您应该熟悉的另外 20 个出色的 AJAX 效果
早在 10 月份,我们就用您应该了解的 20 个出色的 Ajax 效果让您惊叹不已。这篇文章后来成为 Nettuts+ 有史以来最受欢迎的帖子之一。这一次,我们还有二十多个同样优秀的 Ajax 效果供您了解和喜爱。
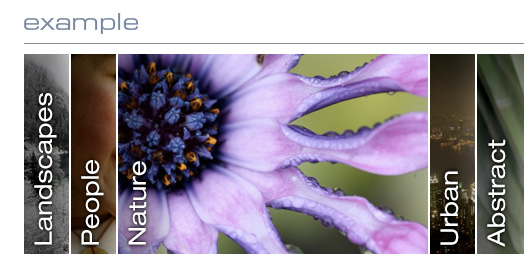
1。图像菜单
图像菜单是一段简单的 JavaScript,它使用图像来制作水平图像菜单。当您将鼠标悬停在链接上时,图像会展开并显示图像的其余部分。它与几乎所有现代浏览器兼容(没有关于 IE 8 的消息)。

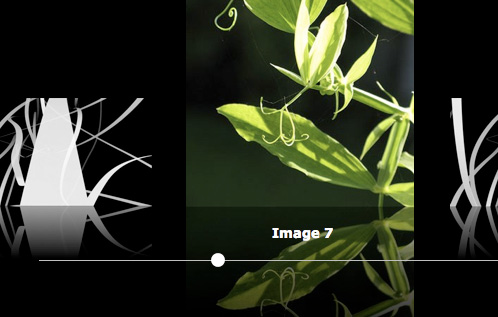
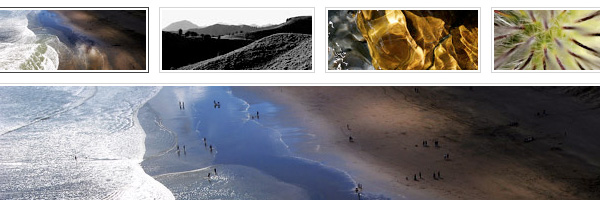
2。图像流
ImageFlow 是一个不显眼且“用户友好”的 JavaScript 图像库脚本。它具有一个优雅的滚动条来浏览图像,所有图像都位于反射之上,创建类似 Mac 的封面流效果。

3。 Instant.js
如果您想为图像添加一些有趣的背景、旋转和其他效果,Instant.js 可能正是您所需要的。 JavaScript 会正常降级,因此未启用 JavaScript 的浏览器不会注意到差异。

4。玻璃盒
我们都听说过灯箱甚至灰箱,但是玻璃箱怎么样? GlassBox 是一个依赖 Scriptaculous 和 Prototype 的界面库。这个漂亮的库将添加透明边框和其他类似闪光的效果。它易于使用、可换肤,甚至具有动态内容加载功能。

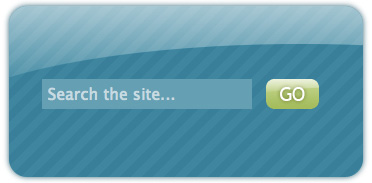
5。搜索字段 CSS/JS
在用户交互方面,自动完成搜索字段非常有价值。有时搜索者不太清楚他在寻找什么,因此任何帮助用户准确找到他想要的东西都是一个巨大的好处。
CSSGlobe 有一个非常好的教程,介绍如何使用一些 CSS 和 Ajax 增强网站的搜索字段(不引人注意,不少于)。

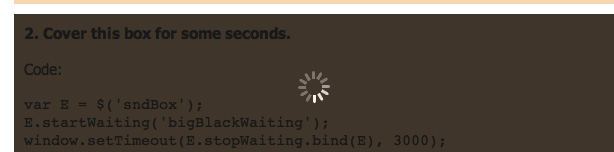
6。原型加载
加载图像和字段对于使用 Ajax 的现代 Web 应用程序非常重要。 Protoload 提供了一些内置选项来帮助向用户展示等待时发生的情况。该脚本提供了许多选项,例如用于加载元素的颜色叠加、自定义文本和许多其他选项。

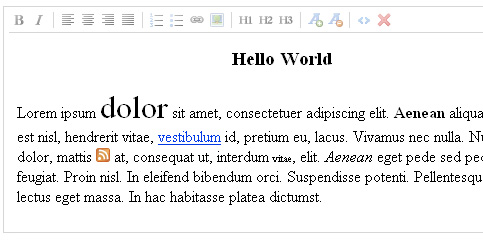
7。 jwysiwyg
jwysiwyg 是一个简单、强大且极其轻量级的 JavaScript jQuery WYSIWYG 插件。该插件具有所见即所得编辑器的许多标准功能,并且总大小仅 7kb。

8。 jquery.biggerlink 2
Bigger link 2 确实是一个简单的插件,可以让更大的、可点击的链接变得更容易。如果有意义的话,它甚至允许您将链接嵌入到链接元素内。 (查看演示以获得更清晰的信息。)
Bigger Link 2 在流行的 jQuery JavaScript 框架上运行。

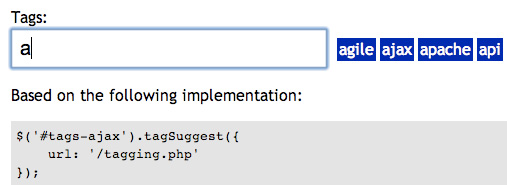
9。 jQuery 标签建议
标签建议是现代 Web 应用程序中 Ajax 的一种流行用法。与自动完成搜索框非常相似,jQuery 标签建议插件是一个易于使用的插件,它为任何使用标签的应用程序提供了快速找到正确标签的方法。简单而有效地提升用户体验。

