从 Web Worker 开始
JavaScript 语言的众多设计目标之一是保持单线程,并且简单。尽管我必须承认,考虑到语言结构的特性,它绝非简单!但我们所说的“单线程”是指 JavaScript 中只有一个控制线程;是的,遗憾的是,你的 JavaScript 引擎一次只能做一件事。
现在,对于使用计算机上闲置的多核处理器来说,这听起来是不是太受限了? HTML5 有望改变这一切。
JavaScript 的单线程模型
Web Workers 生活在一个无法访问 DOM 的受限世界中,因为 DOM 不是线程安全的。
一种思想流派认为 JavaScript 的单线程本质是一种简化,但另一种流派则将其视为一种限制。后一组有一个非常好的观点,特别是当现代 Web 应用程序大量使用 JavaScript 来处理 UI 事件、查询或轮询服务器端 API、处理大量数据以及根据服务器响应操作 DOM 时。 p>
能够在单个控制线程中执行如此多的操作,同时保持响应式 UI 通常是一项艰巨的任务,它迫使开发人员诉诸黑客和解决方法(例如使用 setTimeout(), setInterval(),或者使用XMLHttpRequest和DOM事件)来实现并发。然而,值得注意的是,这些技术肯定提供了一种异步调用的方法,但非阻塞并不一定意味着并发。 John Resig 在他的博客上解释了为什么不能并行运行任何东西。
局限性
如果您使用 JavaScript 有相当长的时间,您很可能遇到过以下烦人的对话框,指出某些脚本执行时间过长。是的,几乎每次您的页面停止响应时,原因都可以归因于某些 JavaScript 代码。

以下是浏览器在执行脚本时可能会挂起的一些原因:
- 过多的 DOM 操作:DOM 操作可能是 JavaScript 中成本最高的操作。因此,大量 DOM 操作操作使您的脚本成为重构的良好候选者。
- 永无休止的循环:扫描代码中是否存在复杂的嵌套循环永远不会有什么坏处。这些往往会做比实际需要的更多的工作。也许您可以找到提供相同功能的不同解决方案。
- 将两者结合起来:当存在更优雅的解决方案(例如使用 DocumentFragment)时,我们能做的最糟糕的事情就是在循环中重复更新 DOM。
网络工作者来救援
...非阻塞并不一定意味着并发...
感谢 HTML5 和 Web Workers,您现在可以生成一个新线程——提供真正的异步。新工作线程可以在主线程处理 UI 事件时在后台运行,即使工作线程正忙于处理大量数据。例如,工作人员可以处理大型 JSON 结构以提取有价值的信息以在 UI 中显示。但我的废话已经够多了;让我们看看一些实际的代码。
创建工作人员
通常,与 Web Worker 相关的代码驻留在单独的 JavaScript 文件中。父线程通过在 Worker 构造函数中指定脚本文件的 URI 来创建一个新的 Worker,该 Worker 会异步加载并执行 JavaScript 文件。
var primeWorker = new Worker('prime.js');
启动一个工作线程
要启动一个工作线程,父线程会向该工作线程发送一条消息,如下所示:
var current = $('#prime').attr('value');
primeWorker.postMessage(current);
父页面可以使用 postMessage API 与工作人员通信,该 API 也用于跨源消息传递。除了向工作程序发送原始数据类型之外,postMessage API 还支持传递 JSON 结构。但是,您不能传递函数,因为它们可能包含对底层 DOM 的引用。
父线程和工作线程有自己独立的空间;来回传递的消息是复制的,而不是共享的。
在幕后,这些消息在工作线程处序列化,然后在接收端反序列化。因此,不鼓励向工作线程发送大量数据。
父线程还可以注册一个回调来侦听工作线程在执行其任务后发回的任何消息。这允许父线程在工作线程发挥作用后采取必要的操作(例如更新 DOM)。看看这段代码:
primeWorker.addEventListener('message', function(event){
console.log('Receiving from Worker: '+event.data);
$('#prime').html( event.data );
});
event 对象包含两个重要属性:
-
<code><b>target</b>target :用于标识发送消息的worker;主要在多工作人员环境中有用。 -
<b>data</b></li>data</ul>:worker 发送回其父线程的消息。
worker 本身包含在 🎜 API 与父线程通信。🎜prime.js中,并注册从其父级接收的message事件。它还使用相同的postMessageself.addEventListener('message', function(event){ var currPrime = event.data, nextPrime; setInterval( function(){ nextPrime = getNextPrime(currPrime); postMessage(nextPrime); currPrime = nextPrime; }, 500); });登录后复制网络工作者生活在一个受限且线程安全的环境中。
在此示例中,我们只需找到下一个最大素数,然后重复将结果发送回父线程,父线程又用新值更新 UI。在工作者上下文中,
