我们可以使用 CSS 来对齐元素或其内容,CSS 提供了多种选项用于水平、垂直或居中对齐元素及其内容。
内联元素或内联- 块级元素如text、anchor、span等可以借助CSS text-align属性进行水平对齐。
块级元素如div、p等可以借助 CSS margin 属性进行水平对齐,但元素的宽度不应该是相对于父元素的 100%,因为这样就不需要对齐。
元素可以借助CSS浮动属性水平对齐多个元素,该属性将多个元素左/右对齐而不是居中,或者使用CSS定位方案绝对方法。
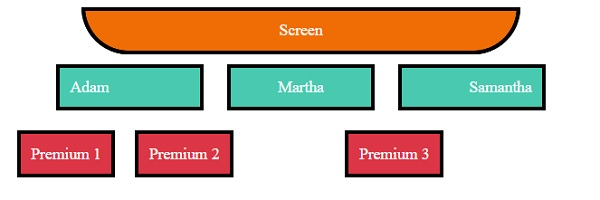
让我们看一个CSS水平对齐的示例 -
Live演示
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
</html>这将产生以下输出 -

内联元素或内联块元素,如文本、点等,可以通过CSS填充、 CSS line-height或CSS Vertical-align属性进行垂直对齐。
块级元素,如div、p等,可以通过CSS margin属性、CSS flex属性以及CSSalign-items属性进行垂直垂直,或者使用CSS变换属性的绝对定位方案方法。
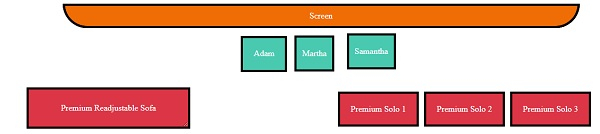
让我们看一个CSS垂直对齐的示例−
演示
rrree这将产生以下输出−
当div未调整时间

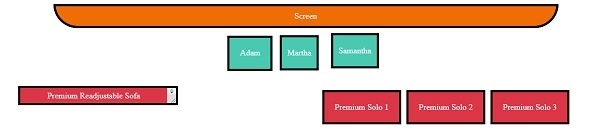
当div被调整时

居中对齐
我们可以利用上述水平和垂直对齐的方法来将元素中对齐。
以上是CSS 居中、水平和垂直对齐的详细内容。更多信息请关注PHP中文网其他相关文章!




