使用 Raygun 发现并解决页面加载时间缓慢的问题
在本教程中,我们将重点关注使用 Raygun 查找和修复不良的页面加载时间。但在此之前,我们先讨论一下为什么稍长的页面加载时间会造成如此大的影响。
为了给访问您网站的潜在客户或客户留下良好的第一印象,您可以做的最重要的事情之一就是提高其加载速度。
想象一下一位客户刚刚从朋友那里听说了您的公司。您在线销售产品,用户可以通过访问您的网站进行购买。如果不同的网站页面需要很长时间才能加载,并且您并非专门销售该产品,那么客户很可能会放弃您的网站并前往其他地方。
您不仅错过了在这里的第一次销售,还错过了拥有忠实客户的机会,他们将来会购买更多产品。
这就是互联网的特点——人们只需点击几下就可以离开您的网站并从您的竞争对手那里购买东西。更快的页面加载速度可以让您比竞争对手更具优势并增加您的收入。
Raygun 如何提供帮助?
Raygun 依靠真实用户监控洞察 (RUM Insights) 来提高网站性能和页面加载时间。术语“真实用户监控”是这里的关键。您可以使用 WebPagetest 和 Google Page Speed Insights 等工具来优化各个页面,但这些结果不会基于真实的用户数据。另一方面,Raygun 提供的数据基于访问您网站的真实用户。
Raygun 还以更有条理的方式呈现信息,告诉您网站的平均页面速度、请求最多的页面和最慢的页面等信息。这样,您就可以优先考虑网站的哪个页面或部分需要首先优化。
您还可以了解不同国家/地区的用户或使用不同浏览器的用户的网站加载速度。同样,您可以比较移动网站和桌面网站的速度。
Raygun 的另一个优点是它会向您展示网站对于不同用户的表现。例如,您最有价值的客户之一的网站可能加载缓慢。在这种情况下,您肯定想了解这一点,并在为时已晚之前采取一些措施来改善他们的体验。
我们将在本文接下来的几节中学习如何使用 Raygun 完成所有这些工作。
将 Raygun 集成到您的网站
在将 Raygun 集成到您的网站之前,您需要注册一个帐户。通过此帐户,您可以在 14 天内免费使用 Raygun 的所有功能。
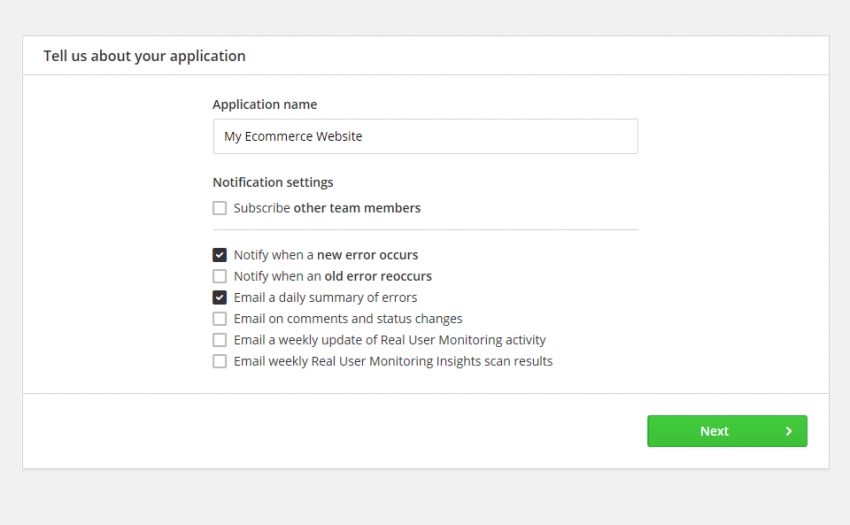
注册成功后,您可以单击创建应用程序按钮来创建新应用程序。您可以在下一个屏幕上填写应用程序的名称,然后选中一些复选框以接收有关错误和真实用户监控见解的通知。

