使用 jQuery 简化表单验证
在之前的教程中,我们讨论了如何使用 HTML5 中的一些输入属性和一些正则表达式来实现基本表单验证。
在本教程中,您将学习如何使用 jQuery 插件向您的网站添加简单的表单验证。
使用 jQuery 插件验证表单有很多用途。它为您提供了额外的功能,例如轻松显示自定义错误消息以及向 jQuery 表单验证添加条件逻辑。验证库还可以帮助您向 HTML 表单添加验证,而无需对标记进行最少的更改或无需更改。有效性条件也可以随时轻松添加、删除或修改。
开始使用
我们将在本教程中使用 jQuery 验证插件。该插件提供了很多功能,还可以帮助您定义自己的验证逻辑。
在我们开始在我们的领域中使用该插件之前,我们必须在我们的项目中包含必要的文件。有两个不同的文件要包含。第一个是核心文件,其中包含插件的核心功能,包括从不同的验证方法到一些自定义选择器的所有内容。第二个文件包含验证信用卡号和美国电话号码等输入的其他方法。
您可以通过 Bower 或 NPM 等包管理器将这些文件添加到您的项目中。您还可以直接获取文件的 CDN 链接,并将它们添加到网页上的 script 标记中。由于这是一个基于 jQuery 的插件,因此您还需要添加指向 jQuery 库的链接。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>
添加这些文件后,您可以开始使用 validate 方法验证任何表单。
验证您的第一个表单
您可以开始使用此插件,而无需对标记进行任何重大更改。您可能需要更改的唯一一件事是,将 id 或 class 添加到您要验证的表单(如果还没有)。
这是一个基本表单的标记,我们将使用 jQuery 验证插件对其进行验证。
<form id="basic-form" action="" method="post"> <p> <label for="name">Name <span>(required, at least 3 characters)</span></label> <input id="name" name="name" minlength="3" type="text" required> </p> <p> <label for="email">E-Mail <span>(required)</span></label> <input id="email" type="email" name="email" required> </p> <p> <input class="submit" type="submit" value="SUBMIT"> </p> </form>
我们使用的属性与之前基于 HTML5 的表单验证教程中使用的属性相同。表单仍然会进行验证,而无需我们添加任何 JavaScript。但是,使用插件进行验证将使我们在无效输入字段的正下方显示错误消息。我们还可以根据需要设置错误的样式。
要开始使用此插件验证表单,只需在网页上添加以下 JavaScript 代码即可:
$(document).ready(function() {
$("#basic-form").validate();
});
这是基于您已经添加了所需的 JavaScript 文件的假设。添加这些 JavaScript 行将确保您的表单得到正确验证并显示所有错误消息。这是一个工作演示。
该库仅在必要时显示错误消息,从而尽可能做到用户友好。例如,如果您通过选项卡浏览姓名和电子邮件字段而没有实际输入任何信息,则不会收到任何错误消息。但是,如果您在名称字段中仅输入一个字符后尝试移至电子邮件字段,您将收到一条有关至少输入三个字符的错误消息。
使用 label 元素将错误消息注入到 DOM 中。它们都有一个 error 类,因此很容易应用您自己的样式,就像我们在示例中所做的那样。对于无效输入也是如此,也会添加一个 error 类。
validate() 方法的选项
在前面的示例中,我们只是调用了 validate() 方法,而不向其传递任何选项。但是,我们也可以将一个对象以及该对象内的许多选项传递给此方法。这些选项的值将决定表单插件如何处理验证、错误等。
如果您希望此插件在验证过程中忽略某些元素,您可以通过将类或选择器传递给 ignore() 来轻松实现。当插件验证输入时,它将忽略具有该特定选择器的所有表单元素。
