将您的 WordPress 主题转换为 HTML5
HTML5 引入了一系列出色的新功能和简单的选项。很快它将得到当今使用的大多数浏览器的全面支持。最终每个人都必须将 WordPress 主题从 XHTML 转换为 HTML5。在 Google 的熊猫更新之后,您的网站需要更清晰、更易于阅读的代码才能在 Google 上获得更好的排名。我将教您如何将主题从 XHTML 转换为 HTML5。我们还将照顾禁用 JavaScript 的 2% 的互联网用户(为了向后兼容)。
我们的目标
在本教程中,我们将集中精力将 WordPress 主题从 XHTML 转换为 HTML5。我们将逐步通过下面列出的文件了解更改(这些文件位于您的主题文件夹中,即wp-content/themes/yourtheme/here!)
- header.php
- index.php
- sidebar.php:
- footer.php
- single.php(可选)
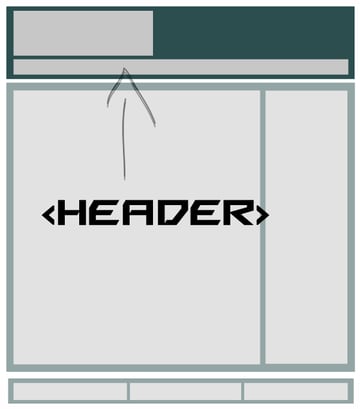
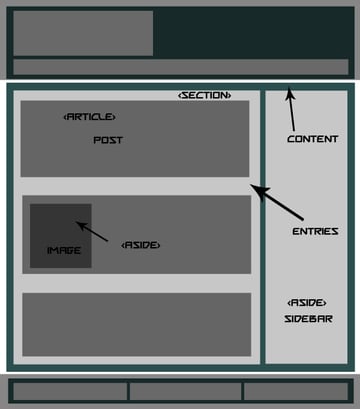
基本 HTML5 布局
让我们看一下我们将要构建的基本 HTML5 布局。 HTML5 不仅仅是代码开头的文档类型。几个新引入的元素帮助我们以更少的标记以有效的方式设计样式和编码(这就是 HTML5 更好的原因之一)。
<!DOCTYPE html> <html lang="en"> <head> <title>TITLE | Slogan!</title> </head> <body> <nav role="navigation"></nav> <!--Ending header.php--> <!--Begin index.php--> <section id="content"> <article role="main"> <h1>Title of the Article</h1> <time datetime="YYYY-MM-DD"></time> <p>Some lorem ispum text of your post goes here.</p> <p>The article's text ends.</p> </article> <aside role="sidebar"> <h2>Some Widget in The Sidebar</h2> </aside> </section> <!--Ending index.php--> <!--begin footer.php--> <footer role="foottext"> <small>Some Copyright info</small> </footer> </body> </html>
现在我们只需要知道 header、footer、nav、section 和 article 的新 HTML5 标签放在哪里即可。与 div 结构化 XHTML 相比,新引入的标签的名称是不言自明的。
步骤 1 将 header.php 转换为 HTML5
现在我将向您展示XHTML WordPress主题的header.php中常用的代码。
XHTML 主题 header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<div class="header">
<div class="container">
<h1><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div><!-- End Container -->
</div><!-- End Header -->
<!-- Navigation Bar Starts -->
<div class="navbar">
<div class="container">
<ul class="grid nav_bar">
<?php wp_list_categories('navs_li='); ?>
</ul>
</div>
</div>
<!-- Navigation Bar Ends -->
<div class="container">
有人必须问我们为什么要做这一切?答案很简单,就是 HTML5 的语义标记。它减少了标记,使其非常易于理解和管理。
HTML5 header.php(转换)
阅读代码,然后按照以下说明将主题的 header.php 转换为 HTML5。
<!doctype html>
<html>
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<header>
<div class="container">
<h1 class="grid"><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div>
</header>
<!-- End Header -->
<!-- Navigation Bar Starts-->
<nav>
<div class="navbar">
<ul class="grid nav_bar">
<?php wp_list_categories('title_li='); ?>
</ul>
</div>
</nav>
<!-- Navigation Bar Ends -->
<section class="container">
正如您所看到的,转换后的代码与 XHTML 代码非常相似。让我们讨论一下这些变化。
-
<!doctype html>– HTML5 有一个非常简单的 doctype,但它包含许多新的语义标签 -
<header>– 标头部分的语义标记 -
<nav>– 我们用一个新的语义标签替换了导航栏的div代码,用于控制 HTML5 中的导航栏。
注意: 有些人在标头中包含 section 标记。关于这一点有很多争论。我个人反对在标头中包含 section 标签,因为它会破坏 HTML5 的美感。当然,您可以在那里使用旧的 div 。
脚本和样式表怎么样?
将 WordPress 主题转换为 HTML5 时,标头中包含的脚本和样式表确实非常简单。在 HTML5 中,我们只使用 <script> 和 <link> 标签。因此,删除 type="text/javascript" - 所有浏览器都会将 <script> 标记视为 JavaScript,除非您明确写入其类型。同样,从样式表的 <link> 标记中删除 type="text/css"。
考虑旧浏览器!
包含 HTML shiv 以支持旧版浏览器。这是一个简单的 JavaScript 文件。 shiv 的一些示例是 Remy Sharp 的 HTML5 脚本或 Modernizr 脚本。让我们使用 Modernizr。
我们需要将脚本从我们的functions.php 文件中排入队列,如下所示:
function html5_scripts()
{
// Register the Modernizr script
wp_register_script( 'modernizr', get_template_directory_uri() . '/js/Modernizr-1.6.min.js' );
// Enqueue Modernizr
wp_enqueue_script( 'modernizr' );
}
add_action( 'wp_enqueue_scripts', 'html5_scripts', 1 );
提示: 将连续出现的标题标签放入 <hgroup>
注意: 此脚本需要放置在 <?php wp_head(); 内部的最顶部?> 标签,这就是为什么我们给 add_action 优先级为 1。



