WordPress 字体颜色修改指南
您可以轻松地为一小部分文本或一个块更改 WordPress 网站中的字体颜色。或者,您可以更改整个网站中特定元素或 CSS 类的颜色。
在这个快速教程中,我将向您展示如何快速更改 WordPress 网站中的字体颜色。
我将向您展示两种方法:
- 更改单个块的字体颜色。
- 将 CSS 类添加到颜色块,然后设置该类的样式。
我还将向您概述如何使用样式表更改整个网站的字体颜色。
如果您想了解如何向 WordPress 添加全新字体或如何更改 WordPress 中的字体大小,也可以在此处了解具体操作方法。
如何更改文本部分的字体颜色
您可以选择将帖子或页面中的一部分文本或整个文本块设置为与其他帖子或页面不同的颜色。您可以使用它来突出显示某些文本并使其脱颖而出,或增强网站的设计。
警告:太多的颜色会让您的网站看起来混乱且不专业。确保使用不冲突的颜色。
首先找到要更改颜色的文本部分。

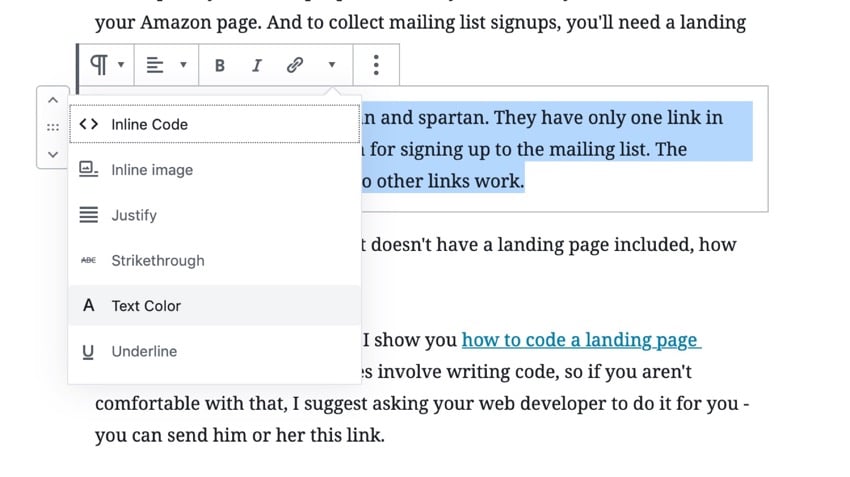
双击选择要更改颜色的文本。单击该块上方的箭头图标并选择文本颜色。

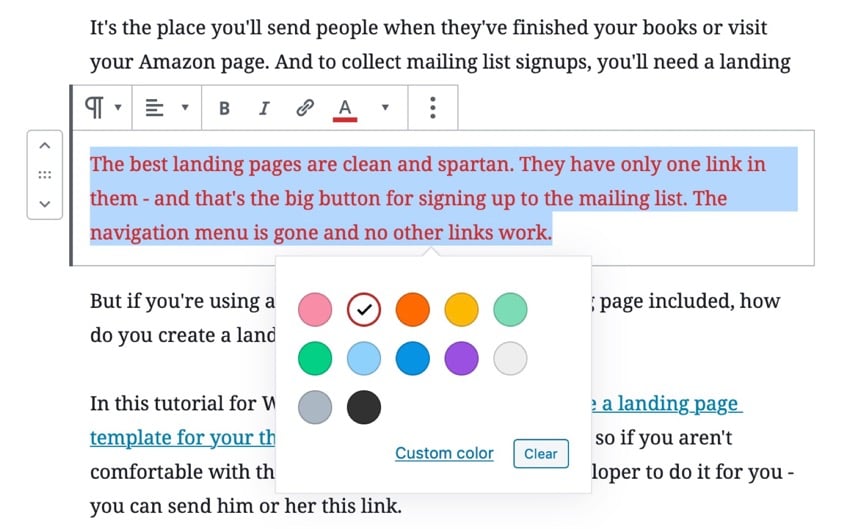
选择您希望文本具有的颜色。编辑屏幕中的颜色将会为您改变。

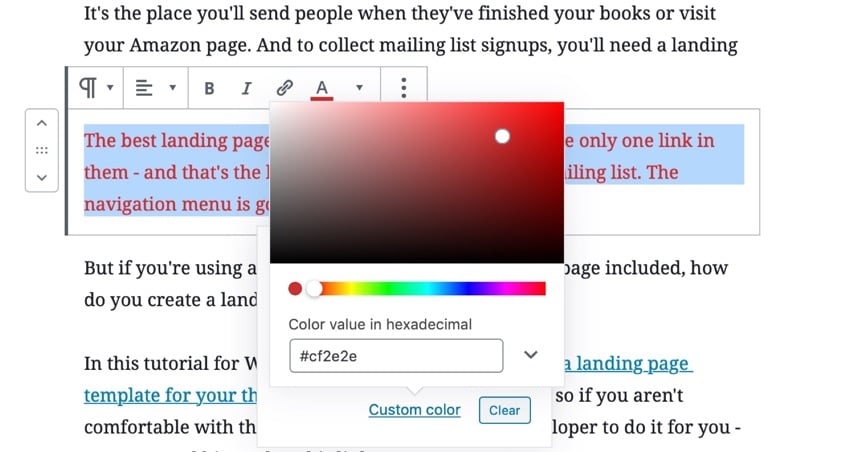
