
成为智能手表应用开发人员是个好主意,但如果您是 HTML 开发人员怎么办?您能在不切换到完全不同的平台的情况下实现您的梦想吗?您是否必须放弃所有 HTML 技能并从头开始?不用担心。 Tizen 来拯救你。
Tizen 是 Linux 系列的操作系统,面向从智能手机到智能手表等一系列设备。虽然 Tizen 是 Linux 基金会内的一个项目,但它由 Tizen 协会指导,该协会的成员包括三星、英特尔和其他科技行业的知名公司。
在本教程中,我将向您展示如何安装和配置适用于可穿戴设备的 Tizen SDK 以及如何使用 IDE 开发智能手表应用程序。让我们开始吧。
目前,有两种类型的 SDK 可用:Tizen SDK 和 Tizen SDK for Wearable。从此 教程是关于开发一个独立的智能手表应用程序,您需要的是 Tizen 适用于可穿戴设备的 SDK。
您可以从 Tizen 开发者网站下载它。 您需要下载适合您的操作的安装管理器 系统和版本。如果您更喜欢离线安装而不是在线安装, 您还需要下载SDK 映像。如果您的操作系统是 Windows 8 或 Windows 8.1,您可以下载Windows下分类的安装文件 7. 它们可以在 Windows 8 和 8.1 上正常工作。
请参阅 Tizen 的详细说明,了解您的计算机应满足的硬件和软件要求。
即使您的计算机不满足这些硬件要求,您也可以安装 SDK。但是,如果这样做,智能手表模拟器将会变慢,导致应用程序测试效果不佳。请访问文档了解更多详细信息。它介绍了如何在 BIOS 中启用虚拟化技术 (VT),以及如何在 Windows 上启用数据执行保护。
如果您愿意,可以单独安装英特尔 HAXM。安装完成后,重新启动计算机。
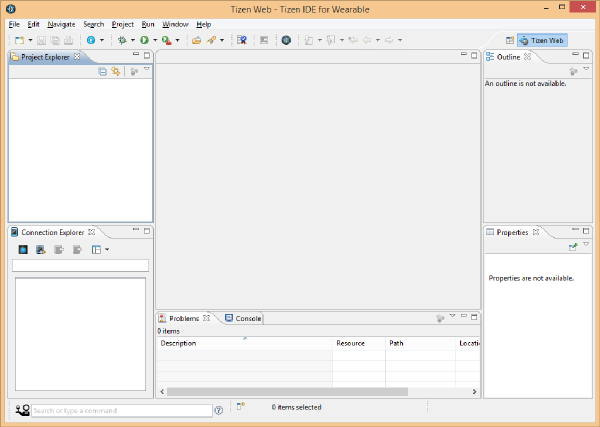
在 IDE 的左侧窗格中,有两个窗口:项目资源管理器和连接资源管理器。 项目资源管理器显示用户创建的项目。 连接资源管理器列出了当前可用的已连接设备、模拟器实例或远程设备。

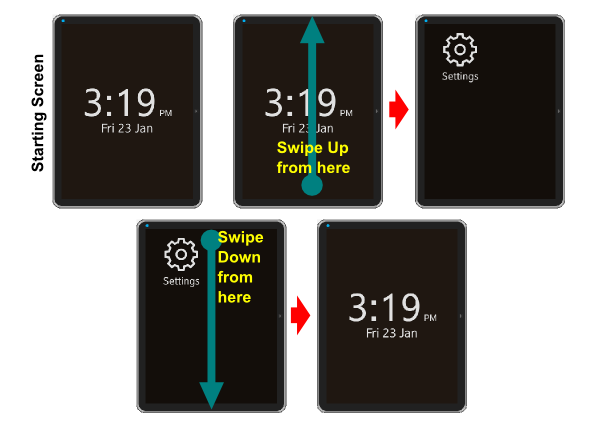
启动模拟器需要一些时间。当它启动并运行时,您应该会看到一个带有类似于以下屏幕截图的启动屏幕的窗口。模拟器实例应显示为连接资源管理器中的一个条目。
从开始屏幕底部中间点向上滑动,转到显示设备或模拟器上已安装应用程序的屏幕。由于您尚未安装任何应用,因此仅显示设置图标。
您可以通过从屏幕顶部中间向下滑动来返回到上一屏幕或退出应用程序。

