什么是 FlatList 组件以及如何在 React Native 中使用它?
FlatList 是一个可用于加载列表项的容器。它提供页眉和页脚支持、多列支持、垂直/水平滚动、延迟加载等。
以下是 FlatList 的一些重要功能 -
- 支持滚动加载
- 能够使用 ScrolltoIndex 支持来调整滚动
- 支持页眉和页脚
- 多列支持 跨平台
- 可配置的可见度回调
FlatList的基本结构如下 -
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList 是通过 VirtualizedList 组件实现的,该组件负责显示适合移动屏幕当前视图端口的有限数量的项目。其余数据在用户滚动时呈现。 data 和 renderItem 等基本属性可用于创建 FlatList。
要使用 FlatList,您需要从 React-Native 导入它,如下所示 -
import { FlatList} from "react-native";下面列出了 FlatList 的一些重要属性 -
| Props< /th> | 描述 |
|---|---|
| 数据 | 包含要显示的数据的数组。 |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). 登录后复制 |
| ListEmptyComponent | 当列表为空时将被调用的组件类、渲染函数或渲染元素。如果您想在列表为空时执行某些操作,此组件将会很有帮助。 |
| ListFooterComponent | 将在所有项目底部渲染的组件类、渲染函数或渲染元素。 |
| ListFooterComponentStyle | 页脚组件所需的样式可以在此处完成。 |
| ListHeaderComponent< /strong> | 组件类、渲染函数或渲染元素,将在所有项目的顶部渲染。 |
| ListHeaderComponentStyle | 标题组件所需的样式可以在此处完成。 |
| 水平 | 如果设置为 true,此属性将水平渲染项目。 |
| keyExtractor | 提取给定索引的唯一键。该键用于缓存,也用于跟踪项目重新排序。(item: object, index: number) => string; | < /tr>
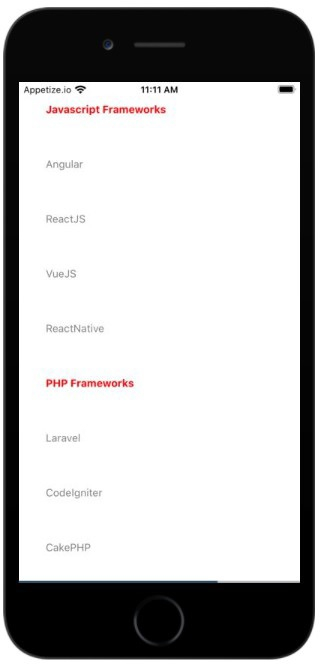
示例 1:垂直显示 FlatList 中的项目
该示例显示了 FlatList 的工作原理。要使用 FlatList,首先导入组件 -
import { FlatList , Text, View, StyleSheet } from "react-native";我需要 FlatList 以及其他组件,如文本、视图、样式表等。它们的导入方式如上所示。
导入完成后,我需要在 FlatList 中显示数据。数据存储在 this.state.data 中,如下所示 -
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};实现 renderItem 的函数
下面的函数负责获取项目并在文本组件中显示相同的项目,如下所示 -
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};文本组件包装在视图组件内。 item.isTitle 是一个变量,检查它的 true/false,并相应地将其设置为粗体,并为其指定颜色。
要实现 FlatList
这里是具有 data 和 renderItem 属性的 FlatList 实现。
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data 被赋予 data 属性和 >this.renderItem 函数分配给 renderItem 属性。
根据您的数据,您可以判断关键属性这将是数据数组中唯一的一个,并且应该为 props keyExtractor 提供相同的值。如果没有给出,它将把数组索引视为key值。< /p>
因此我们将名称视为唯一的Key,并将其分配给keyExtractor。
keyExtractor={item => item.name}这是实现 FlatList 的完整代码。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 输出

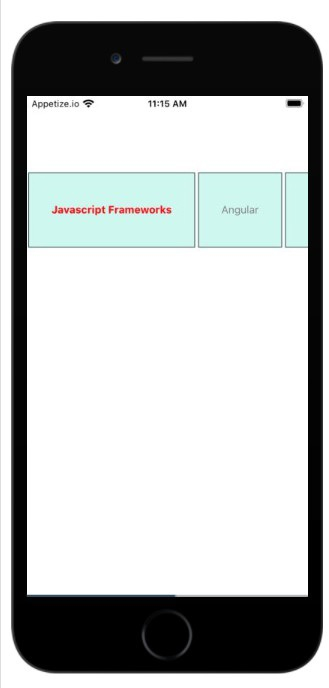
示例 2:水平显示 FlatList 中的项目
要水平显示 FlatList 项目,您只需将 props Horizontal={true} 添加到您的 FlatList 组件即可。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 输出

以上是什么是 FlatList 组件以及如何在 React Native 中使用它?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








