GitHub Copilot在昨晚迎来了一次重要的更新

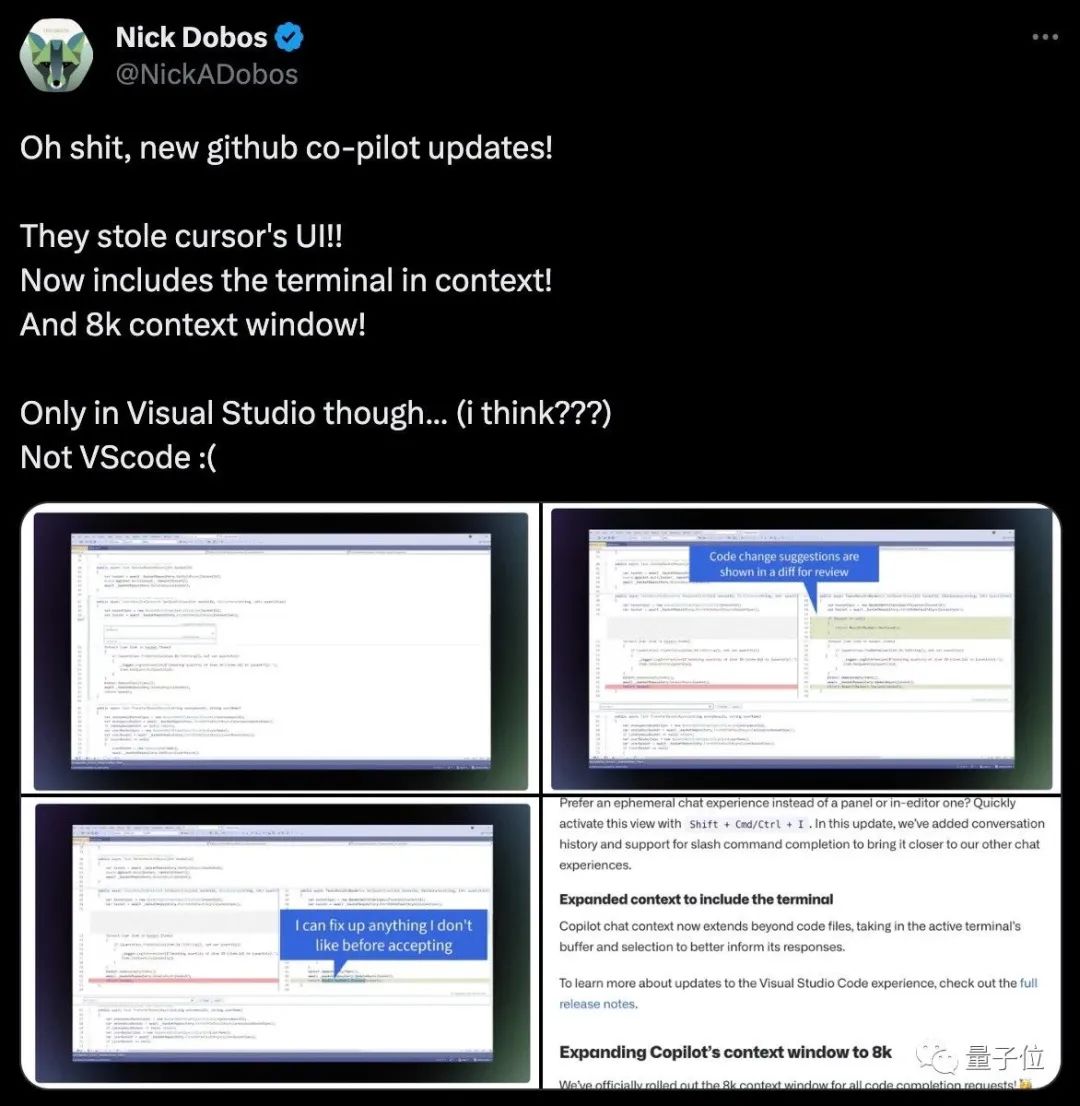
以下内容:

满屏都写着高效,可以说是非常有效率的
但需要注意的是,这些新功能有的只在Visual Studio中享有,有的则只支持VScode。
具体来说
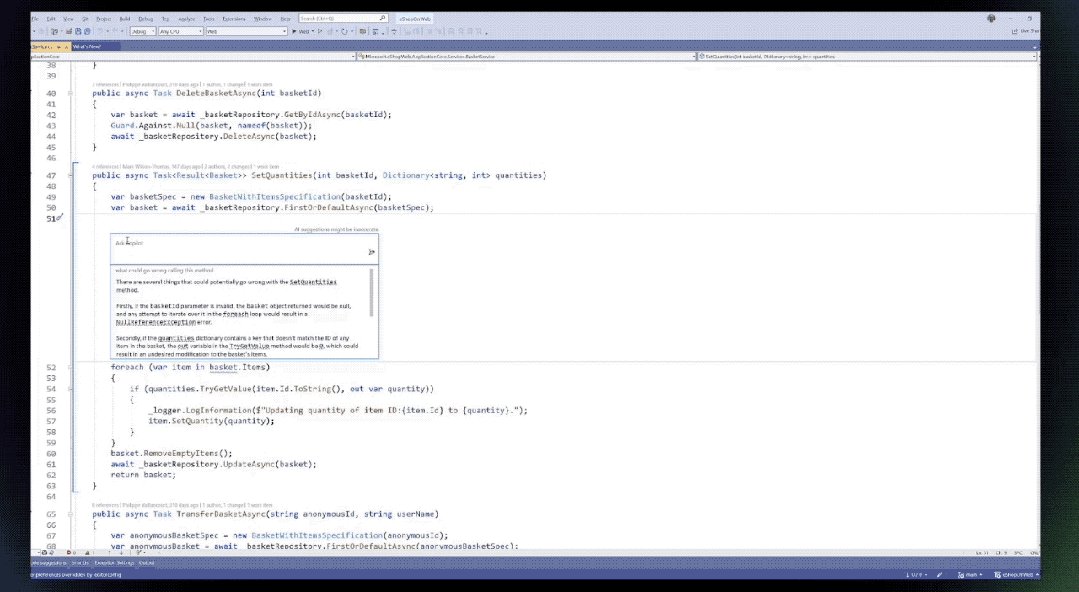
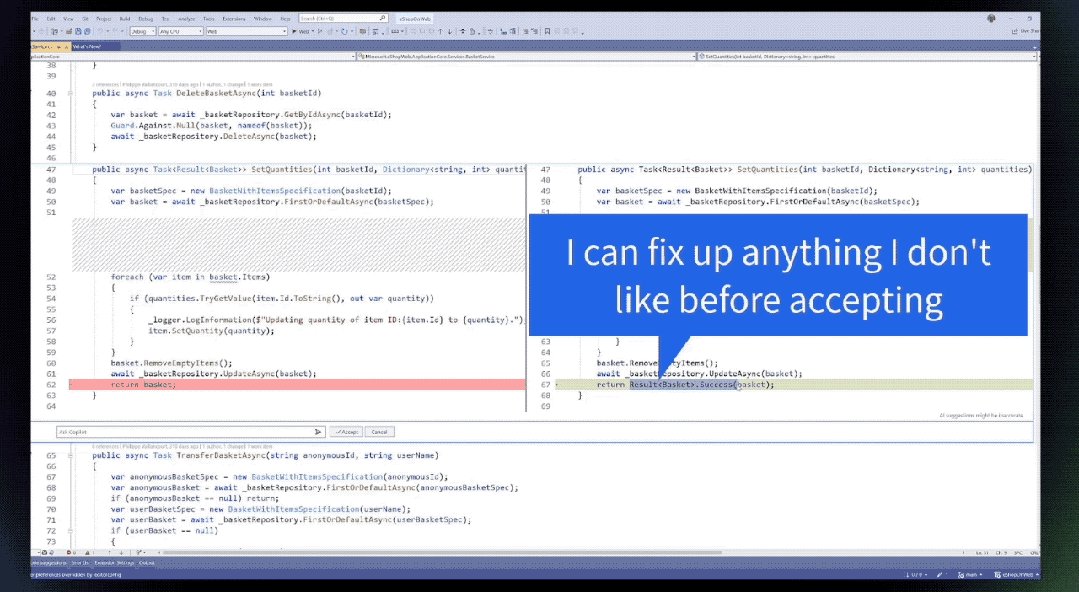
