实时聊天:利用Modulus和Node.js实现
在本教程中,我将向您展示如何使用 Node.js、Socket.IO 和 MongoDB 实现一个实时聊天应用程序,然后我们将该应用程序一起部署到 Modulus。
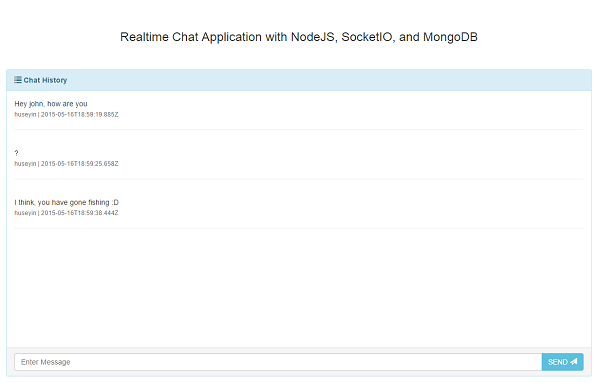
首先,让我向您展示我们将在文章末尾看到的应用程序的最终外观。

Node.js 将成为应用程序的核心,Express 作为 MVC,MongoDB 作为数据库,Socket。 IO用于实时通信。完成后,我们将把应用程序部署到 Modulus。 MongoDB 部分实际上存在于 Modulus 内部。
1. 场景
- John 想要使用我们的应用程序,并在浏览器中打开它。
- 在第一页上,他选择聊天期间使用的昵称,然后登录聊天。
- 他在文本区域中写了一些内容,然后按 Enter。
- 文本将发送至 RESTful 服务 (Express),并将该文本写入 MongoDB。
- 在 MongoDB 中写入之前,相同的文本将广播给当前登录聊天应用的用户。
如您所见,这是一个非常简单的应用程序,但它几乎涵盖了 Web 应用程序的所有内容。该应用程序中没有频道系统,但您可以fork源代码并实现频道模块进行练习。
2.从头开始进行项目设计
我将尝试先解释该项目的各个小部分,然后在最后将它们组合起来。我将从后端开始到前端。那么,让我们从域对象(MongoDB 模型)开始。
2.1。型号
对于数据库抽象,我们将使用 Mongoose。在这个项目中,我们只有一个模型,名为 Message。 这个消息模型只包含 text, createDate, 和 作者。 作者没有像User这样的模型,因为我们不会完全实现用户注册/登录系统。将会有一个简单的昵称提供页面,并且该昵称将被保存到cookie中。这将在 Message 模型中用作 author 字段中的文本。您可以在下面看到一个示例 JSON 模型:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
}
为了创建这样的文档,您可以使用下面的 Mongoose 函数来实现模型:
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
只需导入 Mongoose 模块,使用 JSON 格式的字段和字段属性定义模型,然后创建名为 Message 的模型。该模型将包含在您要使用的页面中。
也许您有疑问,当我们已经在同一频道中向用户广播此消息时,为什么我们要将消息存储在数据库中。确实,您不必存储聊天消息,但我只是想解释一下数据库集成层。不管怎样,我们将在我们的项目中的控制器中使用这个模型。控制器?
2.2。控制器
正如我之前所说,我们将在 MVC 部分使用 Express。而C 这里代表的是Controller。对于我们的项目,只有两个消息传递端点。其中之一是加载最近的聊天消息,第二个是处理发送的聊天消息存储在数据库中,然后广播到频道中。
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
第一个和第二个控制器仅用于为聊天和登录页面提供静态 HTML 文件。第三个用于处理对 /messages 端点的发布请求,以创建新消息。在该控制器中,首先将请求正文转换为 Message 模型,然后使用 Mongoose 函数 save.
