创建 PyroCMS 主题:分步指南
与大多数内容管理系统一样,PyroCMS 使用前端主题。尽管 PyroCMS 主题的构建方式与您可能习惯的其他系统的主题略有不同,但它们仍然很容易创建。事实上,它们非常简单,只需很少的 PHP 经验即可组装它们!
文件夹结构
PyroCMS 主题由 HTML、图像、CSS 和 JavaScript 组成,排列在以下受支持的文件夹中:
- CSS
- 图片
- js
- 观看次数
- 视图/布局
- 视图/部分内容
- 视图/模块
虽然这些文件夹无疑对您来说看起来很熟悉,但“views”文件夹在 MVC 上下文中最有意义。当为 PyroCMS 构建主题时,您实际上是在构建 MVC 模式应用程序的视图(包括资产)。这些视图由一个主布局文件和多个在不同布局之间共享表示逻辑的部分文件(即 header.html 或 footer.html)组成。我们将很快讨论这个问题。
开始使用
要开始构建您的第一个 PyroCMS 主题,请在主题可能驻留在 PyroCMS 实例中的两个位置之一创建受支持的文件夹结构:
addons/shared_addons/themes (for themes available to all sites)
或者:
addons/[site-name]/themes (for themes available to only one specific site)
创建包含受支持文件夹结构的基本主题文件夹后,您要添加到主题的第一个文件是 theme.php。
addons/shared_addons/themes/[my-theme-name]/theme.php
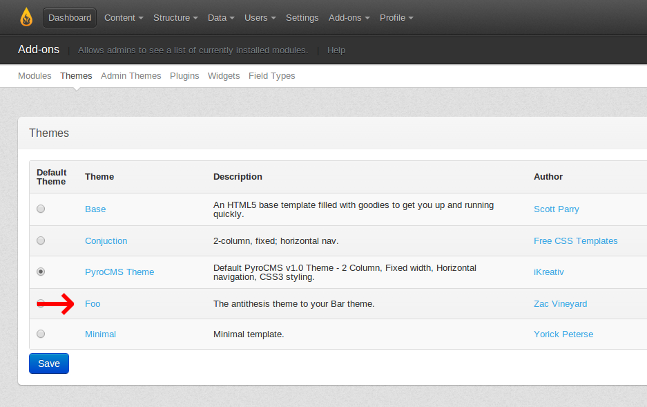
此 theme.php 文件包含主题的所有重要详细信息,包括其名称、作者、版本等。在某种程度上,此文件类似于 WordPress 主题的 style.css 文件。以下是 PyroCMS 主题的 theme.php 文件包含主题的所有重要详细信息,包括其名称、作者、版本等。在某种程度上,此文件类似于 WordPress 主题的 style.css 文件。以下是 PyroCMS 主题的
<?php defined('BASEPATH') OR exit('No direct script access allowed');
class Theme_Foo extends Theme
{
public $name = 'Foo';
public $author = 'Zac Vineyard';
public $author_website = 'https://zacvineyard.com';
public $website = 'http://example.com/themes/foo';
public $description = 'The antithesis theme to your Bar theme.';
public $version = '1.0';
}
/* End of file theme.php */
Theme。另外,由于您在此文件中声明 PHP 类,因此您需要确保在类声明中使用包含主题的文件夹的名称。因此,如果包含主题的文件夹名为“foo”,则在 theme.php 中创建的类应命名为 Theme_Foo (而不是 Theme_Custom请注意,此文件扩展了一个 PyroCMS 类,名为 Theme。另外,由于您在此文件中声明 PHP 类,因此您需要确保在类声明中使用包含主题的文件夹的名称。因此,如果包含主题的文件夹名为“foo”,则在 中创建的类应命名为 Theme_Foo (而不是 Theme_Custom,如 PyroCMS 文档中的示例所示)。
theme.php创建

布局
PyroCMS 主题的所有布局文件都存在于以下两个位置之一:
addons/[site-ref]/themes/[my-theme-name]/views/layouts/
addons/shared_addons/themes/[my-theme-name]/views/layouts/
PyroCMS 中的布局文件是使用 HTML 和标签解析器(称为 Lex 标签解析器)构建的。这是一个非常基本的 PyroCMS 布局文件的样子:
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
</head>
<body>
<h1>{{ template:title }}</h1>
{{ template:body }}
</body>
</html>
当然,我上面给出的示例很简单,但是 Lex 解析器标签非常强大。他们可以循环数据、处理属性等等。在 PyroCMS 文档中了解有关 Lex 解析器的更多信息。
更复杂的 PyroCMS 布局文件如下所示:
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
{{ theme:favicon file="favicon.png" }}
{{ theme:css file="style.css" }}
{{ theme:js file="site.js" }}
</head>
<body>
<div class="header">
<div class="logo">
{{ theme:image file="logo.jpg" alt="Your Cool Logo" }}
</div>
<div class="nav">
{{ navigation:links group="header" }}
</div>
</div>
<div class="content">
