WordPress 工具包增强您的主题:库

在本教程的最后一部分中,我们学习了如何使用 TGM 插件激活类来在任何时候都需要 Envato WordPress 工具包插件我们的主题正在使用中。该插件允许用户在管理员中安装和更新购买的主题。
下一部分将教您如何实现 Envato WordPress 工具包库,以便我们可以使用 Envato Marketplace API 定期检查我们的主题何时有可用更新。
当有更新可用时,我们将在管理员中显示通知,并引导用户访问插件进行更新。
1. 包括工具包库
我们首先需要将工具包库包含在我们的项目中。下载 Envato WordPress 工具包库 ZIP 文件。解压缩并将文件夹 envato-wordpress-toolkit-library 复制到主题中的 inc 文件夹中。您最终应该得到这些路径:
- mytheme/inc/envato-wordpress-toolkit-library/class-envato-protected-api.php
- mytheme/inc/envato-wordpress-toolkit-library/class-envato-wordpress-theme-upgrader.php
注意:您可以更改上述文件的位置以满足您的需要。或者,您可以从本文顶部的下载链接下载完整源代码。
2. 管理员挂钩函数
现在我们可以开始编码了。我们将挂钩 admin_init 操作。将以下代码添加到您的 functions.php 中:
/**
* Load the Envato WordPress Toolkit Library check for updates
* and direct the user to the Toolkit Plugin if there is one
*/
function envato_toolkit_admin_init() {
// Include the Toolkit Library
include_once( get_template_directory() . '/inc/envato-wordpress-toolkit-library/class-envato-wordpress-theme-upgrader.php' );
// Add further code here
}
add_action( 'admin_init', 'envato_toolkit_admin_init' );
3. 使用工具包插件信息
工具包库需要 Envato 用户名和 API 密钥才能工作。由于我们在上一个教程中需要 Toolkit 插件,因此我们可以使用在其设置中找到的用户名和 API 密钥字段的输入值。如果这些字段未填写,我们可以显示一条通知,要求用户在 Toolkit 插件中输入它们。
// Use credentials used in toolkit plugin so that we don't have to show our own forms anymore
$credentials = get_option( 'envato-wordpress-toolkit' );
if ( empty( $credentials['user_name'] ) || empty( $credentials['api_key'] ) ) {
add_action( 'admin_notices', 'envato_toolkit_credentials_admin_notices' );
return;
}
我们需要在外部添加相应的钩子函数来显示我们的管理通知:
/**
* Display a notice in the admin to remind the user to enter their credentials
*/
function envato_toolkit_credentials_admin_notices() {
$message = sprintf( __( "To enable theme update notifications, please enter your Envato Marketplace credentials in the %s", "default" ),
"<a href='" . admin_url() . "admin.php?page=envato-wordpress-toolkit'>Envato WordPress Toolkit Plugin</a>" );
echo "<div id='message' class='updated below-h2'><p>{$message}</p></div>";
}
4.定期更新检查
工具包库始终使用 Envato Marketplace API 检查主题更新。这并不好,因为每次用户访问管理页面时都执行它会显着减慢页面加载时间。我们只需要定期检查更新即可。
每 3 小时检查一次听起来是个好主意:
// Check updates only after a while
$lastCheck = get_option( 'toolkit-last-toolkit-check' );
if ( false === $lastCheck ) {
update_option( 'toolkit-last-toolkit-check', time() );
return;
}
// Check for an update every 3 hours
if ( 10800 < ( time() - $lastCheck ) ) {
return;
}
// Update the time we last checked
update_option( 'toolkit-last-toolkit-check', time() );
5. 检查更新
最后,我们可以使用该库检查更新:
// Check for updates $upgrader = new Envato_WordPress_Theme_Upgrader( $credentials['user_name'], $credentials['api_key'] ); $updates = $upgrader->check_for_theme_update(); // If $updates->updated_themes_count == true then we have an update!
6.主题更新通知
从这一刻起,您可以选择使用工具包库函数 $upgrader->upgrade_theme(); 自动更新主题,但是,我相信给用户一个选择通常是一个好主意。
我的建议是只显示主题更新的通知,并允许用户使用 Toolkit 插件进行更新:
// Add update alert, to update the theme
if ( $updates->updated_themes_count ) {
add_action( 'admin_notices', 'envato_toolkit_admin_notices' );
}
我们需要在当前函数之外显示显示通知的函数:
/**
* Display a notice in the admin that an update is available
*/
function envato_toolkit_admin_notices() {
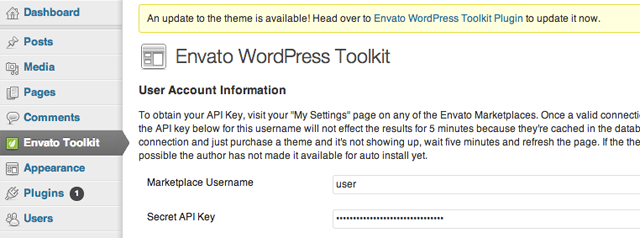
$message = sprintf( __( "An update to the theme is available! Head over to %s to update it now.", "default" ),
"<a href='" . admin_url() . "admin.php?page=envato-wordpress-toolkit'>Envato WordPress Toolkit Plugin</a>" );
echo "<div id='message' class='updated below-h2'><p>{$message}</p></div>";
}
为什么首先使用该插件?
您可能认为也可以只使用 Toolkit 库而不使用 Toolkit 插件,然后也许只在主题选项中显示我们自己的用户名和 API 密钥表单.
虽然这是完全可能做到的,但使用该插件给我们带来了一些好处:
- 在全新主题激活中,如果之前已安装 Toolkit 插件,我们的主题将自动检查更新。
- 我们不需要添加一组额外的表单供用户填写。
- 用户可以自行更新 Toolkit 插件,因此 Marketplace API 中的更改可以应用于 WordPress 实例,而无需任何主题指导。
结论
就是这样!我们集成了 Envato WordPress 工具包插件和库来检查主题更新。现在,一旦市场中有更新可用,我们的客户就会收到管理员通知。我们所做的最好的事情是他们可以轻松执行更新而无需离开管理员。
您可以继续从文章上方的链接下载完整的源代码。该代码还包含本教程前一部分中涵盖的主题。
由于这是我的第一个教程系列,我非常感谢任何反馈、评论和建议。让我知道你的想法!
以上是使用 Envato WordPress 工具包增强您的主题:库的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。