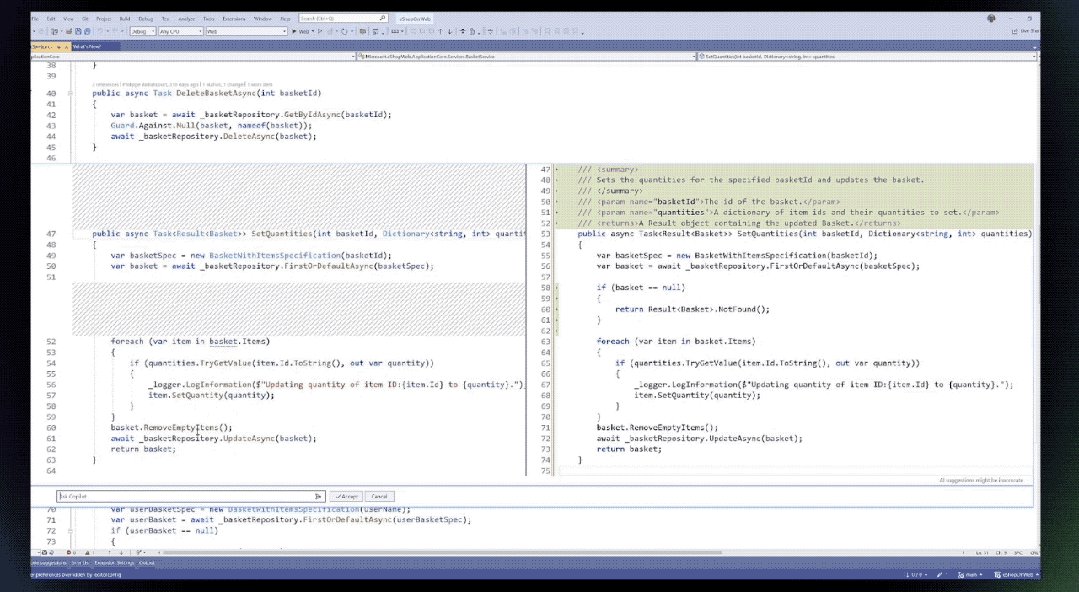
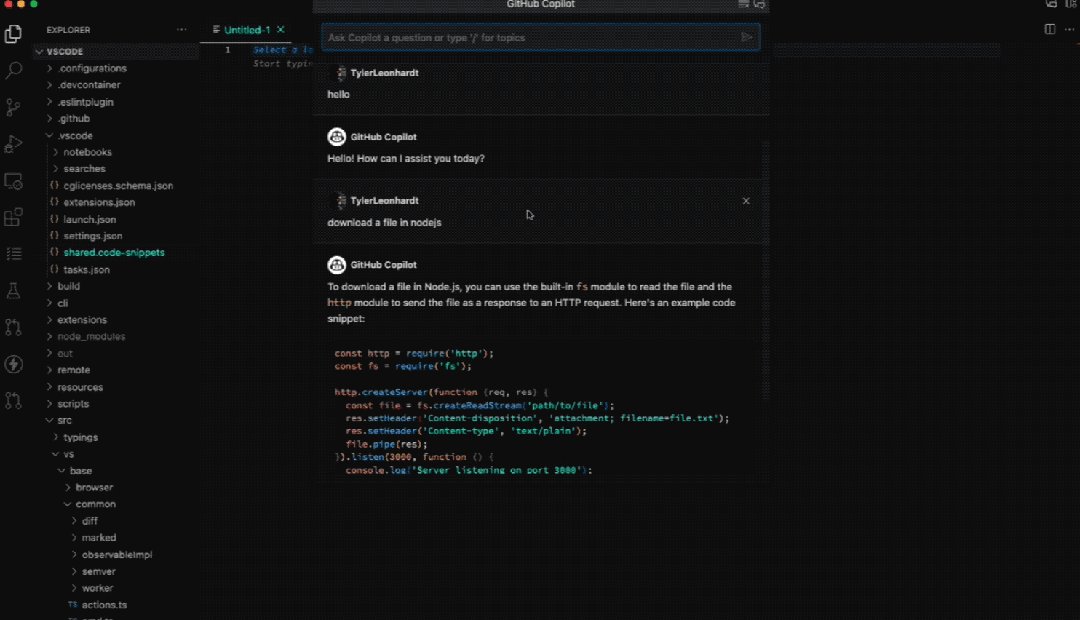
现在,您无需切换聊天窗口,可以直接在代码编辑器中使用Copilot Chat来优化代码
如下图所示,即可使用“Ask Copilot”功能在需要的行数进行提问

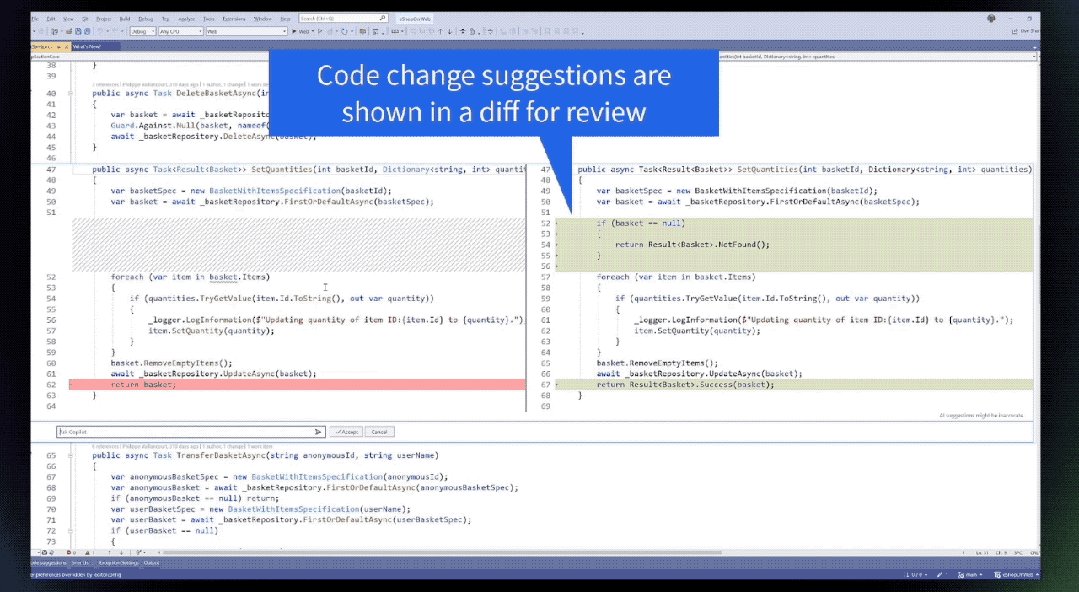
