无限滚动分页的灵感来自 Facebook 和 Twitter 等网站。这只是分页,当用户滚动到页面底部时,会加载更多内容。这可以确保页面上始终有更多内容供用户阅读,从而改善网站上的用户体验。
当实现无限滚动分页时,有一些非常重要的要点需要记住。
重要链接不应位于页面底部。这是因为每次用户尝试向下滚动查找它们时,都会加载一组新的条目。所有重要的链接都应固定在侧边栏上或永久保留在顶部。
计划好要在何处包含分页以及如何处理它非常重要。进行分页的常见方法是在页面底部列出页码。但是,当您使用无限滚动方法时,文章列表的末尾将不再出现页码,因为不再需要它们。只要您不在页脚部分包含大量信息,此分页就可以用于所有主题,因为它可能无法达到预期的效果。
在本教程中,我们将学习如何在 JavaScript 中实现无限滚动功能。
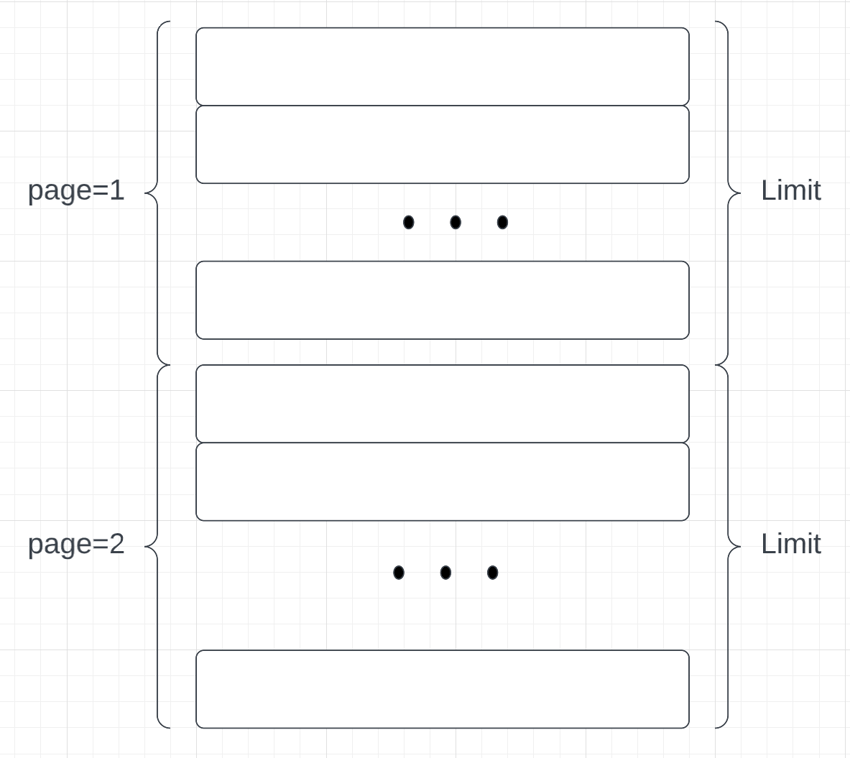
该页面将显示有关猫的有趣事实列表,这些信息将来自 API。该 API 默认返回 10 个有趣的事实。当您滚动到页面底部时,应用程序将显示一个指示器来指示应用程序的加载状态。同时,应用程序将调用 API 来加载下一组有趣的事实。
我们将使用此 URL 来加载有趣的事实。 API 接受查询字符串 page,它告诉 API 要加载哪个页面。
https://catfact.ninja/facts?page=${page}&limit=${limit}

现在,让我们开始使用该应用程序。
首先,创建一个具有以下结构的文件夹。
root -- index.html -- style.css -- app.js
我们的 HTML 文件中将包含几个部分:
container,其中将呈现整个可滚动的有趣事实列表quotes 部分loader,加载有趣的事实时将可见。 loader 默认情况下是不可见的。<div class="container">
<h1>Fun Facts about Cats</h1>
<div class="facts">
</div>
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
接下来,我们需要创建一个脚本,它将连接 div 并加载有趣的事实。为此,我们将使用 querySelector()。
const factsEl = document.querySelector('.facts');
const loader = document.querySelector('.loader');
我们还需要一些控制变量来定义哪一组项目将显示在屏幕上。这段代码中的控制变量是:
currentPage:当前页面初始化为1,当滚动到页面底部时,当前页面会加1,并发出API请求获取下一页的内容页。当页面滚动到顶部时,当前页面将减 1。total:此变量存储 Fun Facts API 返回的报价总数。getFacts 函数getFacts函数的作用是调用API并返回有趣的事实。 getFacts 函数接受单个参数:page函数的作用是调用API并返回有趣的事实。
。它使用上面提到的 Fetch API 来获取无限滚动的数据。Fetch 始终返回 promise,因此我们将使用 await-async 语法来接收和处理响应。要获取 json 数据,我们将使用 json() 函数。 getFacts
