进阶版:可重复使用的自定义元框:高级字段
在我们的自定义元框模板教程系列的第 1 部分中,我们介绍了如何设置一个自定义元框,该框循环遍历一系列字段并输出每个字段以及各种类型表单字段所需的 html。现在我们准备开始向数组和开关盒添加一些高级项目。
广播组
单选按钮实际上永远不会单独使用,因为它们用于强制用户选择至少两个选项之一,而不是像复选框那样作为开/关开关。我们需要做的第一件事是将单选项添加到我们的 $custom_meta_fields 数组中。
array ( 'label' => 'Radio Group', 'desc' => 'A description for the field.', 'id' => $prefix.'radio', 'type' => 'radio', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
请务必将其添加到我们在第 1 部分中开始的原始 $custom_meta_fields 数组中的其他数组项中。
这个数组与我们的选择框项目几乎相同。它有一个主标签、一个描述和唯一的 ID。定义类型,然后添加选项数组。选项键与选项值相同很重要,因为我们稍后将检查保存的数组以获取保存的值。
// radio
case 'radio':
foreach ( $field['options'] as $option ) {
echo '<input type="radio" name="'.$field['id'].'" id="'.$option['value'].'" value="'.$option['value'].'" ',$meta == $option['value'] ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
break;
此代码将添加在最后一个“break;”之后在我们的元框开关中。
- 循环遍历字段嵌套“选项”数组中的每个选项
- 使用内联条件判断保存的值是否与当前打开的值匹配,如果为真则输出“checked”属性
- 使用选项的值作为标签的唯一 ID
- 在末尾添加一个换行符,以便下一个选项位于新行
- 以描述字段结尾。不需要前面的“
”,因为我们在循环选项时留下了一个
复选框组
我们已经介绍了如何使用复选框作为开关,以及如何从多个选项中选择一个选项,但我们希望能够为同一字段保存多个值?这就是复选框组派上用场的地方。
array ( 'label' => 'Checkbox Group', 'desc' => 'A description for the field.', 'id' => $prefix.'checkbox_group', 'type' => 'checkbox_group', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
我们再次将其添加到 $custom_meta_fields 数组中,并且设置几乎与具有唯一 id 和定义类型的类似字段相同。
// checkbox_group
case 'checkbox_group':
foreach ($field['options'] as $option) {
echo '<input type="checkbox" value="'.$option['value'].'" name="'.$field['id'].'[]" id="'.$option['value'].'"',$meta && in_array($option['value'], $meta) ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
echo '<span class="description">'.$field['desc'].'</span>';
break;
这里最大的区别是我们将此数据保存为数组。
- 循环遍历数组中定义的每个选项
- 通过在名称末尾添加方括号将数据存储在数组中:[]
- 在输出“checked”属性的内联条件中,使用“in_array()”检查值是否位于数组内
- 与之前一样,为每个输入添加值,关闭循环,并输出描述
分类选择
能够为各种用途提供自定义分类法固然很棒,但有时您希望限制用户只能为每个帖子选择一个术语。一个简单的解决方案是删除 WordPress 添加到“撰写帖子”页面的默认选择框,并将其作为选择框添加到自定义元框。
array( 'label' => 'Category', 'id' => 'category', 'type' => 'tax_select' )
对于这个例子,我将使用内置的分类法“类别”。将其添加到您的 $custom_meta_fields 数组中。确保“id”与分类名称相同。
// tax_select
case 'tax_select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
$terms = get_terms($field['id'], 'get=all');
$selected = wp_get_object_terms($post->ID, $field['id']);
foreach ($terms as $term) {
if (!empty($selected) && !strcmp($term->slug, $selected[0]->slug))
echo '<option value="'.$term->slug.'" selected="selected">'.$term->name.'</option>';
else
echo '<option value="'.$term->slug.'">'.$term->name.'</option>';
}
$taxonomy = get_taxonomy($field['id']);
echo '</select><br /><span class="description"><a href="'.get_bloginfo('home').'/wp-admin/edit-tags.php?taxonomy='.$field['id'].'">Manage '.$taxonomy->label.'</a></span>';
break;
与我们已经设置的其他字段相比,我们需要更多信息才能使该字段完全正常工作。
- 打开选择框并添加一个空白值作为“Select One”
- 获取设置分类的所有术语
- 获取已为当前分类保存的术语
- 开始循环遍历每个术语。