代码推荐将在右侧并列展示,以方便我们查阅
在您点击“接受”之前,一切都不会发生变化
需要注意的是,Copilot Chat目前还没有完全开放,使用前需要先注册预览并通过才能使用
只有Visual Studio才需要进行更新
下面,我们将介绍一些关于Visual Studio Code 1.81版本的更新
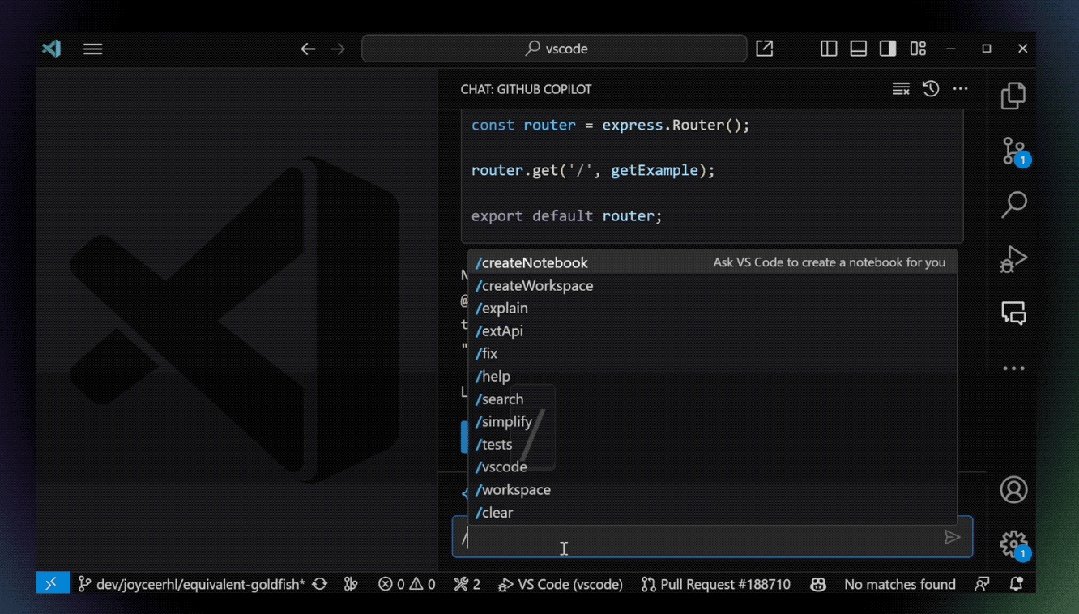
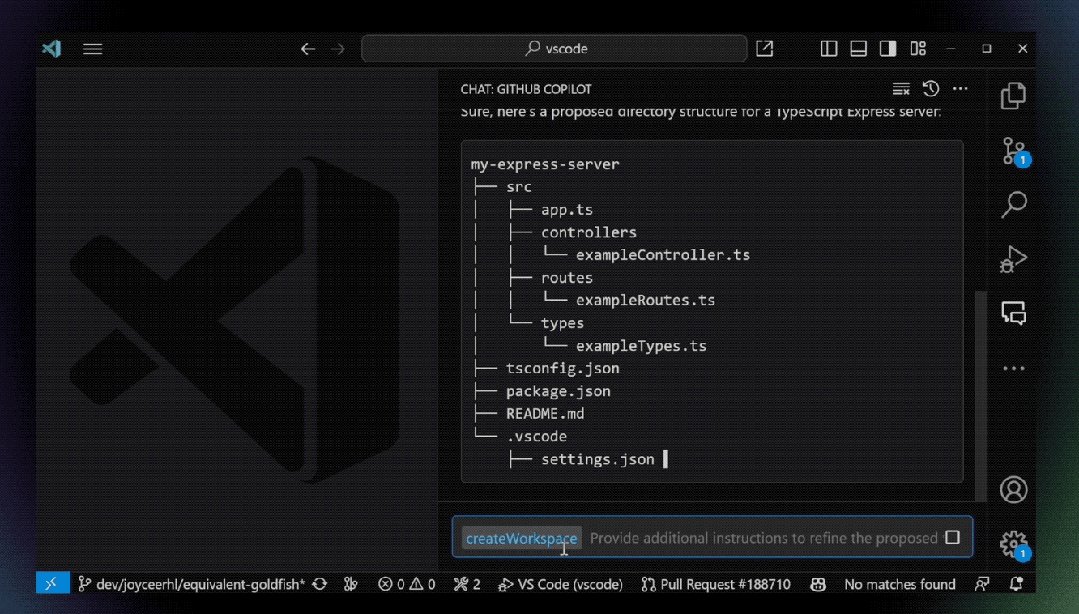