我不会深入研究 Mongoose - 您可以查看文档以了解更多详细信息。你可以为save函数提供一个回调函数来检查是否有问题。如果成功,我们将按 createDate 降序获取最后 5 条记录,并向频道中的客户端广播 5 条消息。
好的,我们已经完成了 MC。MC。 让我们切换到 View
View 部分。2.3。查看
一般来说,Express 中可以使用 Jade、EJS、Handlebars 等模板引擎。然而,我们只有一个页面,那就是一条聊天消息,所以我将静态地提供它。实际上,正如我上面所说,还有两个控制器来服务这个静态 HTML 页面。您可以看到以下内容用于提供静态 HTML 页面。
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
res.sendFile 提供 index.html 和 login.html。 index.html 和 login.html 与 server.js 位于同一文件夹中,这就是我们在 HTML 文件名之前使用 __dirname此端点仅使用 res.sendFile 提供 index.html 和 login.html。 🎜index.html 和 login.html 与 server.js 位于同一文件夹中,这就是我们在 HTML 文件名之前使用 __dirname 的原因。🎜
2.4。前端
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
3.部署
3.1。先决条件
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
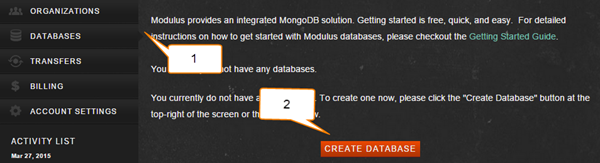
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

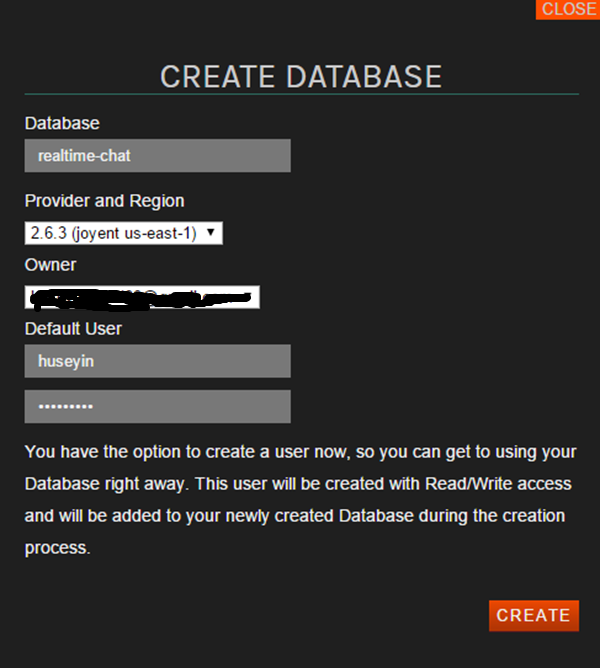
在弹出表单中填写必填字段,如下所示。

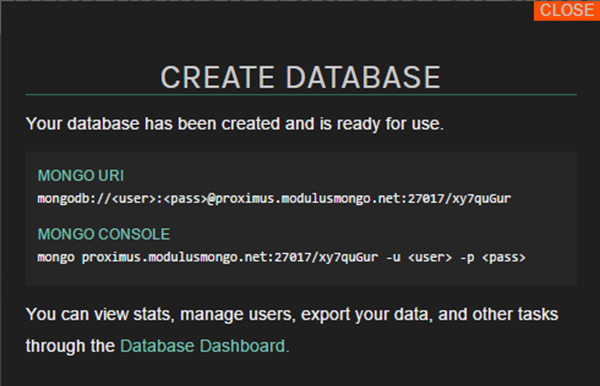
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

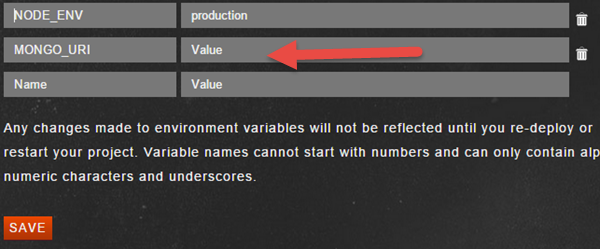
在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
- 使用仪表板上传项目 ZIP 文件
- 使用 Modulus CLI 从命令行进行部署
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
转到您的项目文件夹并执行以下命令以登录 Modulus。
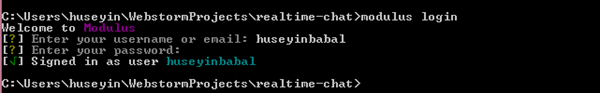
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
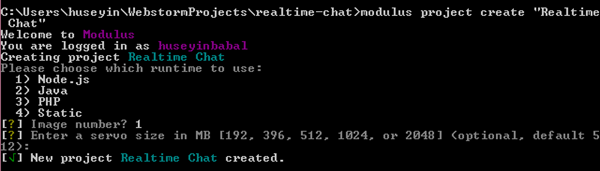
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI 具有非常有用的命令,可在项目部署或运行时使用。例如,为了跟踪正在运行的项目的日志,您可以使用 modulus 项目日志 tail,创建 MongoDB 数据库使用 modulus mongo create <db-name></db-name> ,要设置环境变量,请使用 modulus env set <key> <value></value></key> 等。您可以使用 Modulus 帮助查看完整的命令列表。
结论