或者,您可以使用十六进制代码来选择特定颜色。如果您想使用网站其他地方使用的颜色,这是一个好主意。
单击自定义颜色链接,然后从选择器中选择颜色或输入十六进制代码。

对要更改颜色的任何其他文本块或文本部分重复此操作。您不必更改整个块的颜色 - 如果需要,您可以只更改一个单词。
最后,点击更新来更新您的帖子,或点击发布来发布它。这将保存您的更改。
现在你的文本将是你给它的任何颜色:

如何使用 CSS 类更改字体颜色
如果您想更改一堆文本块,使它们全部具有相同的颜色,最好的方法是使用 CSS 类。这样,您就知道它们都是相同的颜色,并且您不必记住您使用的颜色。
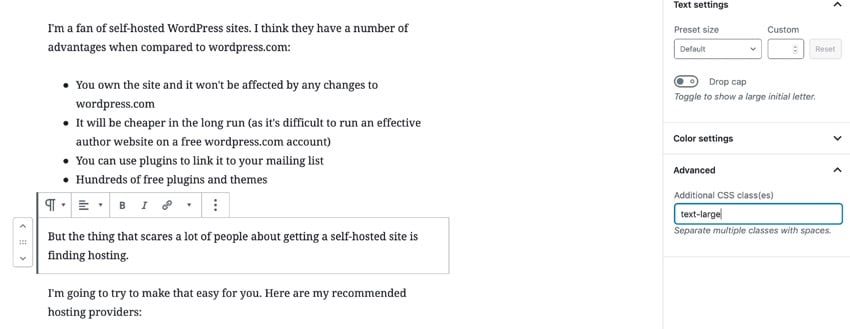
再次找到您的文本块,然后在块窗格中打开高级选项卡。
在其他 CSS 类字段中,输入 CSS 类。我将使用 highlight-color。我故意不命名颜色,以防我稍后决定更改它。

现在点击更新或发布保存您的帖子。
您现在有两个选项可以使用该类编辑块的颜色:
- 在定制器中添加样式
- 将样式添加到主题的样式表
在定制器中设置类的样式是最简单的方法,并且在更新主题时不会给您带来任何问题。
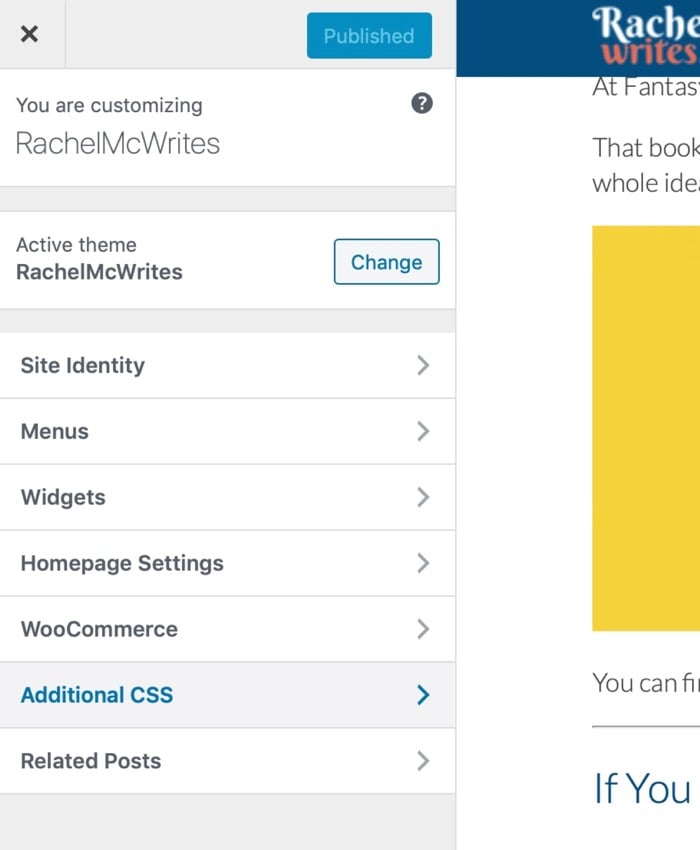
转到 WordPress 管理员中的外观 > 自定义,然后单击其他 CSS。