首先,关于斜杠命令:
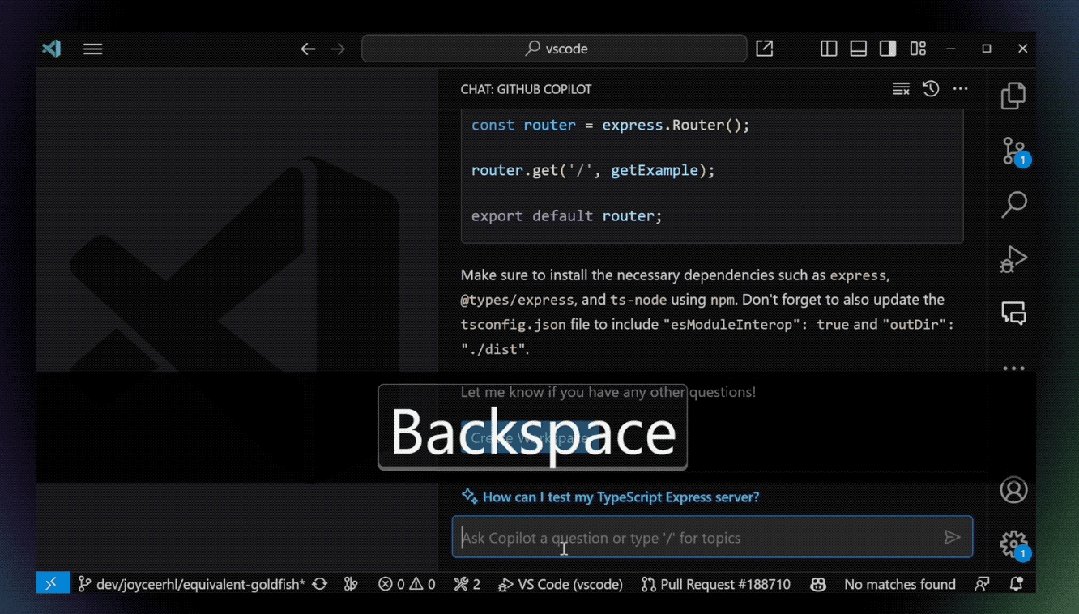
当您想要删除对话中的某个快捷命令时,不需要逐个删除字母 - Copilot已将所有命令打包成“块”,只需按下退格键即可删除
当你从建议列表中选择 /clear 和 /help 等命令时,系统会自动执行,无需再进行“显式”确认
(3)执行选择的斜杠命令后,会将其重新填充到对话框中,以方便后续提出相关问题