self和this均指全局范围。 Worker 可以为message事件添加事件侦听器,也可以定义onmessage处理程序来侦听父线程发送的任何消息。查找下一个素数的任务显然不是工作人员的理想用例,但在这里选择它是为了演示传递消息的概念。随后,我们确实探索了使用 Web Worker 真正能带来好处的可能且实际的用例。
终止员工
工人是资源密集型的;它们是操作系统级线程。因此,您不想创建大量工作线程,并且应该在 Web Worker 完成工作后终止它。工人可以终止自己,如下所示:
self.close();
登录后复制或者父线程可以终止工作线程:
primeWorker.terminate();
登录后复制安全和限制
在工作脚本中,我们无法访问许多重要的 JavaScript 对象,例如
document、window、console、parent,最重要的是无法访问 DOM。没有 DOM 访问权限并且无法更新页面确实听起来限制太多,但这是一个重要的安全设计决策。想象一下,如果多个线程尝试更新同一元素,可能会造成严重破坏。因此,网络工作者生活在一个受限且线程安全的环境中。话虽如此,您仍然可以使用worker来处理数据并将结果返回到主线程,然后主线程可以更新DOM。尽管他们被拒绝访问一些非常重要的 JavaScript 对象,但工作人员可以使用一些函数,例如
setTimeout()/clearTimeout()、setInterval()/clearInterval()、navigator等。还可以在工作器内使用XMLHttpRequest和localStorage对象。同源限制
在工作者上下文中,
self和this均指全局范围。为了与服务器通信,工作人员必须遵循同源策略。例如,托管在
http://www.example.com/上的脚本无法访问https://www.example.com/上的脚本。即使主机名相同,同源策略也规定协议也必须相同。通常,这不是问题。您很可能正在编写工作程序、客户端,并从同一域为它们提供服务,但了解限制总是有用的。Google Chrome 的本地访问问题
Google Chrome 对本地访问工作程序设置了限制,因此您将无法在本地设置上运行这些示例。如果您想使用 Chrome,则必须在某个服务器上托管这些文件,或者在从命令行启动 Chrome 时使用
--allow-file-access-from-files标志。对于 OS X,按如下方式启动 chrome:$ /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --allow-file-access-from-files
登录后复制但是,不建议在生产环境中使用此标志。因此,最好的选择是将这些文件托管在网络服务器上,并在任何支持的浏览器中测试您的网络工作人员。
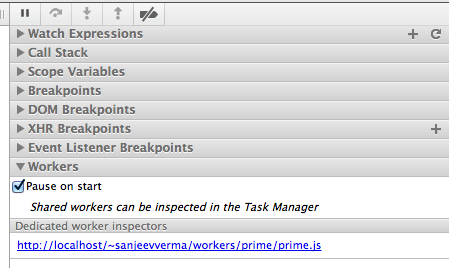
调试 Worker 和错误处理
无法访问
console使得这有点不简单,但是借助 Chrome 开发工具,人们可以像调试任何其他 JavaScript 代码一样调试工作代码。
要处理 Web Worker 抛出的任何错误,您可以侦听
error事件,该事件会填充 ErrorEvent 对象。您可以检查该对象以了解错误的详细原因。primeWorker.addEventListener('error', function(error){ console.log(' Error Caused by worker: '+error.filename + ' at line number: '+error.lineno + ' Detailed Message: '+error.message); });登录后复制多个工作线程
虽然多个工作线程在它们之间划分工作是很常见的,但需要注意的是。官方规范指定这些工作人员相对重量级,预计将是在后台运行的长期脚本。 Web Worker 不适合大量使用,因为它们的启动性能成本和每个实例的内存成本都很高。
共享工作人员简介
该规范概述了两种类型的工作人员:专用工作人员和共享工作人员。到目前为止,我们已经看到了敬业工人的例子。它们直接链接到其创建者脚本/页面,因为它们与创建它们的脚本/页面具有一对一的关系。另一方面,共享工作人员可以在同一个来源的所有页面之间共享(即:同一来源的所有页面或脚本都可以与共享工作人员通信)。
要创建共享工作线程,只需将脚本的 URL 或工作线程的名称传递给 SharedWorker 构造函数即可。
共享工作程序使用方式的主要区别在于,它们与
port相关联,以跟踪访问它们的父脚本。以下代码片段创建一个共享工作线程,注册回调以监听该工作线程发布的任何消息,并将消息发布到共享工作线程:
var sharedWorker = new SharedWorker('findPrime.js'); sharedWorker.port.onmessage = function(event){ ... } sharedWorker.port.postMessage('data you want to send');登录后复制类似地,工作人员可以侦听