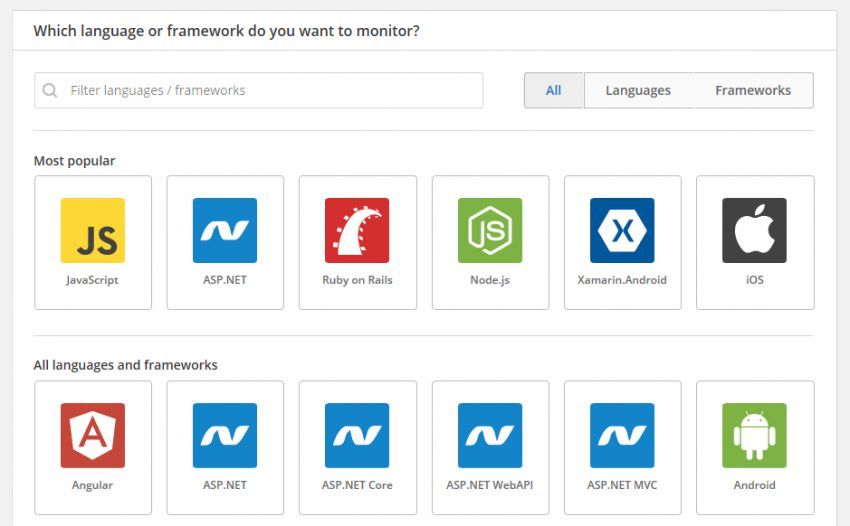
现在您只需选择您的开发平台或框架。在本例中,我们使用 JavaScript。

最后,您将获得一些代码,您必须将其添加到您想要监控的所有页面上。您还可以下载该库的生产或开发版本并自行包含它,而不是将以下代码放置在您的网站中。
<script type="text/javascript">
!function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){
h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({
e:g})}}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
在结束 </head> 标记之前添加上述代码片段后,您必须将以下代码片段放置在结束 <body> 之前标签。
<script type="text/javascript">
rg4js('apiKey', 'YOUR_API_KEY');
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
</script>
如果您不再添加任何代码,Raygun 现在将开始收集匿名数据。这意味着您将能够了解您的网站对不同用户的表现如何,但无法识别这些用户。
这个问题有一个简单的解决办法。您所要做的就是在网页中添加以下代码,Raygun 将处理剩下的事情。
rg4js('setUser', {
identifier: 'unique_id',
isAnonymous: false,
email: 'users_email@domain.com',
firstName: 'Firstname',
fullName: 'Firstname Lastname'
});
您必须将这三段代码包含在您想要跟踪的所有页面中。完成后,数据将开始显示在仪表板中供您分析。
查找加载时间较差的页面
Raygun 仪表板中的真实用户监控部分有很多选项卡,可以以不同的格式呈现数据。我们将简要浏览所有这些选项卡,向您展示如何使用其中提供的信息来查找加载时间较差的页面。