这波,主打的就是满满的细节。
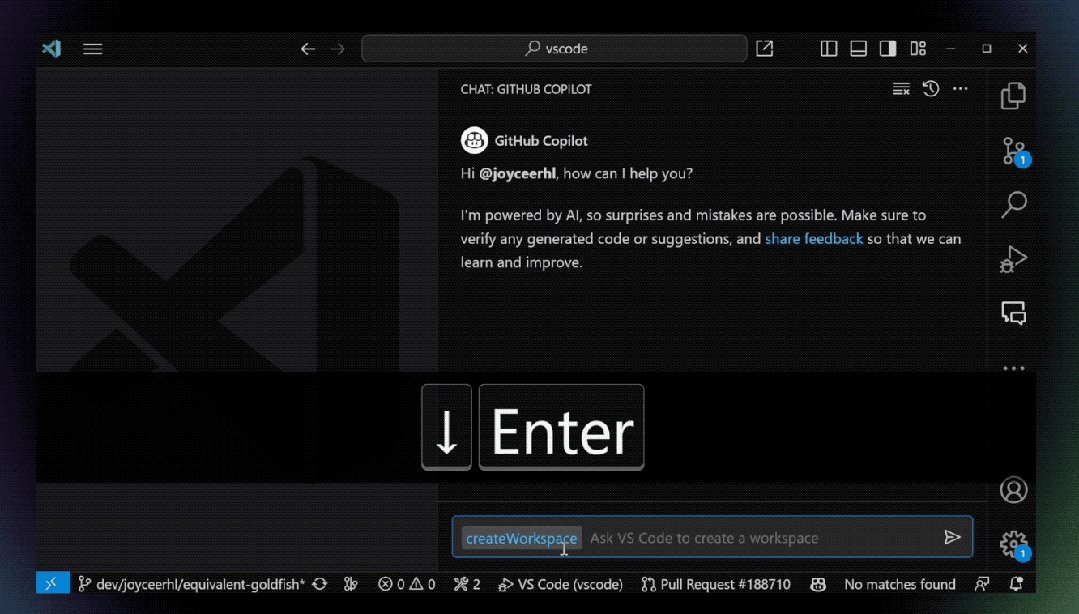
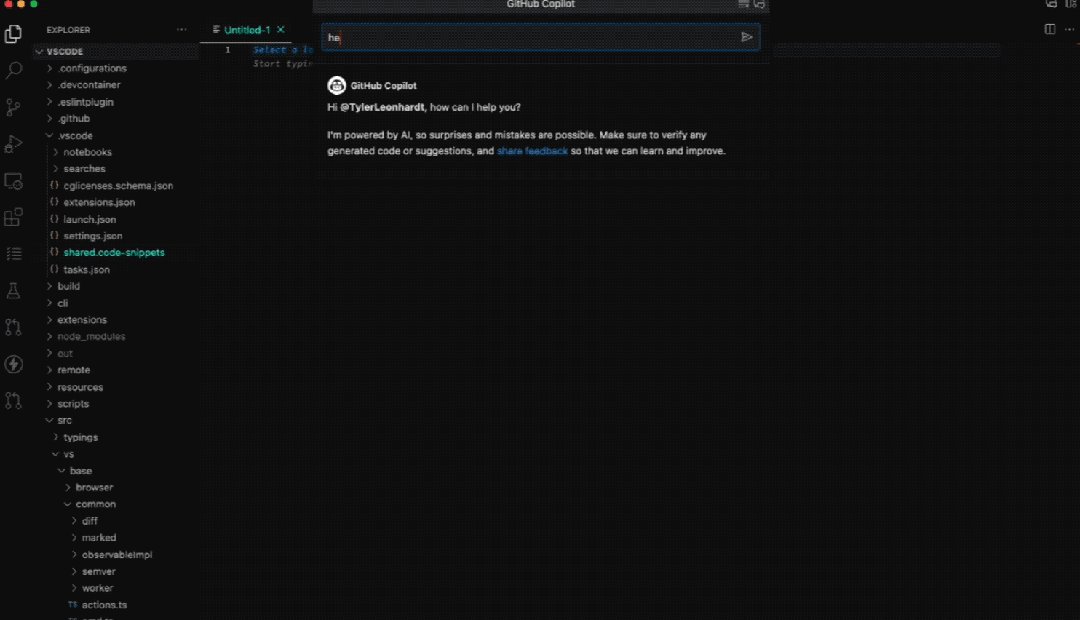
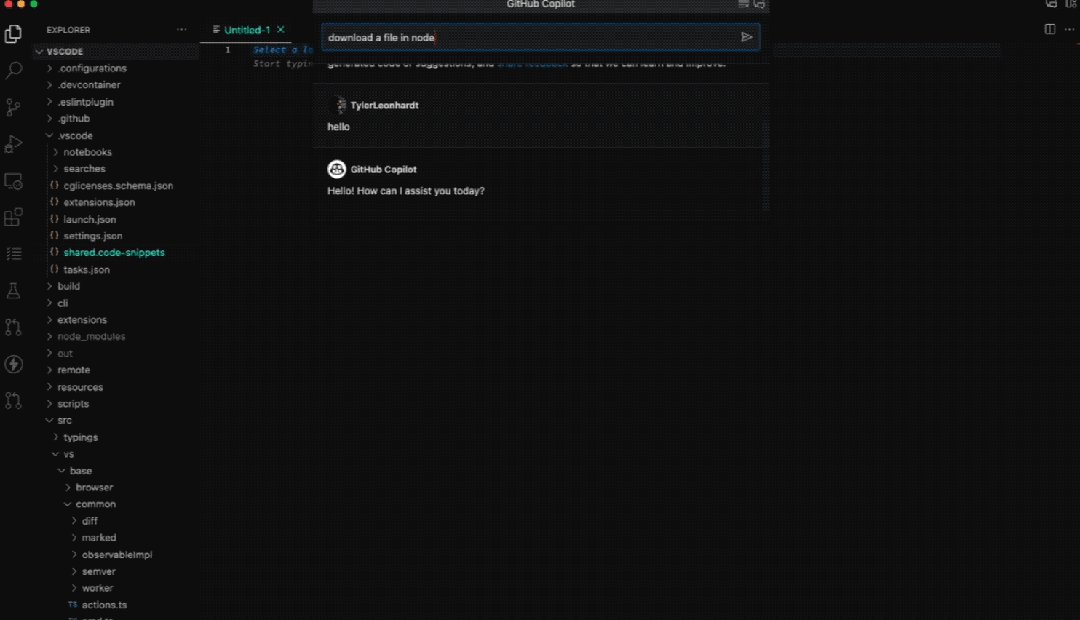
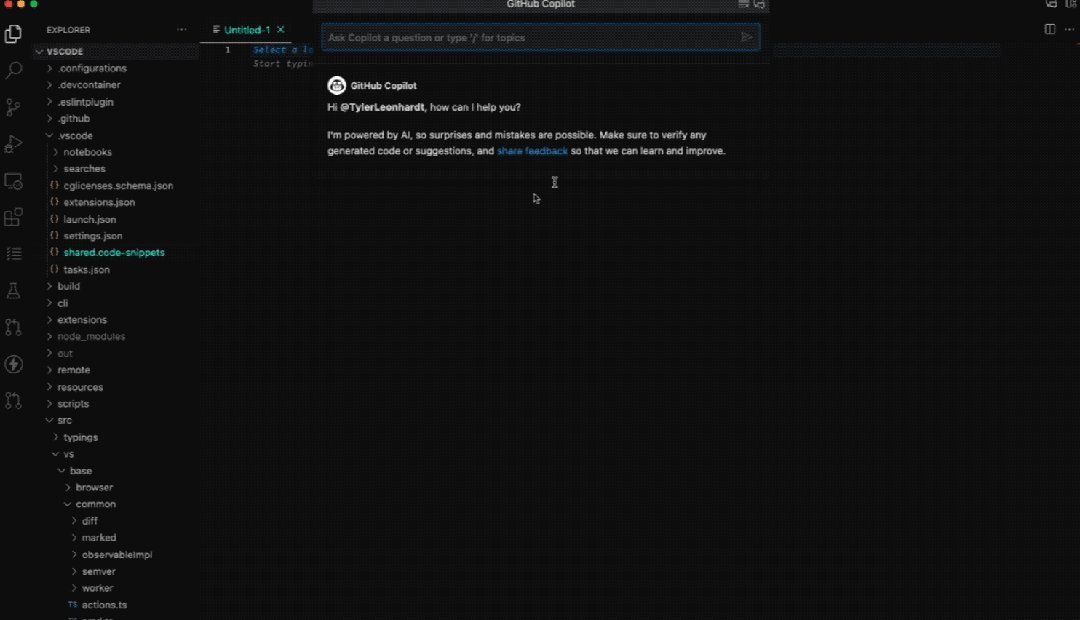
其次,我们新增了Shift+Cmd或Ctrl+I命令,用于快速激活聊天界面,这是专为那些喜欢进行“短暂”聊天的用户而设计的