- 为了使事情简单易读,我们使用全尺寸的条件语句,输出一个选项,如果它与保存的术语匹配,则输出一个选项,其余的则输出一个常规选项。
- 当您关闭循环和选择框时,我们希望获得一些有关分类的信息并将其存储在变量中。
- 使用描述区域作为将用户链接到可以管理分类术语的区域的简单方法。使用我们收集的 $taxonomy 信息中的标签,确保复数正确(不存在类别之类的东西)。
删除默认分类框
由于我们希望使用自定义选择框覆盖默认框,并且在用户体验或保存数据方面不存在任何冲突,因此有必要从屏幕上删除分类法的编辑框。
function remove_taxonomy_boxes() {
remove_meta_box('categorydiv', 'post', 'side');
}
add_action( 'admin_menu' , 'remove_taxonomy_boxes' );
您可以在这里使用 $custom_meta_fields 数组来循环遍历每个“tax_select”字段并将其添加到此删除函数中,但单独命名它们可能要简单得多。您需要知道分类框的 div 的 ID,才能正确删除它。在 WordPress Codex 中了解有关 remove_meta_box() 数组来循环遍历每个“tax_select”字段并将其添加到此删除函数中,但单独命名它们可能要简单得多。您需要知道分类框的 div 的 ID,才能正确删除它。在 WordPress Codex 中了解有关 remove_meta_box() 的更多信息。
保存条款
此字段的最后一步是确保分类法按原样保存,而不是保存为自定义字段。为此,我们将返回并修改我们在本系列第 1 部分中创建的 save_custom_meta() 函数。
首先,在字段循环中跳过它。找到这一行:
foreach ($custom_meta_fields as $field) {
然后添加这一行:
if($field['type'] == 'tax_select') continue;
然后在 foreach 循环之后添加以下内容:
// save taxonomies $post = get_post($post_id); $category = $_POST['category']; wp_set_object_terms( $post_id, $category, 'category' );
这只是从我们的类别选择字段中获取值,然后将其设置为帖子的分类术语。
发布选择
另一个不太可能但有用的字段是通过将 ID 保存在自定义字段中来将另一个帖子与某个帖子关联起来。这非常类似于 CMS,我发现它对于诸如链接幻灯片帖子类型以转到网站上的另一个帖子或页面之类的事情非常有用,只需从下拉菜单中选择它即可。您可以稍后在另一个函数中使用该 ID 查询该帖子,以从该帖子中获取您需要的任何信息。
array(
'label' => 'Post List',
'desc' => 'A description for the field.',
'id' => $prefix.'post_id',
'type' => 'post_list',
'post_type' => array('post','page')
)
我们这里有所有常见的嫌疑人,但最后我们添加了一个额外的变量来保存您想要在列表中的帖子类型。您可以在此数组中包含帖子、页面和任何其他自定义帖子类型。
// post_list
case 'post_list':
$items = get_posts( array (
'post_type' => $field['post_type'],
'posts_per_page' => -1
));
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
foreach($items as $item) {
echo '<option value="'.$item->ID.'"',$meta == $item->ID ? ' selected="selected"' : '','>'.$item->post_type.': '.$item->post_title.'</option>';
} // end foreach
echo '</select><br /><span class="description">'.$field['desc'].'</span>';
break;
您可以添加很多选项来过滤此查询,但我们使用的是对设置帖子类型的所有帖子的基本抓取。
- 查询所有帖子
- 打开选择字段并添加空白值
- 循环遍历每个帖子,并将 ID 设置为选项的值,并将标有帖子类型的标题设置为可供选择的显示文本
- 关闭循环和选择字段并添加说明
结论
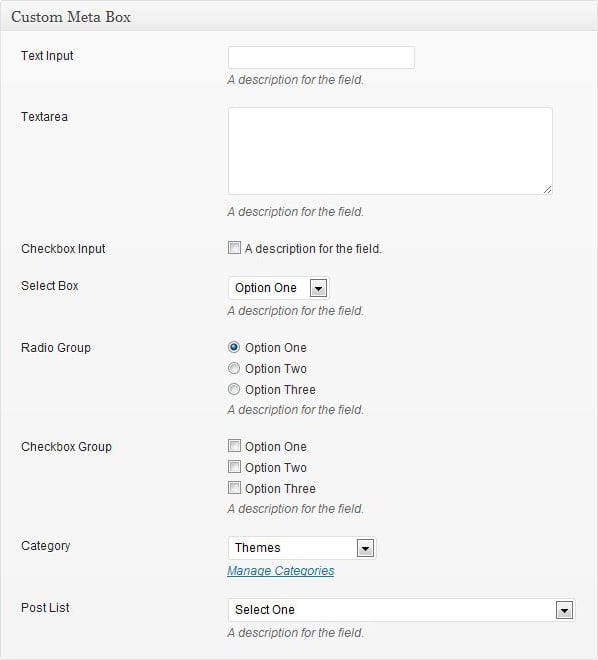
如果到目前为止您一直在关注本系列的两个部分,那么您的最终盒子应该如下图所示:

我们确实正在填写可重复使用的模板,用于创建可重复的自定义元框字段,并添加了这种高级甚至非正统的字段。我们将在下一篇文章中用一些更棘手但有用的字段(例如日期选择器和图像上传器)来结束该系列。
以上是进阶版:可重复使用的自定义元框:高级字段的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸
 如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL库发送JSON数据在PHP开发中,经常需要与外部API进行交互,其中一种常见的方式是使用cURL库发送POST�...
 描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
SOLID原则在PHP开发中的应用包括:1.单一职责原则(SRP):每个类只负责一个功能。2.开闭原则(OCP):通过扩展而非修改实现变化。3.里氏替换原则(LSP):子类可替换基类而不影响程序正确性。4.接口隔离原则(ISP):使用细粒度接口避免依赖不使用的方法。5.依赖倒置原则(DIP):高低层次模块都依赖于抽象,通过依赖注入实现。
 会话如何劫持工作,如何在PHP中减轻它?
Apr 06, 2025 am 12:02 AM
会话如何劫持工作,如何在PHP中减轻它?
Apr 06, 2025 am 12:02 AM
会话劫持可以通过以下步骤实现:1.获取会话ID,2.使用会话ID,3.保持会话活跃。在PHP中防范会话劫持的方法包括:1.使用session_regenerate_id()函数重新生成会话ID,2.通过数据库存储会话数据,3.确保所有会话数据通过HTTPS传输。