connect事件,当新客户端尝试连接到工作人员时会收到该事件,然后相应地向其发送消息。onconnect = function(event) { // event.source contains the reference to the client's port var clientPort = event.source; // listen for any messages send my this client clientPort.onmessage = function(event) { // event.data contains the message send by client var data = event.data; .... // Post Data after processing clientPort.postMessage('processed data'); } };登录后复制由于它们的共享性质,您可以在同一应用程序的不同选项卡中维护相同的状态,因为不同选项卡中的两个页面使用相同的共享工作脚本来维护和报告状态。有关共享工作人员的更多详细信息,我鼓励您阅读规范。
实际用例
Web Worker 不适合大量使用,因为它们的启动性能成本很高,每个实例的内存成本也很高。
现实生活中的场景可能是,您被迫处理同步第三方 API,该 API 强制主线程在继续执行下一条语句之前等待结果。在这种情况下,您可以将此任务委托给新生成的工作线程,以利用异步功能为您带来好处。
Web 工作人员还擅长轮询情况,在这种情况下,您可以在后台连续轮询目标,并在一些新数据到达时将消息发布到主线程。
您可能还需要处理服务器返回的大量数据。传统上,处理大量数据会对应用程序的响应能力产生负面影响,从而使用户体验变得不可接受。更优雅的解决方案是将处理工作分配给多个工作人员来处理数据的非重叠部分。
其他用例可能是在多个网络工作人员的帮助下分析视频或音频源,每个工作人员都处理问题的预定义部分。
结论
想象一下在单线程环境中与多个线程相关的强大功能。
与 HTML5 规范中的许多内容一样,Web Worker 规范也在不断发展。如果您打算成为网络工作者,那么看看规范不会有什么坏处。
对于使用当前版本的 Chrome、Safari 和 Firefox 的专业工作人员来说,跨浏览器支持相当不错。即使是 IE 也没有落后太多,IE10 占据了主导地位。但是,仅当前版本的 Chrome 和 Safari 支持共享工作线程。令人惊讶的是,Android 4.0 中提供的最新版本的 Android 浏览器不支持 Web Worker,尽管在 2.1 版本中支持了 Web Worker。 Apple 还从 iOS 5.0 开始提供了 Web Worker 支持。
想象一下在单线程环境中与多线程相关的强大功能。可能性是无限的!
以上是从 Web Worker 开始的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 jQuery检查日期是否有效
Mar 01, 2025 am 08:51 AM
jQuery检查日期是否有效
Mar 01, 2025 am 08:51 AM
简单JavaScript函数用于检查日期是否有效。 function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //测试 var
 jQuery获取元素填充/保证金
Mar 01, 2025 am 08:53 AM
jQuery获取元素填充/保证金
Mar 01, 2025 am 08:53 AM
本文探讨如何使用 jQuery 获取和设置 DOM 元素的内边距和外边距值,特别是元素外边距和内边距的具体位置。虽然可以使用 CSS 设置元素的内边距和外边距,但获取准确的值可能会比较棘手。 // 设置 $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); 你可能会认为这段代码很
 10个jQuery手风琴选项卡
Mar 01, 2025 am 01:34 AM
10个jQuery手风琴选项卡
Mar 01, 2025 am 01:34 AM
本文探讨了十个特殊的jQuery选项卡和手风琴。 选项卡和手风琴之间的关键区别在于其内容面板的显示和隐藏方式。让我们深入研究这十个示例。 相关文章:10个jQuery选项卡插件
 10值得检查jQuery插件
Mar 01, 2025 am 01:29 AM
10值得检查jQuery插件
Mar 01, 2025 am 01:29 AM
发现十个杰出的jQuery插件,以提升您的网站的活力和视觉吸引力!这个精选的收藏品提供了不同的功能,从图像动画到交互式画廊。让我们探索这些强大的工具: 相关文章: 1
 HTTP与节点和HTTP-Console调试
Mar 01, 2025 am 01:37 AM
HTTP与节点和HTTP-Console调试
Mar 01, 2025 am 01:37 AM
HTTP-Console是一个节点模块,可为您提供用于执行HTTP命令的命令行接口。不管您是否针对Web服务器,Web Serv
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 jQuery添加卷轴到Div
Mar 01, 2025 am 01:30 AM
jQuery添加卷轴到Div
Mar 01, 2025 am 01:30 AM
当div内容超出容器元素区域时,以下jQuery代码片段可用于添加滚动条。 (无演示,请直接复制到Firebug中) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c