10。脸盒
Facebox 是一个独特的灯箱脚本,模仿 Facebook 模态窗口的灯箱风格。 Facebox 基于 jQuery 构建,外观和感觉几乎与 Facebook 的界面一模一样,而且安装也很简单。

11。人性化消息
Humanized Messages 是一个漂亮的 jQuery 插件,顾名思义:它为用户创建友好的消息。 JavaScript 插件通过在屏幕上创建半透明消息来实现此目的,并随着时间的推移逐渐消失。

12。 LightWindow v2.0
LightWindow 是另一个 Lightbox 插件,但它添加了一些该类型插件似乎忽略的功能。对于初学者来说,该插件允许在灯箱内渲染和使用多媒体。电影、图像、甚至整个画廊都可以在 LightWindow 中显示。非常适合低调地展示多媒体。

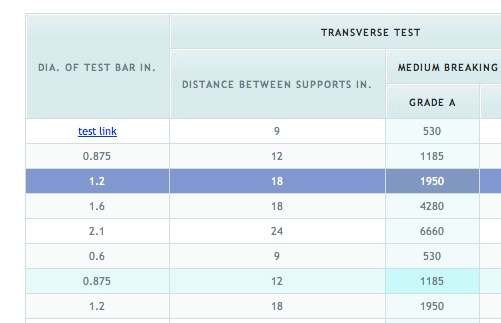
13。不引人注目的表操作
表数据通常很难有效显示,尤其是当您希望允许对行和列进行排序时。 Unobtrusive Table Actions 是一种 JavaScript,允许对表数据施加不同的效果。借助这个小脚本,可以突出显示行、列、对数据进行排序等等。

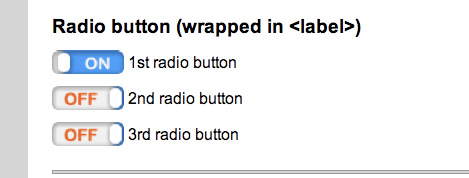
14。 jQuery 复选框
jQuery 复选框为表单中的复选框字段添加了一些技巧。它增加了一个与iPhone界面非常相似的切换按钮,给出了非常有特色的开启或关闭。它的可用性非常好,动态皮肤可以即时打开或关闭。

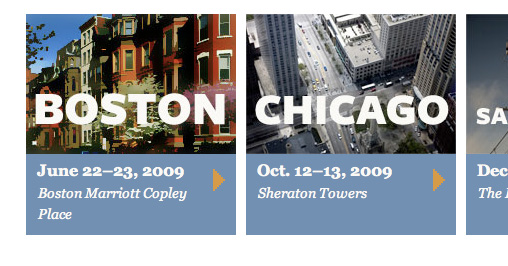
15。 iCarousel
轮播是轮换图像或新闻报道等内容的好方法。 iCarousel 插件符合要求,是一个简单的小型脚本,提供各种配置选项和用法。新闻行情、照片轮播甚至广告轮播。

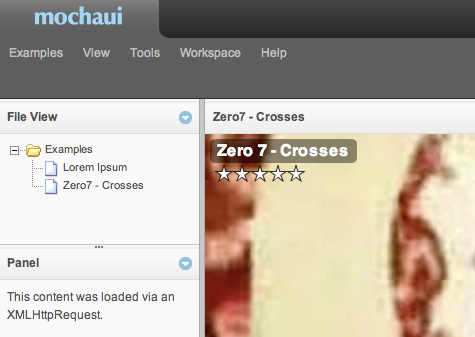
16。摩卡UI
MochaUI 是 JavaScript 框架 MooTools 的另一个 UI 库。 MochaUI 本质上为网站、表单和小部件构建了完整的用户界面。它包括文件浏览器、窗口大小调整器、面板布局、选项卡式布局等等。

17。 j提示
jTip 是一个简单的概念,但对于改进悬停提示功能非常有效。基于 jQuery,jTip 只是在页面上的预配置链接中添加了一个优雅的悬停框,所有这些都借助一些 Ajax。

18.统一格式
表单多年来一直是许多 Web 开发人员的烦恼,而 Ajax 等技术极大地改善了用户体验。使用 Ajax,您可以实时处理表单、验证它们并发送响应,而无需重新加载页面。 Uni-Form 是一个小型 Ajax 脚本,它是一个插件播放概念,试图使用 XHTML 标准化表单标记并对表单进行模块化,以便可以轻松添加或删除单个元素。

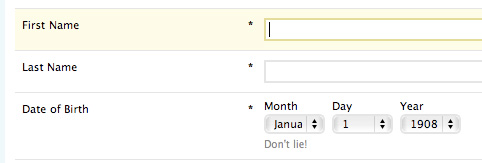
19。验证提示
验证提示是一个有助于表单验证的简单脚本。它确保密码和用户名字段具有指定的长度,甚至可以根据正则表达式进行验证。小巧方便。

20。控制选项卡
控制选项卡(强大的 LivePipe UI 的一部分)是一个很棒的脚本,它提供了许多不同的方法来配置页面上的选项卡。您可以使用标准的选项卡式界面,甚至也可以使用图像之类的东西来显示选项卡。 Control Tabs 是一个强大的脚本,甚至还有一个可用于微调选项卡式界面的 API。

以上是您应该熟悉的另外 20 个出色的 AJAX 效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源






