增强基于 Angular 的杂货列表管理器中的项目管理:第 2 部分
在本 Angular 教程系列的第一部分中,您了解了如何开始使用 Angular 创建杂货列表管理器。您学习了如何创建杂货组件的视图、将商品添加到杂货列表并显示添加的商品。
在这一部分中,您将实现标记已完成项目、编辑现有项目和删除添加项目的功能。
开始使用
让我们开始克隆本教程第一部分的源代码。在您的终端中,写入以下代码以克隆源代码:
git clone https://github.com/royagasthyan/AngularGrocery
克隆源代码后,导航到项目文件夹并安装所需的依赖项。
cd AngularGrocery npm install
安装依赖项后,您将能够启动服务器。从项目文件夹中,输入以下命令:
ng serve
将浏览器指向 http://localhost:4200/,应用程序应该正在运行。
更新杂货商品
将杂货商品添加到列表后,您应该能够编辑和更新这些商品。让我们在列表网格中提供一个编辑按钮,单击该按钮将启用对现有项目的编辑。
修改 app.grocery.html 代码以在网格内包含编辑按钮。
<span class="glyphicon glyphicon-pencil floatright"></span>
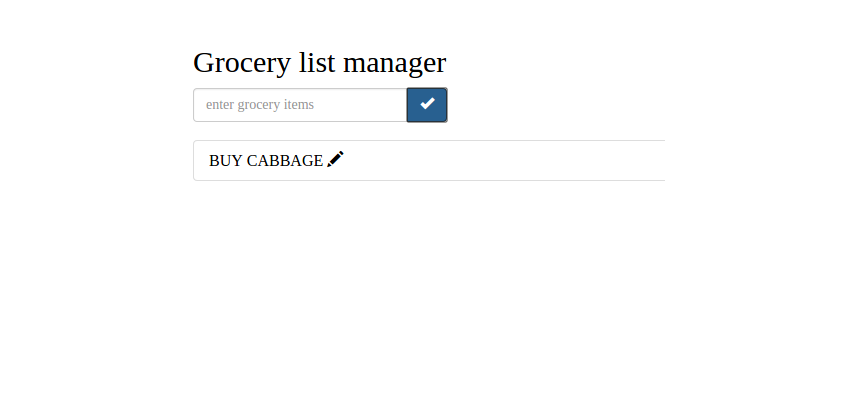
保存以上更改并重新启动服务器。加载页面并输入一些项目,您将看到每个项目的编辑按钮。

当用户单击编辑按钮时,您需要添加一个 on click 方法来处理项目编辑。修改 app.grocery.html 添加用于编辑项目的点击事件。
<span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
将 task 传递给 onEdit 方法(如上面代码所示)来标识要编辑的项目。
在 GroceryComponent 类中初始化 task 范围变量,如下所示:
task = {
name: '',
id: 0
};
在 onClick 方法中,您将检查 id 以查看它是现有项目还是新项目。修改 onClick 方法,如下所示:
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name});
}
如图所示,您已为每个任务分配了一个唯一的时间戳,即 id。现在让我们定义 onEdit 方法来编辑现有项目。在 onEdit 方法中,将传入的 item 赋值给 task 变量。
onEdit(item){
this.task = item;
}
保存更改并重新启动服务器。在购物清单中输入新商品,然后单击相应的编辑按钮。您可以通过单击 OK 按钮来编辑和更新该条目。

