探索 WordPress 全局变量:初学者指南
在这个由三部分组成的系列中,我们将研究 WordPress 全局变量,以便更好地了解它们,以便我们可以将它们应用到日常开发中。
在整个系列中,我们将进行一系列实践练习,展示全局变量在显示和调整 WordPress 内部工作方面的强大功能。
什么是 WordPress 全局变量?
WordPress 全局变量是保存应用程序生成的信息的变量。可以在应用程序执行期间和页面生命周期期间访问这些全局变量。
这些变量保存各种信息,例如用户是否登录、用户访问网站时使用的浏览器等等。有些变量保存 Web 服务器的详细信息,还有一些变量保存当前帖子的详细信息。可以访问全局变量的值来了解 WordPress 的内部工作原理,以便开始在主题和插件中引入新功能。
我们如何访问全局变量?
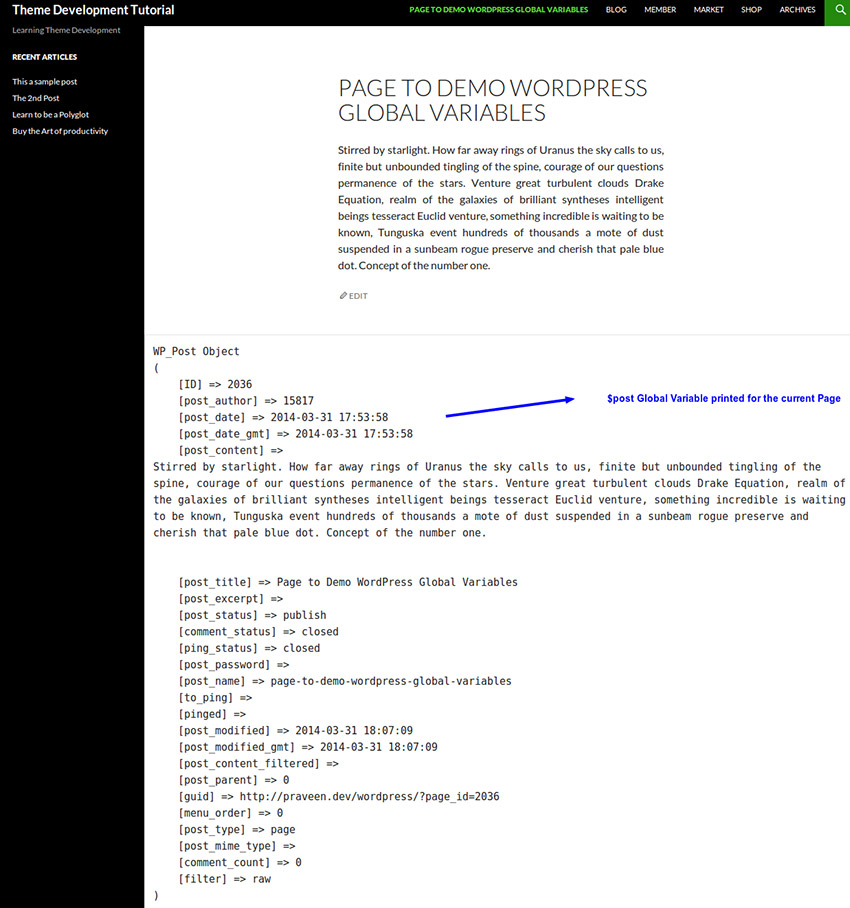
在我们的第一个示例中,我们将使用 $post 全局变量来保存有关当前帖子数据的各种详细信息。
每个全局变量都可以通过如下方式全局化变量来访问:
<?php global $post; ?>
通过使用 global 关键字,我们声明我们正在访问 global 关键字,我们声明我们正在访问 $post 全局变量。一旦变量被全球化,可以使用以下源代码检索可访问的各种值:
<?php
global $post;
print_r ($post );
$post 全局变量包含有关最近加载的帖子的各种数据。继续将上面的代码片段插入到二十四主题的 page.php 全局变量包含有关最近加载的帖子的各种数据。继续将上面的代码片段插入到二十四主题的 page.php 中(尽管我建议在进行这些更改之前备份主题)。
将上面的代码片段粘贴到 get_template_part( ‘content’, ‘page’ ) 之后,它会获取内容并将其显示在页面上。这是我们到目前为止在 page.php 上应该拥有的内容:
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
//Include the page content template.
get_template_part( 'content', 'page' );
// Paste Snippet Here
global $post;
print_r( $post );
// End Snippet
// If comments are open or we have at least one comment
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div> <!-- #primary -->
现在我们有了上面的代码来公开全局 $post 变量的数据,保存文件并在确认当前主题为二十四后继续打开任何页面。如果没有,请继续将其设为当前主题。
现在观察WordPress打印的详细信息;我们应该看到这样的东西:

如您所见,我们现在从 $post 全局变量中以人类可读的格式打印了最新帖子的各种详细信息。我们可以通过如下调用来访问每个单独的值:
<?php
echo $post->post_date; // To Print the Date of the Post
echo $post->post_status; // To print the status of the Post
我们仅仅触及了表面,因为还有其他令人兴奋的全局变量可以使用;但是,请记住,要访问全局变量才能显示值。如果我们篡改它们包含的值,那么我们就有可能导致不可预测的行为。
下一步是什么?
在本次会议中,我们了解了全局变量以及 WordPress 中存在的较常见变量之一的基本示例。
在后续教程中,我们将了解如何使用author全局变量来了解有关WordPress全局变量的更多信息。
以上是探索 WordPress 全局变量:初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。






