快速提示:将Colorbox集成到原生Shortcode中
原生 [图库] 短代码很好,但不是很好。在这个快速技巧中,我们将使用 jQuery 来美化它。
[图库] 短代码不是很好。你不能禁用它的默认 CSS,你不能添加或编辑 CSS 类,你不能编辑默认属性(这实际上是一个普遍的短代码问题)......虽然这些东西不会打扰大多数人WordPress 开发者,像我这样的怪人可能会抱怨! :)
在这个快速技巧中,我们将摆脱图像附件页面,并让我们网站的访问者在 jQuery 模式框中浏览图像。
最好的 jQuery Lightbox 插件之一:ColorBox
Colorbox 小于 5KB(压缩后)并支持广泛的浏览器(甚至包括 IE6),是我最喜欢的 jQuery lightbox 插件。

正如您从插件页面中看到的,它具有大量设置、方法和挂钩,因此您可以按照您想要的方式自定义它。它还具有 5 个简洁的基于 CSS 的主题。
下载该包并将 colorbox.min.js 和 5 个主题之一(colorbox.css 文件和“images”文件夹)提取到名为“colorbox”的文件夹中,然后将该文件夹上传到您的 WordPress主题。上传前在colorbox.min.js文件末尾添加以下代码:
jQuery(document).ready(function($) {
$(".gallery-icon a").colorbox({rel:"gallery"});
});
Shortcode-Ception:构建使用另一个短代码的短代码
我知道这会有点奇怪,但这似乎是最干净的方式。我们将创建 [jgallery] 短代码。
快速提示中的提示:如果您打算在创建
.[jgallery]短代码后更改帖子中的所有图库短代码,我建议使用搜索正则表达式插件来搜索/替换[gallery][jgallery]短代码后更改帖子中的所有图库短代码,我建议使用搜索正则表达式插件来搜索/替换[gallery]
像往常一样,我们将从创建基本的短代码函数开始:
function jgallery_sc() {
// No parameters? This is madness!
}
add_shortcode('jgallery','jgallery_sc');
function jgallery_sc() {
// Enqueue colorbox.min.js (and jQuery if it is not already loaded)
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
// Enqueue colorbox.css
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
}
add_shortcode('jgallery','jgallery_sc');
[gallery] 短代码。我们将使用 do_shortcode() 函数并返回 [gallery link="file"]一切都准备好了,除了我们需要在这个函数中使用 短代码:
function jgallery_sc() {
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
return do_shortcode('[gallery link="file"]');
}
add_shortcode('jgallery','jgallery_sc');
[jgallery] 文件中后,您可以立即开始使用 短代码。请在下面的评论中告诉我们您的想法。享受! :)以上是快速提示:将Colorbox集成到原生Shortcode中的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在GitLab中进行项目迁移和集成
Oct 27, 2023 pm 05:53 PM
如何在GitLab中进行项目迁移和集成
Oct 27, 2023 pm 05:53 PM
如何在GitLab中进行项目迁移和集成引言:在软件开发过程中,项目的迁移和集成是一项重要的任务。GitLab作为一个流行的代码托管平台,提供了一系列方便的工具和功能来支持项目迁移和集成。本文将介绍在GitLab中进行项目迁移和集成的具体步骤,并且提供一些代码示例来帮助读者更好地理解。一、项目迁移项目迁移是将已有的代码库从一个源代码管理系统迁移到GitLab上
 Oracle API集成策略解析:实现系统间无缝通信
Mar 07, 2024 pm 10:09 PM
Oracle API集成策略解析:实现系统间无缝通信
Mar 07, 2024 pm 10:09 PM
