React Native中最重要的核心组件如下 -
| React Native组件 | Android本机视图 | IOS本机视图 | 网络浏览器 | 说明 |
|---|---|---|---|---|
| 查看 - |
当应用程序在 Android 设备中显示时, |
当应用程序出现时在 IOS 设备中看到 |
在 Web 浏览器中看到 标签
|
是支持flexbox布局的核心容器。它还管理触摸处理。 |
| 文本 - |
当应用程序出现在Android 设备 |
当应用程序在 IOS 设备中看到时, |
当在网络浏览器中看到时, 标签 |
用于向用户显示文本。它还处理样式和触摸事件。 |
| 图像 - |
当应用程序在 Android 设备中看到 |
当在 IOS 设备中看到该应用时,
|
当在网页浏览器中看到时, |
用于显示图像。 | Scrollview - |
当应用程序在 Android 设备中看到时, | 当应用程序在 IOS 设备中看到时,当在 Web 浏览器中看到时, 标签
|
具有组件和视图的滚动容器。 |
|
TextInput - |
当应用程序在 Android 设备中显示时, |
当应用程序在 IOS 设备中显示时, |
当在 Web 浏览器中看到 |
用户可以在其中输入文本的输入元素 |
以下是
要使用 Text、View、Image、ScrollView、TextInput,您需要从react-native 导入组件,如下所示 - p>
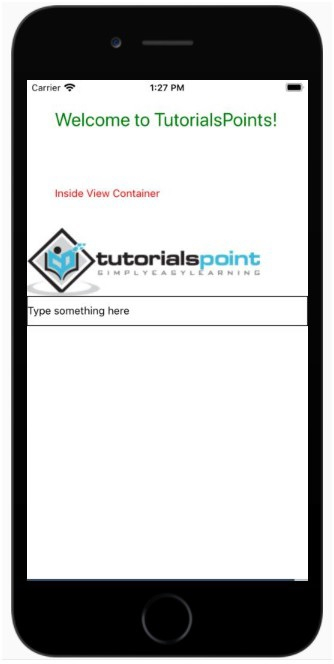
import { View, Text, Image, ScrollView, TextInput } from 'react-native';View组件主要用来保存文字、按钮、图片等,该组件的使用方法如下 -
<View>
<Text style={{ padding:"10%", color:"red" }}>Inside View Container</Text>
<Image
source={{
uri: 'https://www.tutorialspoint.com/react_native/images/logo.png',
}}
style={{ width: 311, height: 91 }}
/>
</View>里面有文本和图像组件。 ScrollView 组件的行为类似于处理 View、Text、Image、Button 和其他 React Native 组件的父组件。
import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
Welcome to TutorialsPoints!
Inside View Container
);
}
export default App;
以上是列出React Native重要的核心组件的详细内容。更多信息请关注PHP中文网其他相关文章!