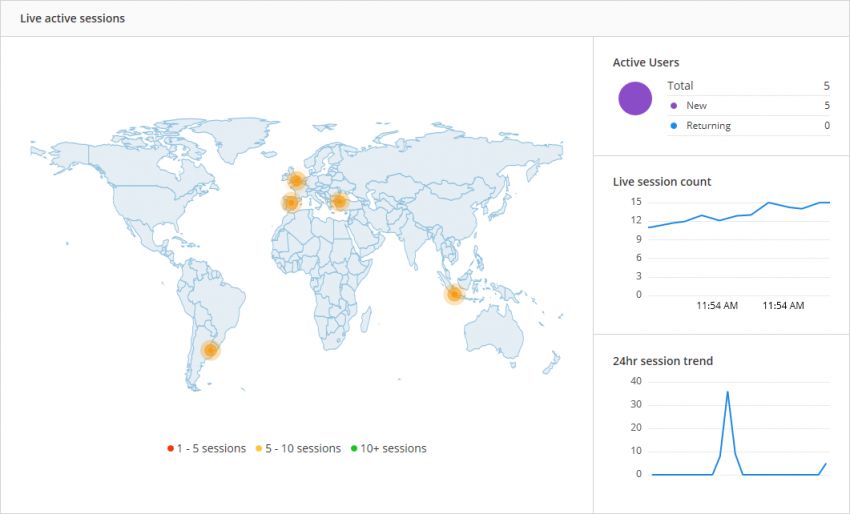
实时标签将为您提供网站性能的实时概览。它具有不同的指标,例如健康评分,可以向您显示网站当前的表现。您可以在 Raygun 网站上“实时”选项卡的文档中阅读有关所有这些指标的更多信息。
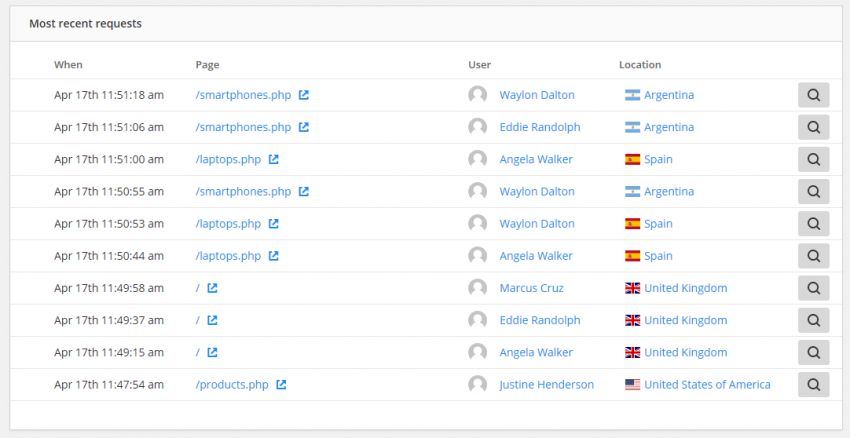
它还有一张世界地图,指出您当前所在的国家/地区 活跃用户。您还可以找到最近向您提出的请求的列表 不同用户的网站。下面的图片显示了我们网站的最新请求。

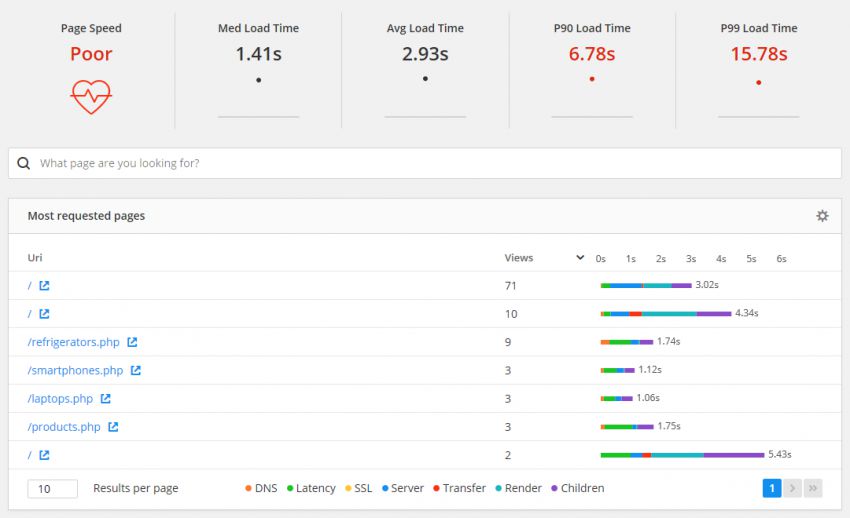
性能选项卡有五个有用的指标,可让您快速概览网站页面加载时间。例如,中位加载时间为 1.41 秒,这意味着 50% 的页面在 1.41 秒之前加载。同样,P90 加载时间为 6.78 秒,表明 90% 的情况下,网站会在 6.48 秒之前加载。