第2步将index.php转换为HTML5
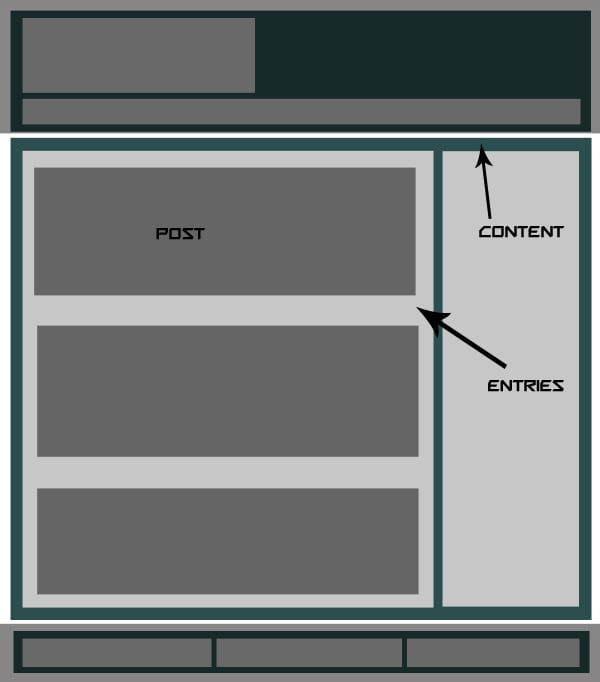
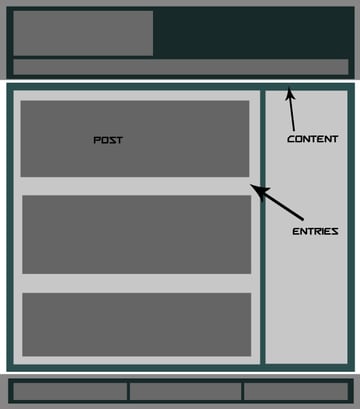
常见的 XHTML index.php 由以下标签组成。我将逐一进行转换,解释转换后的整个过程。
注意: 我不会在此处添加整个代码,因为它会无缘无故地使帖子变得更长。
XHTML索引.php
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div><!--Ending Entries--> <?php get_sidebar(); ?> </div><!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>



