2d 变换用于重新更改元素结构,如平移、旋转、缩放和倾斜。
以下是一些 2D 变换函数 -
| Sr.No. | 值和说明 |
|---|---|
| 1 | matrix(n,n,n,n,n,n) 用于定义具有六个值的矩阵变换 |
| 2 | translate(x,y) 用于沿x轴和y轴变换元素 立即学习“前端免费学习笔记(深入)”; |
| 3 | translateX(n) 用于沿x轴变换元素 |
| 4 | translateY(n) 用于沿y轴变换元素 |
| 5 | scale(x,y) 用于改变元素的宽度和高度
|
| 6 | scaleX(n) 用于改变元素的宽度 |
以下是使用 CSS3 对元素进行 2D 转换的代码 -
实时演示
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
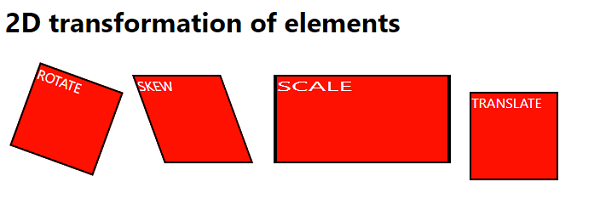
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
</html>
以上就是使用 CSS3 进行元素的 2D 转换的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号