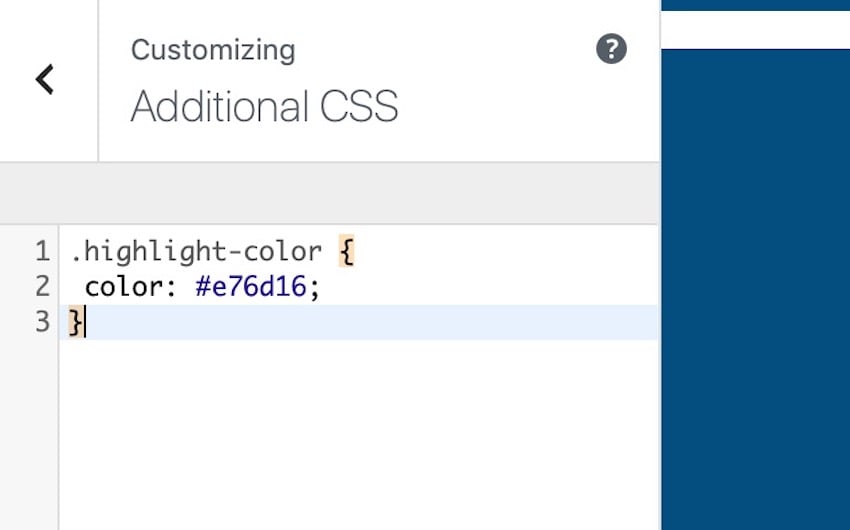
在其他 CSS 窗格中,输入 CSS 以更改字体颜色: p>
.highlight-color {
color: #e76d16;
}
使用十六进制代码将该代码中的颜色更改为您想要使用的任何颜色。最好使用主题中其他地方使用的颜色,或者使用与主题相匹配的颜色,同时使文本脱颖而出。

点击发布按钮保存您的更改。
现在转到您的实时站点中的帖子,您将看到带有 highlight-color 类的块的颜色与其周围的文本颜色不同:

现在您可以将此类用于您想要设置该颜色的任何块。
更改主题样式表中的字体颜色
通过我向您展示的两种方法,您无需编辑主题中的文件或对 CSS 有深入的了解。它们为您提供了一种快速更改 WordPress 字体颜色的方法。
但是,如果您想要编辑网站中现有元素的颜色(例如所有段落或链接),或者想要在样式表而不是定制器中添加 CSS,则需要编辑主题的样式表.
您可以在我们的向 WordPress 网站添加自定义 CSS 的指南中找到有关编辑样式表的更多信息。如果您想更深入地了解,这是一个很好的起点。
结论
更改 WordPress 网站中文本的字体颜色只需几分钟即可完成。您可以直接编辑字体颜色,也可以给它一个类,然后为您的类编写 CSS。
但是无论您选择这样做,都不要做得太过分。并确保您使用的颜色能够很好地配合,以避免网站看起来凌乱和不专业。
使用专业的 WordPress 主题让您的网站脱颖而出
您正在设计一个新的 WordPress 网站吗?我们专业设计的 WordPress 主题集合可以在几分钟内为您的网站带来美丽的新外观和感觉。

以下是 ThemeForest 2020 年推出的一些最畅销和新兴的 WordPress 主题。 p>
以上是WordPress 字体颜色修改指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。