HTML5 index.php(转换)
<div id="container"> <div id="content"> <section id="entries"> <article id="post">...</article> </section><!--end entries--> <?php get_sidebar(); ?> </div><!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
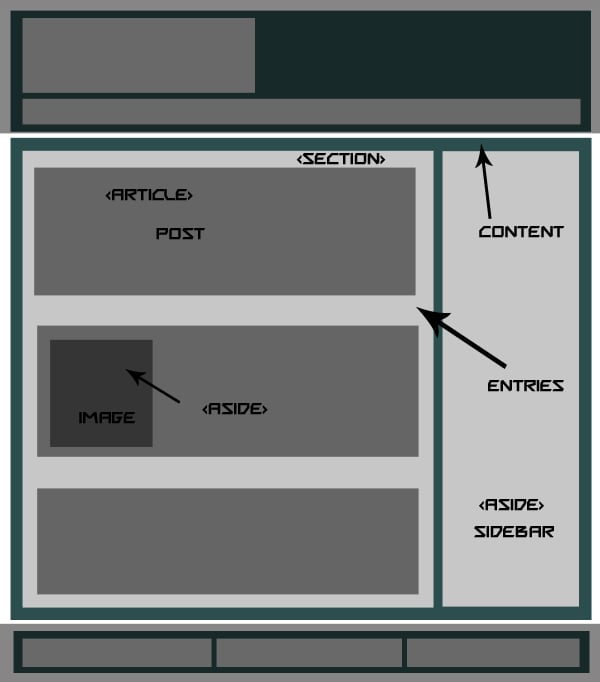
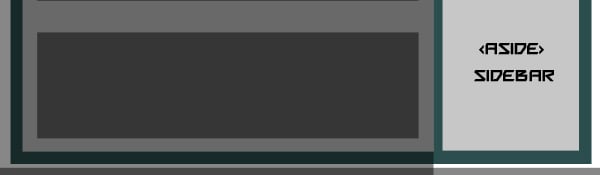
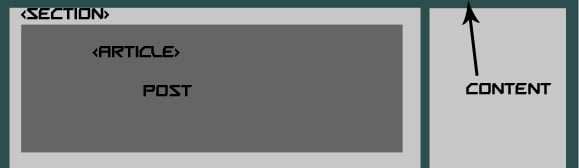
在看我们所做的更改之前,我们必须知道HTML5为我们提供了三个基本的布局建模标签:Section、article和aside。 Section 将替换条目的 div,article 将替换帖子的 div,稍后 aside 将用于我们的侧边栏。
-
<section>– HTML5 有一个名为section的布局标签,用于分隔其中使用的代码块 -
<article>– 帖子部分的语义标签,类似于section -
<aside>– 帖子图像的语义标记,用于将其放在一边和侧边栏 -
面包屑和页面导航– 如果我们的主题有面包屑,那么它们将在div中使用,例如<div class="breadcrumbs">...</div>,对于页面导航,我们将使用<nav id="pgnav"php cngtphpcn...< /nav>



HTML5 中的完整 Index.php
注意: 我粘贴了一个通用的index.php,如下所示,下面是一些转换为 HTML5 的完整代码。
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
第 3 步 处理 sidebar.php
我们将在侧边栏中使用 <aside> 而不是 div,例如:
XHTML 中的 sidebar.php
<div id="sidebar">...</div>
使用<aside>后变成如下。
HTML5 中的 sidebar.php
<aside id="sidebar">...</aside<
这很简单!



第 4 步 footer.php 编辑
我们将在 footer.php 中使用 <footer> 语义标签而不是简单的 div,例如:
XHTML 中的 footer.php
<div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?> </body> </html>



HTML5 中的 footer.php
<footer id="footer"> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <div id="copyright">...</div> </footer> <?php wp_footer(); ?> </body> </html>
第 5 步处理 single.php
single.php 没有什么特别的变化,所以我只是粘贴更改后的代码,这可能对一些初学者有帮助。我在其中使用了 section 和 article 标签。如果您愿意,您还可以使用 <time> 标签。
XHTML 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>



HTML5 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
注意: 关于SEO,有些人在帖子标题之前使用 <header class="entry-header"> ,这也是一个很好的做法。
第6步最后是style.css
最终我们关心的是向后兼容性问题。出于对旧版浏览器的安全考虑,HTML5 元素应使用 display: block 样式显示为块。只需将以下代码放在 style.css 的顶部即可:
header, nav, section, article, aside, figure, footer { display: block; }
附加说明
如果您使用嵌入到模板文件中的音频或视频,则必须使用 HTML5 音频和视频元素。可以在下面的备忘单中查看更多标签。每当您添加一些新功能时,请研究一下如何使用其语义标签将其添加到 HTML5 中。
HTML5 资源
- HTML5 备忘单
- HTML5 教程
- HTML5 演示
一些 HTML5 免费主题
- 二十一点
- Yoko
- 15 个主题和框架
现在轮到你了
您要使用 HTML5 吗?您是否已更改为 HTML5?这些更改是否会影响您的 SEO 排名?请在下面的评论中告诉我们!
以上是将您的 WordPress 主题转换为 HTML5的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?
Apr 06, 2025 am 12:11 AM
Wix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?
Apr 05, 2025 am 12:13 AM
WordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?
Apr 04, 2025 am 12:06 AM
WordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?
Apr 08, 2025 am 12:02 AM
WordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。