在此示例中,我们将创建一个简单的应用程序来显示漫画。让我们依次看看每个步骤。
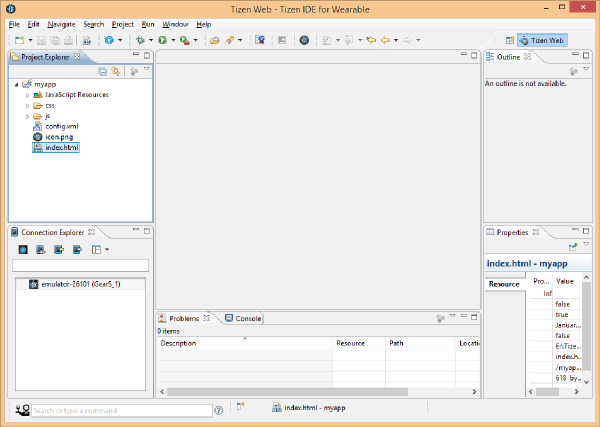
让我们在 IDE 中创建一个新项目。

HTML、CSS 和 JavaScript 构成了 Tizen 平台上编程的基础。如果您是 HTML 向导,那么您无需学习新的编程语言即可为 Tizen 平台编写应用程序。您可以使用现有的 HTML、CSS 和 JavaScript 技能。
我们首先需要向 myapp 项目添加两个子文件夹:comic 和 images。为此,请右键单击 IDE 中的 myapp 项目文件夹,然后选择新建 > 文件夹。子文件夹应显示在 IDE 中展开的 myapp 文件夹中。
从 GitHub 下载此项目的源文件,然后导航到 images 子文件夹,其中包含许多 png 文件。将 png 文件复制到您刚才创建的 images 子文件夹中。
您可以将文件粘贴到Project Explorer窗口中的images子文件夹中,方法是右键点击子文件夹并从弹出菜单中选择粘贴 .
接下来,右键点击 comic 子文件夹并选择新建 > 文件,在 comic 子文件夹中创建具有以下文件名的 9 个 HTML 文件>。确保包含文件的 .html 扩展名。
现在,comic 子文件夹中应该有九个 HTML 文件。
现在让我们编辑 index.html 中的代码。该文件是您的应用程序的入口点。双击 index.html 在 IDE 中打开该文件。 将 <title></title> 标记的内容更改为 <title>2nd Race</title>。接下来,使用以下内容更改 标记的内容:
<body>
<div>
<div><img src="images/coverpage.png" alt="Cover Page" /></div>
<div><a href="#" class="btn" ><<</a><a href="comic/page1.html"
class="btn" >>></a></div>
</div>
</body>
我们所做的就是向页面添加一个图像和两个导航到其他页面的按钮,因为我们的漫画将有十页。完成这些更改后,从菜单中选择文件 > 保存来保存文件。
如果您不熟悉 HTML 和 CSS,Tuts+ 提供了大量优秀教程,可帮助您快速掌握 Web 开发的基础知识。
接下来,双击 css 子文件夹中的 style.css 并更改其内容,如下所示。
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
我们为正文、图像和导航菜单添加了一些样式。完成更改后,保存文件。
同样,将代码添加到您创建的所有其他 HTML 文件中。 css 子文件夹中的 style.css 文件必须从外部链接到所有这些 HTML 文件。如果您不确定此步骤,请从 GitHub 下载源文件并检查源文件以进行澄清。
要测试您的应用,请选择myapp项目文件夹,然后从菜单中选择项目 > 构建项目构建项目。确保模拟器实例已启动并正在运行。
右键单击myapp文件夹,然后选择运行方式 > Tizen 可穿戴 Web 应用程序以在模拟器中运行该项目。使用用户界面中的箭头按钮导航到下一页或上一页。从屏幕顶部向下滑动可退出应用程序。

在本教程中,我们使用 Tizen SDK 构建了一个简单的漫画应用程序 可穿戴并在捆绑的智能手表模拟器上运行 IDE。当您准备好安装并运行它时,真正的乐趣就开始了 物理设备。
您可以在 Samsung 和 Tizen 开发者网站上找到大量附加信息。你还在等什么?
以上是探索用于智能手表应用程序开发的 Tizen:简介的详细内容。更多信息请关注PHP中文网其他相关文章!