这应该可以让您大致了解网站的性能以及最慢的 10% 用户的速度有多慢.
性能选项卡底部还有一个最慢和请求最多的页面的列表。当您想要确定网站的哪些部分需要首先修复的优先级时,了解最受欢迎和最慢的页面会非常有帮助。
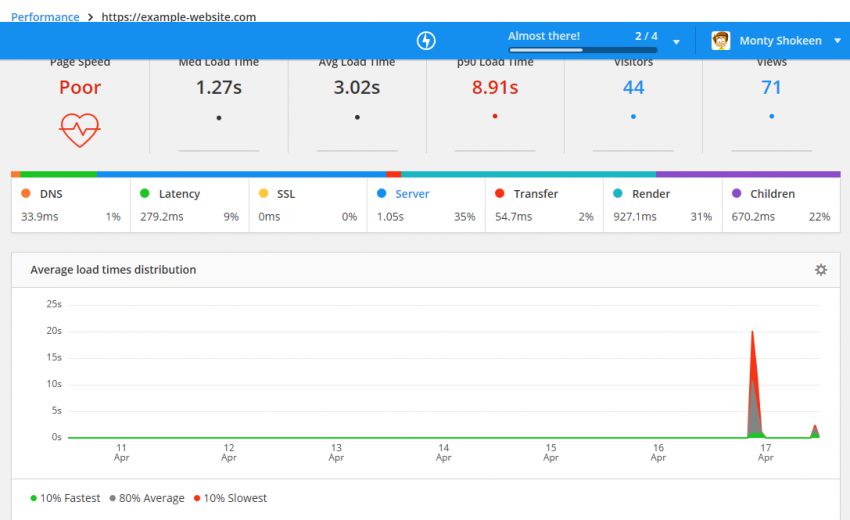
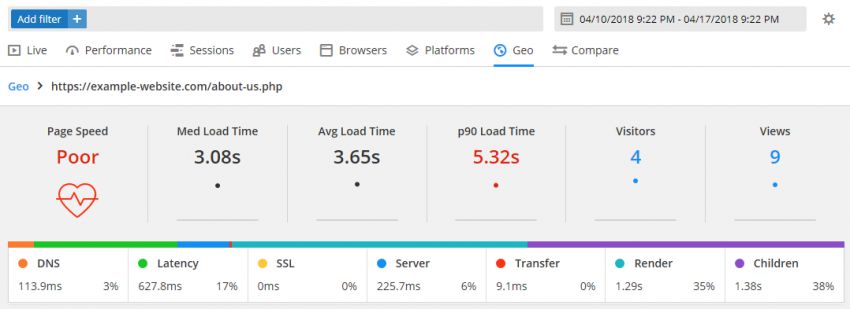
尽管网站中的所有页面都应尽快加载,但其中一些页面比其他页面更重要。因此,您可能有兴趣了解网站上特定页面的性能。您只需在输入字段中输入您要查找的页面即可完成此操作。这将为您提供有关特定页面的中位数、平均值和 P90 加载时间的信息。这是我们网站主页的数据。