请参考下图,它会悬停在界面的正前方,如果不想使用了,只需退出即可

值得一提的是,这个界面现在新增了对话历史记录,并且还支持快捷的斜杠命令。可以说,这使得我们在这个平台上的聊天方式越来越接近于我们在其他平台上的体验了
最终,Copilot将Visual Studio Code中的上下文扩展到了终端
在过去,Copilot只能读取代码文件。但现在,已经可以将处于激活状态的终端缓冲或选择的内容加入Copilot的工作流中了
获得一个更完整的编码体验
最后这个重大更新不仅仅适用于Visual Studio和Visual Studio Code:
官方已正式为所有代码完成请求推出8k上下文窗口。
这样一来,我们就可以在请求中添加一些额外的信息了
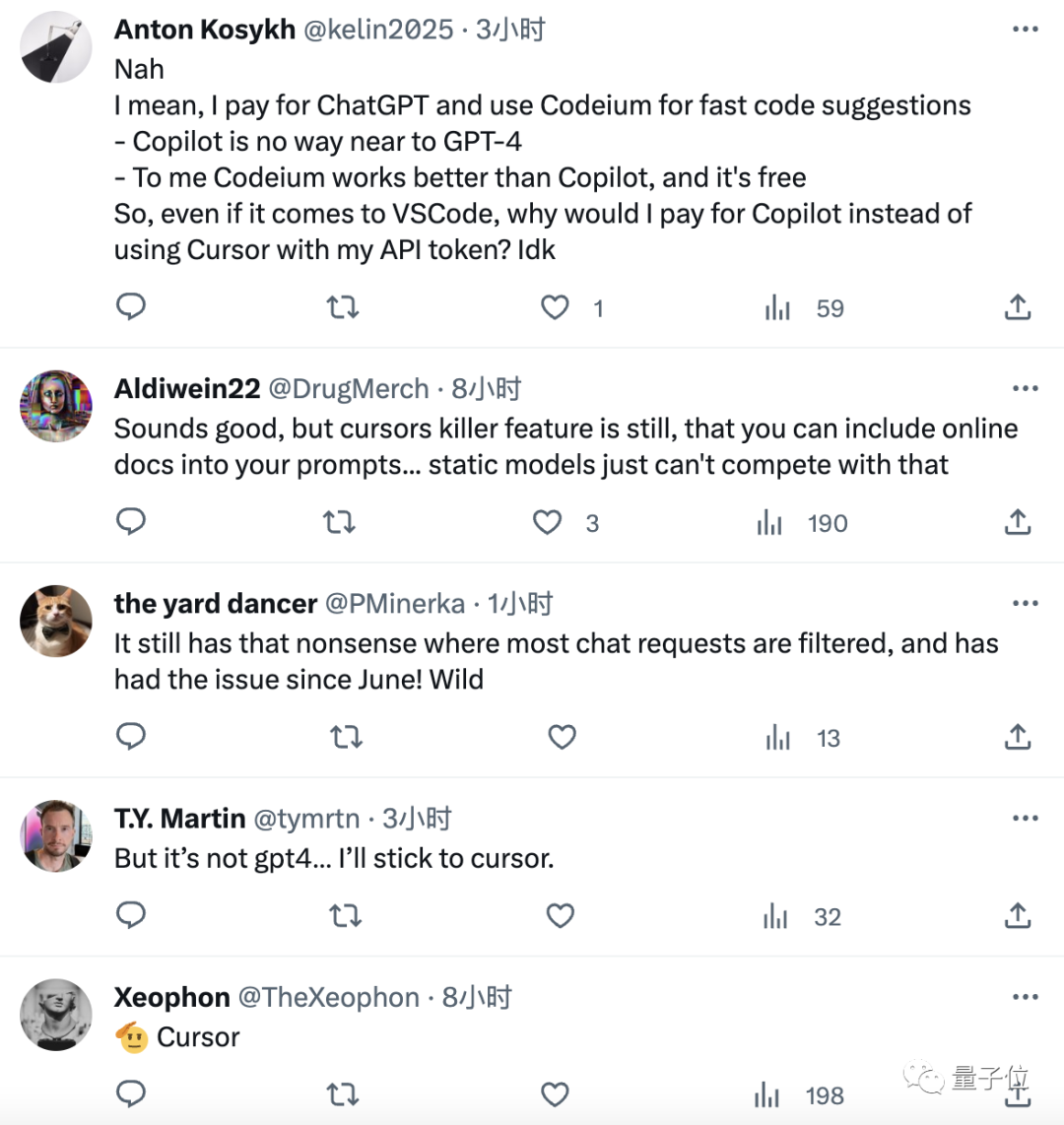
最后,许多网友对于这次更新都拿它与集成了GPT-4的Cursor代码编辑器进行比较
大家一致表示,尽管如此,还是选择Cursor
重写后的内容:原因有很多,包括认为Copilot与GPT-4相比还有差距、不愿意为Copilot支付费用、Cursor仍然具有一些杀手功能,例如将在线文档嵌入提示中等等

你有使用过Cursor吗?你是选择Cursor还是Copilot?
以上是新标题:GitHub Copilot再升级:代码行内提问功能,终端上下文范围扩展的详细内容。更多信息请关注PHP中文网其他相关文章!