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
</body>
</html>
部分内容
PyroCMS 中的 Partials 代表部分布局,允许您将布局分解为可重用的部分或部分。然后可以通过不同的布局文件加载这些部分。这可以防止您在多个布局文件中键入相同的代码(页眉、页脚等)。
根据您放置主题文件的位置,部分内容将在以下两个位置之一创建:
addons/[site-ref]/themes/[my-theme-name]/views/partials/
addons/shared_addons/themes/[my-theme-name]/views/partials/
{{ theme:partial name="partialname" }}
include此 Lex 标记的运行方式与 PHP 语句完全相同 - 类似于您在 WordPress 或其他主题中找到的语句。下面的代码是利用部分的 PyroCMS 布局的简单示例。
{{ theme:partial name="header" }}
<div class="content">
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
{{ theme:partial name="footer" }}
header.html 部分和 footer.html 文件的内容当然是我们需要从上面的代码示例中的模板中重用的 HTML。一个快速提示:在一种布局中可以使用的分部数量没有限制。此外,部分文件可能包含有效 HTML 和 Lex 的任意组合。🎜
多个布局文件
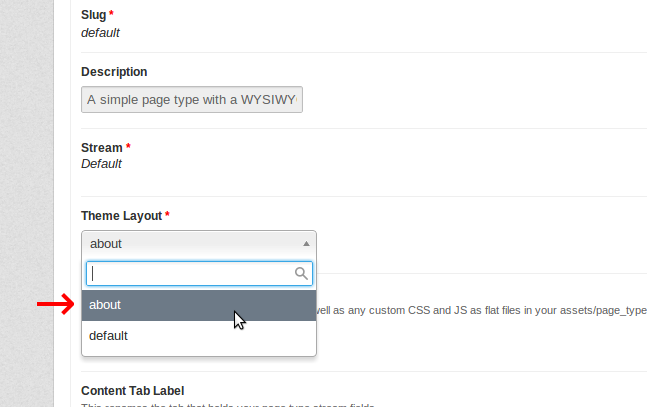
要向 PyroCMS 实例添加另一个布局,请在主题的 views/layouts/ 目录中再创建一个布局文件。该文件可以使用任何名称,但最好尽可能具有描述性地命名 - 例如 about.html。
为了增加灵活性,您可以使用任意数量的布局文件。当您在 PyroCMS 控制面板(控制面板→页面→页面类型)中编辑或创建页面类型并从下拉列表中选择所需文件时,您的所有布局主题的布局文件将可供使用。

移动布局
PyroCMS 能够轻松显示移动设备和桌面设备的单独布局。要使用此功能,请将布局文件移动到 views 文件夹中名为“web”的文件夹中,以便您的默认布局位于此处:
[your-theme]/views/web/layouts/default.html
当用户使用桌面浏览器访问您的网站时,将使用此位置的主要布局文件。如果用户使用移动设备浏览器访问您的网站,则会向用户提供您在此位置创建的移动布局:
[your-theme]/views/mobile/layouts/default.html
此功能适用于多个布局文件。
请注意 PyroCMS 文档中的警告:“PyroCMS 不认为 iPad 是移动设备,因此如果用户使用 iPad 访问您的网站,它不会加载您的移动布局。”但是,如果在您的网站上,您希望将 iPad 识别为移动设备,则可以更改 config/ 目录中的“user_agent.php”文件,以使 iPad 识别为移动设备。移动设备。
完成!
使用本文作为指南,您可以看到在 PyroCMS 中创建主题是多么容易。提供的代码示例非常简单,因此我鼓励您探索 PyroCMS 文档,以便对 PyroCMS 中的布局、移动布局、部分和 Lex 解析器有更丰富的经验。玩得开心!
以上是创建 PyroCMS 主题:分步指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在Laravel中使用Flash会话数据
Mar 12, 2025 pm 05:08 PM
在Laravel中使用Flash会话数据
Mar 12, 2025 pm 05:08 PM
Laravel使用其直观的闪存方法简化了处理临时会话数据。这非常适合在您的应用程序中显示简短的消息,警报或通知。 默认情况下,数据仅针对后续请求: $请求 -
 php中的卷曲:如何在REST API中使用PHP卷曲扩展
Mar 14, 2025 am 11:42 AM
php中的卷曲:如何在REST API中使用PHP卷曲扩展
Mar 14, 2025 am 11:42 AM
PHP客户端URL(curl)扩展是开发人员的强大工具,可以与远程服务器和REST API无缝交互。通过利用Libcurl(备受尊敬的多协议文件传输库),PHP curl促进了有效的执行
 简化的HTTP响应在Laravel测试中模拟了
Mar 12, 2025 pm 05:09 PM
简化的HTTP响应在Laravel测试中模拟了
Mar 12, 2025 pm 05:09 PM
Laravel 提供简洁的 HTTP 响应模拟语法,简化了 HTTP 交互测试。这种方法显着减少了代码冗余,同时使您的测试模拟更直观。 基本实现提供了多种响应类型快捷方式: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 在Codecanyon上的12个最佳PHP聊天脚本
Mar 13, 2025 pm 12:08 PM
在Codecanyon上的12个最佳PHP聊天脚本
Mar 13, 2025 pm 12:08 PM
您是否想为客户最紧迫的问题提供实时的即时解决方案? 实时聊天使您可以与客户进行实时对话,并立即解决他们的问题。它允许您为您的自定义提供更快的服务
 解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、