您可以使用会话选项卡查看与会话相关的信息,例如会话总数、用户总数以及会话时长中位数。会话表将为您提供最近 150 个会话的快速概览,其中包含国家/地区、持续时间、总页面浏览量以及会话的上次访问页面等信息。
单击放大镜将向您显示特定会话的更多详细信息,例如用户访问的页面、这些页面的加载时间以及会话期间使用的浏览器/设备。
用户标签将为您提供不同用户对您网站的满意度的概览。当您想了解特定用户如何与您的网站交互以及他们的页面加载时间是否或为何超过预期时,这会非常有用。
还有其他三个选项卡可显示有关浏览器、平台和地理位置的所有页面视图的信息。这样您就可以知道网页是否仅在特定浏览器或平台上加载缓慢。您还将对用户的分布有一个粗略的了解。例如,了解您的大多数客户是否来自特定国家/地区或使用特定浏览器会非常方便。
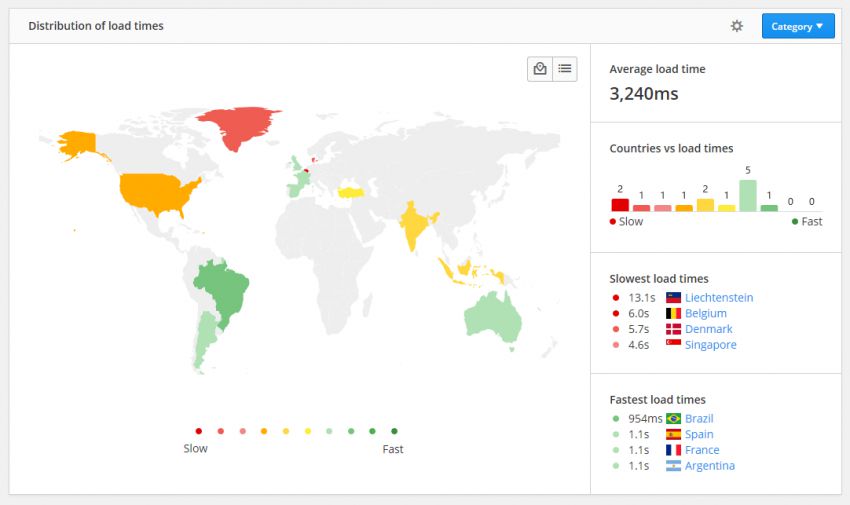
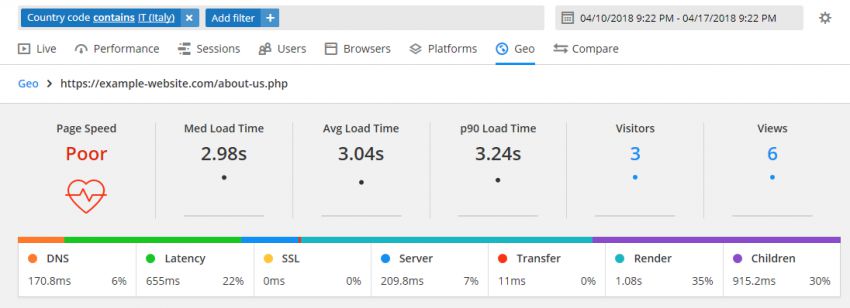
Raygun 在地理位置标签顶部列出了来自特定大陆的访问者百分比。之后,它提供了一个包含加载时间分布的地图。加载时间最慢的国家/地区用红色填充,加载时间较快的国家/地区用绿色填充。

如果您在某个特定国家/地区的加载时间始终很慢,则可能值得您花时间仔细查看并找出答案原因。
修复页面加载时间不佳的问题
在上一节中,我们学习了如何使用 Raygun 收集的所有数据来确定哪些页面加载时间较长,或者是否有任何国家/地区的页面加载时间比平常长。
现在是时候看看我们如何使用 Raygun 来发现可能导致特定页面或整个网站加载速度比平时慢的问题了。
改善网站糟糕的页面加载时间可能会非常困难,尤其是当网站非常复杂或有很多页面时。麻烦在于找到需要改进的地方以及从哪里开始。
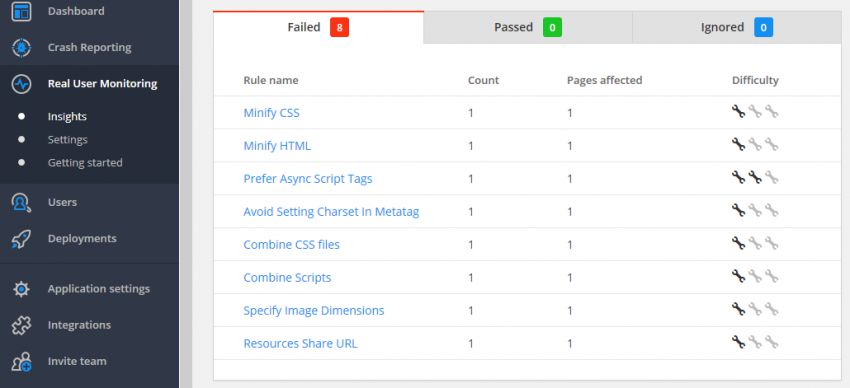
幸运的是,Raygun 可以为您提供一些修复网站的一般见解。您可以单击真实用户监控菜单下的见解选项,Raygun 将扫描您的网站以查找任何潜在问题。您可以在官方 Raygun 文档中找到所有这些规则的列表。解决所有列出的问题将显着加快您的网站速度。