添加输入字段的验证规则
您还可以将一些规则传递给 validate() 方法,以确定如何验证输入值。 rules 方法,以确定如何验证输入值。 rules 参数的值应该是具有键值对的对象。每种情况的关键是我们要验证的元素的名称。该键的值是一个对象,其中包含一组将用于验证的规则。
您还可以使用 depends 关键字向要验证的不同字段添加条件逻辑,并向其传递一个回调函数,该函数返回 true 或
$(document).ready(function() {
$("#basic-form").validate({
rules: {
name : {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
weight: {
required: {
depends: function(elem) {
return $("#age").val() > 50
}
},
number: true,
min: 0
}
}
});
});
在上面的代码片段中,键 name、age、email 和 weight 只是名称输入元素。每个键都有一个对象作为其值,对象中的键值对决定如何验证输入字段。
这些验证选项与您可以在表单标记中添加的属性类似。例如,将 required 设置为 true 将使该元素成为表单提交所需的元素。将 minlength 设置为 3 之类的值将强制用户在文本输入中输入至少 3 个字符。还有一些其他内置验证方法,文档页面上对此进行了简要描述。
在上述代码中需要注意的一件事是,如果年龄超过 50 岁,则使用 depends 有条件地将体重设为必填字段。这是通过返回 age 输入字段中输入的值超过 50,则在回调函数中返回 true。
创建您自己的错误消息
此插件还允许您为表单中的不同验证规则设置错误消息。首先,将 messages 键的值设置为一个对象,该对象包含输入字段的键值对和相应的错误消息。
下面是一个示例,它将显示每个输入字段的自定义错误消息。
messages : {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@domain.tld"
},
weight: {
required: "People with age over 50 have to enter their weight",
number: "Please enter your weight as a numerical value"
}
}
就像规则一样,messages 依赖于输入字段的名称。每个输入字段都将接受一个具有键值对的对象作为其值。每种情况的关键是必须遵循的验证规则。该值只是您想要在违反特定规则时显示的错误消息。
例如,如果 age 输入字段留空,将触发 required 错误消息。但是,如果您在输入字段中输入除数字之外的任何其他内容,则会触发 number 错误。
您会注意到的一件事是,如果您未提供自定义错误消息,该插件将显示验证规则的通用错误消息。尝试在以下演示中填写不同的值,您将看到自定义和通用错误消息按预期显示。
自定义错误消息的外观
有时,您可能希望将自己的类添加到有效和无效输入中,以便更具体地定位它们或更好地与现有主题集成。
您可以使用 errorClass 和 validClass 键更改添加到有效或无效输入元素的类。这可以帮助防止由于重复使用相同的类名而导致一些不必要的冲突。默认情况下, error 类被分配给每个无效的输入元素和标签。 valid 类被分配给每个有效的输入元素。
请务必记住,将 errorClass 设置为 fail-alert 将从无效元素中删除 error 类。您必须使用 errorClass: "error failure-alert" 将多个类分配给同一元素。 validClass 也是如此。
当用户输入有效的内容时,不会向表单添加任何其他标签。因此,来自 validClass 的类被分配给有效的输入元素。
以下代码片段基于前面的示例,向无效和有效元素添加自定义 CSS 类和样式。
唯一的附加 JavaScript 代码用于分配类。
$(document).ready(function() {