删除杂货商品
让我们添加一个删除图标来删除现有的项目。更新 app.grocery.html 文件,修改 HTML 代码,如下所示:
<span class="glyphicon glyphicon-remove floatright paddingLeft"></span>
以下是完整的 app.grocery.html 文件的外观:
Grocery list manager
- {{ task.name }} <span class="glyphicon glyphicon-remove floatright paddingLeft"></span> <span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
向删除图标添加点击事件以删除杂货。
<span (click)="onDelete(task)" class="glyphicon glyphicon-remove floatright paddingLeft"></span>
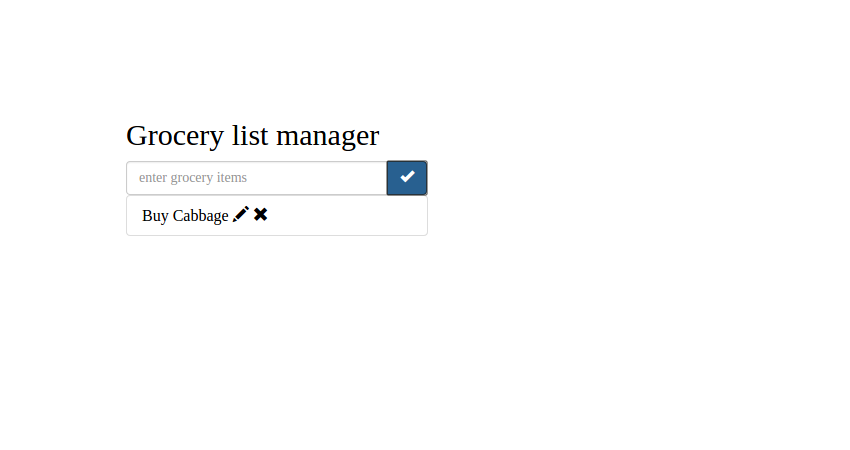
保存更改并重新启动服务器。尝试向杂货管理应用程序添加新商品,您将看到这些商品以及删除和编辑图标。

要实现删除功能,需要在 onDelete 方法= "inline">app.grocery.ts 文件如图:
onDelete(item){
// Delete functionality will be here
}
用户单击删除图标后,您需要根据杂货项目列表检查项目 id 并从 tasks 列表中删除该条目。以下是 onDelete 方法的外观:
onDelete(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
this.tasks.splice(i,1);
break;
}
}
}
如上面的代码所示,您已经迭代了 tasks 列表,并根据单击的项目 id 对其进行了检查。如果它与 tasks 列表中的项目匹配,则使用 splice 方法将其删除。
保存以上更改并重新启动服务器。将一些商品添加到杂货清单管理器中。它将与删除和编辑图标一起添加到任务列表网格中。尝试单击删除图标,该项目将从项目列表中删除。
将杂货标记为完成
让我们添加删除添加到列表中的项目的功能。一旦用户完成了购物清单管理器中的任务,就应该可以删除已完成的任务。要跟踪新任务和已完成的任务,请将新变量 strike 添加到任务信息中。
修改 onClick 方法以包含新的 onClick 方法以包含新的 strike 变量,如下所示:
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
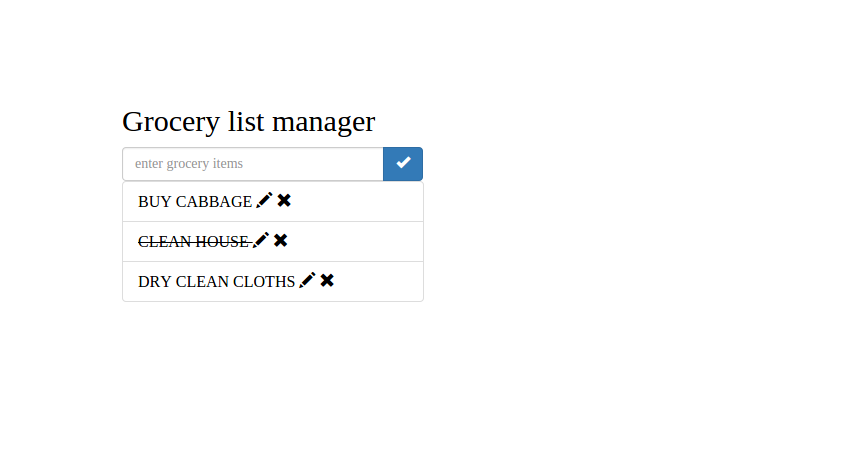
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

总结
在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
以上是增强基于 Angular 的杂货列表管理器中的项目管理:第 2 部分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