OracleAPI集成策略解析:实现系统间无缝通信,需要具体代码示例在当今数字化时代,企业内部系统之间需要相互通信和数据共享,而OracleAPI就是帮助实现系统间无缝通信的重要工具之一。本文将从OracleAPI的基本概念和原理入手,探讨API集成的策略,最终给出具体的代码示例帮助读者更好地理解和应用OracleAPI。一、OracleAPI基本
 GitLab的API集成和自定义插件开发技巧
Oct 20, 2023 pm 05:30 PM
GitLab的API集成和自定义插件开发技巧
Oct 20, 2023 pm 05:30 PM
GitLab的API集成和自定义插件开发技巧引言:GitLab是一个开源的代码托管平台,提供了丰富的API接口供开发者使用,方便进行集成和自定义插件开发。本文将介绍如何进行GitLab的API集成以及自定义插件开发的一些技巧,并提供具体的代码示例。一、GitLab的API集成获取API访问令牌在进行API集成之前,首先需要获取GitLab的API访问令牌。打
 机器学习中的集成方法概述
Apr 15, 2023 pm 01:52 PM
机器学习中的集成方法概述
Apr 15, 2023 pm 01:52 PM
想象一下,你正在网上购物,你发现有两家店铺销售同一种商品,它们的评分相同。然而,第一家只有一个人评分,第二家有100人评分。您会更信任哪个评分呢?最终您会选择购买哪家的商品呢?大多数人的答案很简单。100个人的意见肯定比只有一个人的意见更值得信赖。这被称为“群众的智慧”,这也是集成方法有效的原因。集成方法通常,我们只从训练数据中创建一个学习者(学习者=训练模型)(即,我们只在训练数据上训练一个机器学习模型)。而集成方法是让多个学习者解决同一个问题,然后将他们组合在一起。这些学习者被称为基础学习者
 PHP与ETL工具的集成
May 16, 2023 am 11:30 AM
PHP与ETL工具的集成
May 16, 2023 am 11:30 AM
随着企业数据变得越来越庞大和复杂,数据处理和分析的需求变得愈发迫切。为了解决这一问题,ETL(抽取、转换、加载)工具逐渐成为了企业数据处理和分析的重要工具。PHP作为一门流行的Web开发语言,也可以通过与ETL工具的集成来提高数据处理和分析的效率和精度。ETL工具介绍ETL工具是一类能够提取数据、进行数据转换,并将数据加载到目标系统中的软件。其全称是抽取-转
 如何在Laravel中使用中间件进行微信支付集成
Nov 02, 2023 pm 05:21 PM
如何在Laravel中使用中间件进行微信支付集成
Nov 02, 2023 pm 05:21 PM
如何在Laravel中使用中间件进行微信支付集成引言:微信支付是一种非常常见和便捷的支付方式,对于很多需要在线支付服务的项目来说,集成微信支付是必不可少的一步。在Laravel框架中,可以通过使用中间件来实现微信支付集成,以便更好地管理请求流程和处理支付逻辑。本文将介绍如何在Laravel中使用中间件进行微信支付集成,并提供具体的代码示例。一、准备工作在开始
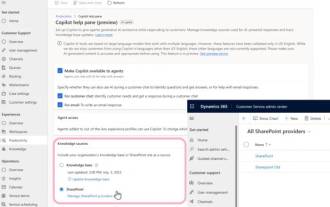
 Copilot 集成:在 SharePoint 和 Dynamics 365 客户服务中的合作
Aug 03, 2023 pm 09:21 PM
Copilot 集成:在 SharePoint 和 Dynamics 365 客户服务中的合作
Aug 03, 2023 pm 09:21 PM
Microsoft今天宣布了Dynamics365客户服务中SharePoint与Copilot集成的早期预览版。这种集成将使客户服务代理能够访问更广泛的知识来源,从而提高生产力并改善客户互动。目前,Dynamics365客户服务中的Copilot利用内部知识库为客户服务代理提供指导。通过建议聊天和草稿电子邮件内容,Copilot已成为提高客户服务团队生产力的关键工具。但是,客户反馈表明该工具需要利用来自外部资源(如SharePoint)的知识。SharePoint协同驾驶集成为了响应这些反馈,
 Nginx Proxy Manager与常见Web应用框架的集成与优化
Sep 26, 2023 am 11:35 AM
Nginx Proxy Manager与常见Web应用框架的集成与优化
Sep 26, 2023 am 11:35 AM
NginxProxyManager与常见Web应用框架的集成与优化引言:Nginx是一款高性能、轻量级的Web服务器和反向代理服务器,而NginxProxyManager则是基于Nginx的一个管理界面,用于管理和配置Nginx的代理服务。在使用常见的Web应用框架如Django、Flask、Laravel等构建Web应用时,结合NginxProx