$("#basic-form").validate({
errorClass: "error fail-alert",
validClass: "valid success-alert",
// ... More validation code from previous example
这是我们将用来更改错误消息外观的 CSS:
label.error.fail-alert {
border: 2px solid red;
border-radius: 4px;
line-height: 1;
padding: 2px 0 6px 6px;
background: #ffe6eb;
}
input.valid.success-alert {
border: 2px solid #4CAF50;
color: green;
}
除了自定义错误消息之外,我们还向有效的输入元素添加我们自己的样式。这是一个 CodePen 演示,向我们展示最终结果。
更改插件行为的更多选项
您可以通过设置 onfocusout、onkeyup 或 onclick 到 false。请记住,布尔 true 不是这些键的有效值。这基本上意味着,如果您希望插件验证或失去对按键事件的关注,只需保持这些选项不变即可。
您还可以选择更改出现错误的元素。默认情况下,该插件使用 label 元素显示所有错误消息,但您可以使用 errorElement 将其更改为 em 或任何其他元素钥匙。然后,可以使用 wrapper 键将错误元素本身包装在另一个 HTML 元素中。
这些是您在验证表单时可能会使用的一些最常见的选项。不过,如果您想要更改错误消息的位置或将它们组合在一起,那么还有一些其他验证选项可能会派上用场。
CodeCanyon 上的 jQuery 表单验证、JavaScript 和 jQuery 表单
学习如何自己进行简单的表单验证是一项很棒的技能。但您可以通过从 CodeCanyon 下载这些有用的 jQuery 和 JavaScript 表单来获得更深入的了解:
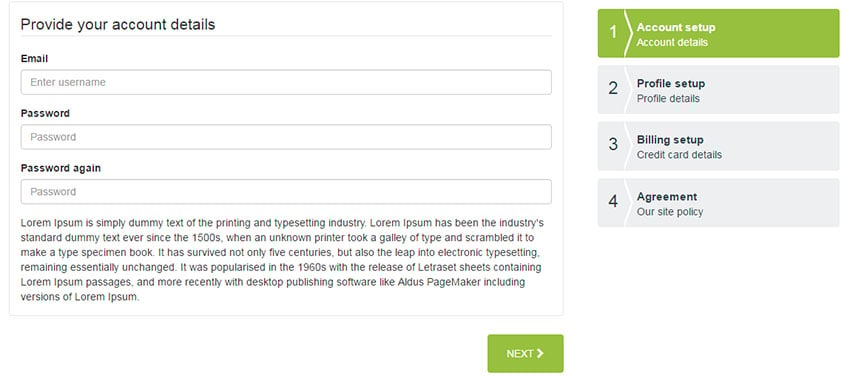
1。带有步骤表单生成器的 jQuery 步骤向导:Timon 步骤表单

如果您想构建多步骤表单,Timon Step Form 下载非常适合您。它具有多种表单元素和过渡效果,您可以使用它们来自定义您的工作。 Timon 还具有拖放构建器,这意味着您无需任何编码知识即可构建表单。它还具有 jQuery 表单验证。
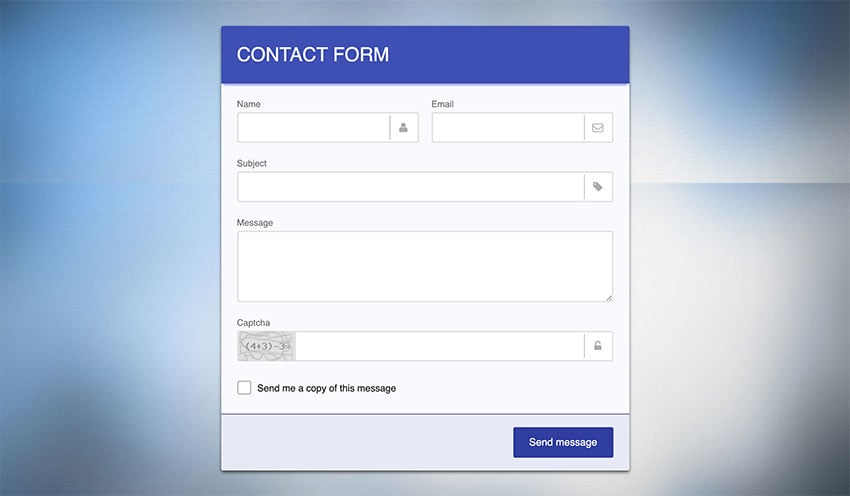
2.只是高级表单

阅读此购买的名称将让您确切地知道您在这里得到的是什么。但这些形式的内涵远不止表面看上去的那么简单。包含的 110 多个表单可供使用,或者您也可以使用该框架为自己制作独特的表单。
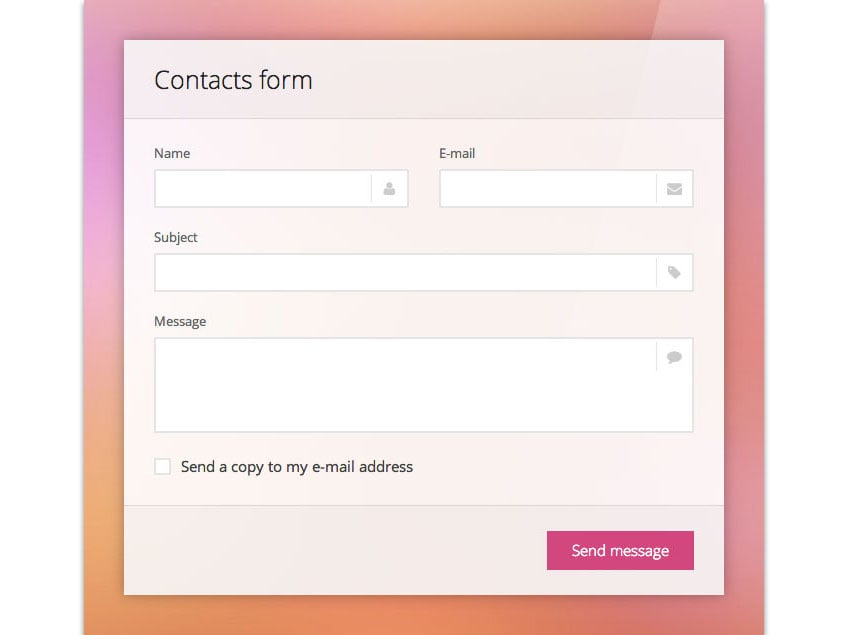
3。天空形态

我们用高度可定制的天空形态完善了我们的列表。它具有现代元素和多种配色方案。还设计了六种状态,包括悬停、焦点等。除了这些功能和跨浏览器兼容性之外,Sky Forms 中还有 300 多个矢量图标。
最终想法
在本教程中,我们学习了如何使用 jQuery 插件将表单验证提升到一个新的水平。使用简单的 JavaScript 表单验证为我们提供了对基本 HTML 验证的更多控制。例如,您可以轻松控制当输入填充无效值时如何以及何时显示不同的错误消息。
类似地,您还可以指定插件是否应跳过某些特定元素的验证。我强烈建议您阅读此插件的文档以及有关如何正确使用它的一些最佳实践。
在我们的下一个教程中,您将了解更多基于 JavaScript 的工具和插件,以帮助您轻松创建和验证表单。
当您在这里时,请查看我们关于 JavaScript 表单和表单验证的其他一些帖子!
以上是使用 jQuery 简化表单验证的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?
Apr 02, 2025 pm 02:57 PM
人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。