除了遵循这些一般准则之外,您可能还想隔离加载缓慢的页面。一旦您隔离了它们,Raygun 就可以向您显示它们解析 DNS、延迟、SSL 握手等所需的时间。这将使您清楚地了解可以在哪些方面进行改进以减少页面加载时间。下面的图片应该可以清楚地说明。

您还可以过滤数据,以便更准确地了解特定页面的加载时间和各种因素影响它。上图显示了向“关于我们”页面发出的所有请求的平均延迟。但是,您可以点击顶部的添加过滤器按钮,只看到意大利等特定国家/地区的“关于我们”加载时间图表。

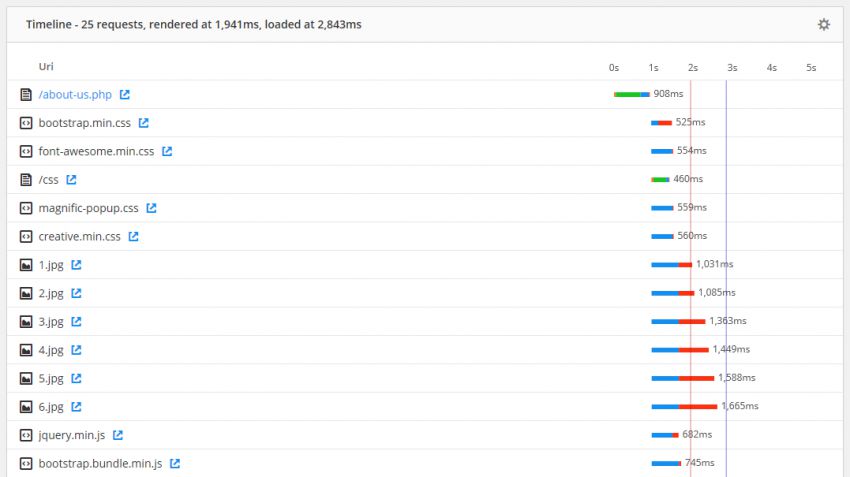
您还将在底部看到特定页面发出的所有请求。基本上,您将能够查看为特定页面加载的每个资源的 DNS、延迟、SSL、服务器和传输时间,并查看其中是否有任何一个是罪魁祸首。

一旦发现哪些资源加载时间过长,您就可以开始优化您的页面。
最终想法
正如您在本教程中看到的,Raygun 可以为希望缩短页面加载时间的组织提供很大帮助。集成非常容易,集成成功后,数据将开始显示在仪表板中,无需您进行任何干预。
Raygun 还具有不同的选项卡来组织收集的数据,以便您可以更轻松、更高效地进行分析。例如,它可以向您显示不同国家/地区、浏览器和平台的加载时间。它还具有过滤器,您可以使用它们将特定数据集与其余数据隔离开来并对其进行仔细分析。
如果您或您的公司正在寻找一款易于集成的工具,可以提供有关真实用户如何与您的网站交互的深入见解,那么您绝对应该尝试一下 Raygun。您不会有任何损失,因为前 14 天免费!
当您在这里时,请查看我们有关 Raygun 的其他一些教程!
以上是使用 Raygun 发现并解决页面加载时间缓慢的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。