本教程的主要目的是向您展示如何使用 Node.js、Socket.IO 和 MongoDB 创建实时聊天应用程序。为了在生产中运行项目,Modulus 被用作 PaaS 提供商。 Modulus 的部署步骤非常简单,而且它还为我们的项目提供了一个内部数据库(MongoDB)。除此之外,您还可以在 Modulus 仪表板中使用非常有用的工具,例如日志、通知、自动缩放、数据库管理等。
要注册 Modulus,请点击此处,成为 Tuts+ 读者即可额外获得 10 美元。使用促销代码ModulusChat10。
有关 Modulus 企业产品的更多信息,请点击此处。
以上是实时聊天:利用Modulus和Node.js实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
Node.js 是一种服务器端 JavaScript 运行时,而 Vue.js 是一个客户端 JavaScript 框架,用于创建交互式用户界面。Node.js 用于服务器端开发,如后端服务 API 开发和数据处理,而 Vue.js 用于客户端开发,如单页面应用程序和响应式用户界面。
 nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
要连接 MySQL 数据库,需要遵循以下步骤:安装 mysql2 驱动程序。使用 mysql2.createConnection() 创建连接对象,其中包含主机地址、端口、用户名、密码和数据库名称。使用 connection.query() 执行查询。最后使用 connection.end() 结束连接。
 nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全局变量:全局对象:global核心模块:process、console、require运行时环境变量:__dirname、__filename、__line、__column常量:undefined、null、NaN、Infinity、-Infinity
 nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
Node.js 安装目录中有两个与 npm 相关的文件:npm 和 npm.cmd,区别如下:扩展名不同:npm 是可执行文件,npm.cmd 是命令窗口快捷方式。Windows 用户:npm.cmd 可以在命令提示符下使用,npm 只能从命令行运行。兼容性:npm.cmd 特定于 Windows 系统,npm 跨平台可用。使用建议:Windows 用户使用 npm.cmd,其他操作系统使用 npm。
 nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差异在于设计和特性:事件驱动与线程驱动:Node.js 基于事件驱动,Java 基于线程驱动。单线程与多线程:Node.js 使用单线程事件循环,Java 使用多线程架构。运行时环境:Node.js 在 V8 JavaScript 引擎上运行,而 Java 在 JVM 上运行。语法:Node.js 使用 JavaScript 语法,而 Java 使用 Java 语法。用途:Node.js 适用于 I/O 密集型任务,而 Java 适用于大型企业应用程序。
 nodejs和java选哪个
Apr 21, 2024 am 04:40 AM
nodejs和java选哪个
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 开发中各有优劣,具体选择取决于项目要求。Node.js 擅长实时应用程序、快速开发和微服务架构,而 Java 则在企业级支持、性能和安全性方面占优。