Fetch 始终返回 promise,因此我们将使用 await-async 语法来接收和处理响应。要获取 json 数据,我们将使用 json() 函数。 const getfacts = async (page, limit) => {
const API_URL = `https://catfact.ninja/facts?page=${page}&limit=${limit}`;
const response = await fetch(API_URL);
// handle 404
if (!response.ok) {
throw new Error(`An error occurred: ${response.status}`);
}
return await response.json();
}
showFacts5. 函数showFacts 函数。 showFacts 函数通过迭代 facts 数组来工作。然后,它使用 template Literal 语法创建 fact
既然我们已经收到了有趣的事实,我们可以在哪里显示这些事实呢?这就是为什么我们需要有一个 函数。
facts 数组来工作。然后,它使用 template Literal 语法创建 fact 对象blockFact 的 HTML 表示形式。
const showfacts = (facts) => {
facts.forEach(fact => {
const factEl = document.createElement('blockfact');
factEl.classList.add('fact');
factEl.innerHTML = `
${fact.fact}
`;
factsEl.appendChild(factEl);
});
};
生成的 appendChild 函数将 <blockfact> 元素的示例是:
<blockfact class="fact">
Unlike dogs, cats do not have a sweet tooth. Scientists believe this is due to a mutation in a key taste receptor.
</blockfact>
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
loadFacts 函数代码loadFacts 函数负责执行这些重要操作:
getFacts 函数获取更多事实const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
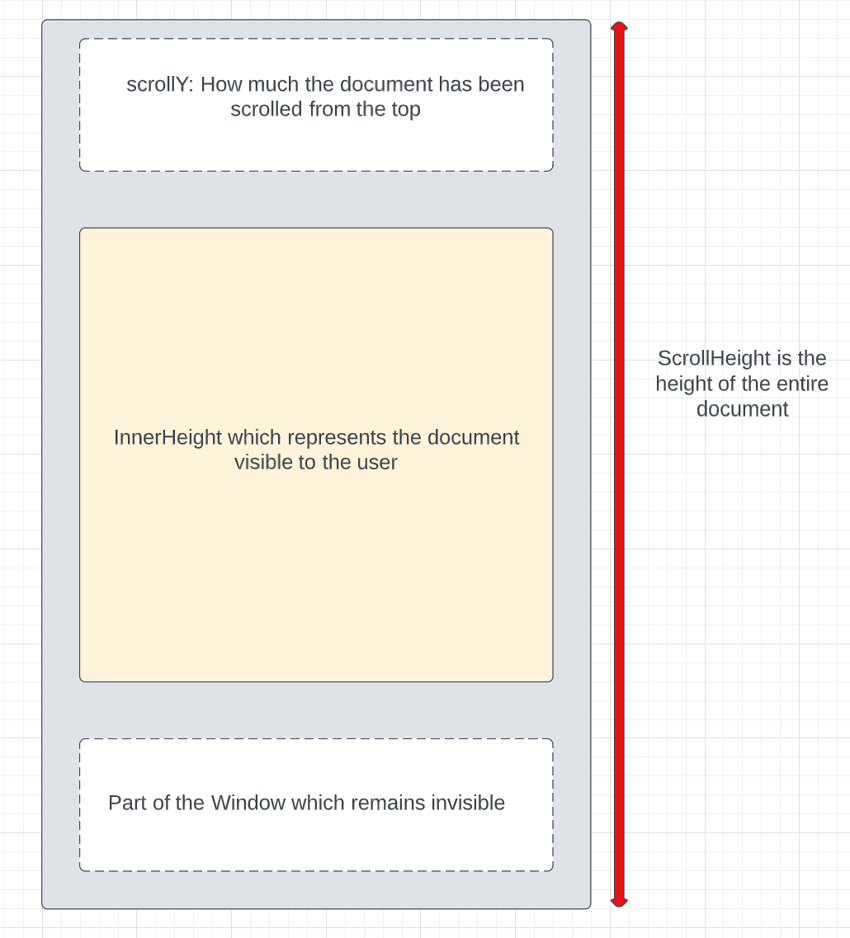
为了实现滚动事件,我们将使用三个窗口属性:
window.scrollHeight 给出整个文档的高度。window.scrollY 给出了用户滚动文档的距离。window.innerHeight 给出可见窗口的高度。下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
以上是JavaScript和REST API实现无限滚动分页的详细内容。更多信息请关注PHP中文网其他相关文章!




