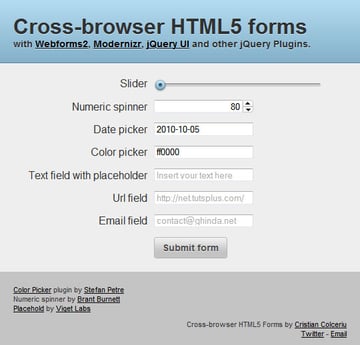
创建可在不同浏览器上运行的 HTML5 表单

在本教程中,我们将了解如何向现代浏览器提供 HTML5 表单,同时通过混合使用Webforms2、Modernizr、jQuery UI 和各种 jQuery 插件。
简介
HTML5 支持的表单提供了大量语义标记,并且消除了对大量 JavaScript 的需求。
块引用>针对 HTML5 的第一个努力是 WHATWG 的 Web Forms 2.0,最初称为 XForms Basic。该规范引入了新的表单控件和验证等。后来,它被合并到 HTML5 中,并随后删除了重复模型,形成了我们今天所知的 HTML5 表单。
不幸的是,一直存在的向后兼容性问题仍然是一个令人头痛的问题。开发人员必须面对可怕的 Internet Explorer,正如您可能已经猜到的那样,它没有为表单的最新进展提供太多支持 - 即使在 IE9 的最新可用测试版中也是如此。旧版本的 IE? Fagetaboutit。
尽管如此,我们想要使用这些新功能,并且我们会使用它们!今天,我们将看看其中一些新元素。我们将检查浏览器是否支持这些功能,如果不支持,则使用 CSS 和 JavaScript 提供后备。
工具:现代化工具
我们将仅向不支持 HTML5 表单或其某些部分的浏览器提供后备方案。但正确的技术不是依赖浏览器嗅探,而是使用特征检测。我们将使用流行的 Modernizr 库。
Modernizr 是一个小型 JavaScript 库,用于针对大量 HTML5 和 CSS3 功能测试当前浏览器。
如果您想了解有关 Modernizr 的更多信息,您可以查看 Tuts+ Marketplace 上提供的“Modernizr 视频速成课程”高级教程。
块引用>
工具:Webforms2
Webforms2 是 Weston Ruter 的 JavaScript 库,它提供了 HTML5 表单“先前”版本(即“WHATWG Web Forms 2.0”规范)的跨浏览器实现。
我们将使用它来验证和扩展当前元素的功能。
<script type="text/javascript" src="webforms2/webforms2-p.js"></script>登录后复制
小部件:滑块
规范将范围输入描述为一种不精确的控件,用于将元素的值设置为表示数字的字符串。
<input type="range" name="slider">登录后复制以下是它在 Opera 10.63 中的预览:

为了为其他浏览器提供后备,我们将使用 jQuery UI 的滑块小部件。
首先,我们创建初始化函数,该函数从输入范围元素创建滑块。
var initSlider = function() { $('input[type=range]').each(function() { var $input = $(this); var $slider = $('<div id="' + $input.attr('id') + '" class="' + $input.attr('class') + '"></div>'); var step = $input.attr('step'); $input.after($slider).hide(); $slider.slider({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step'), change: function(e, ui) { $(this).val(ui.value); } }); }); };登录后复制我们为每个范围输入创建一个新的 <
div> 元素,并调用该节点上的滑块。这是因为直接在输入元素上调用 jQuery UI 的滑块将无法工作。请注意,我们从输入中获取属性,例如
min、max和step、,然后将它们用作滑块的参数。这有助于我们的后备滑块在功能上模仿真正的 HTML5 滑块。接下来,我们将使用 Modernizr 来确定当前浏览器是否支持此输入类型。 Modernizr 将类添加到文档元素 (
html),允许您在样式表中定位特定的浏览器功能。它还创建一个自标题的全局 JavaScript 对象,其中包含每个功能的属性:如果浏览器支持它,则该属性将计算为true,如果不支持,它将为false。有了这些知识,为了检测对输入类型的支持,我们将使用
Modernizr.inputtypes[type]。if( !Modernizr.inputtypes.range ){ $(document).ready( initSlider ); };登录后复制如果不支持范围输入,我们将
initSlider函数附加到 jQuery 的document.ready,以在页面加载后初始化我们的函数。这就是滑块在没有对范围输入的本机支持的浏览器中的外观。

小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">登录后复制在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };登录后复制由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

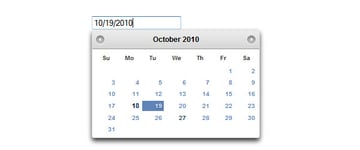
小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
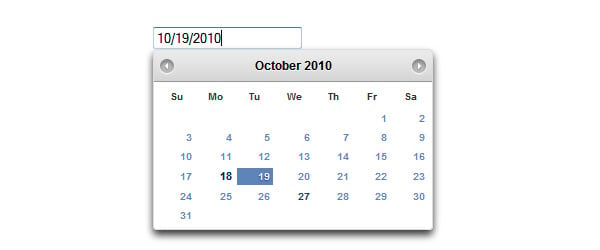
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">登录后复制目前,我们将仅使用 jQuery UI Datepicker 为
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };登录后复制
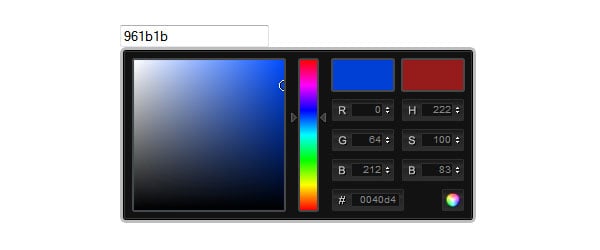
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">登录后复制我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };登录后复制我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">登录后复制目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">登录后复制这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>登录后复制对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">登录后复制
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>登录后复制Webforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">登录后复制最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };登录后复制
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">登录后复制这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
请务必查看 Zoltan“Du Lac”Hawryluk 出色的 html5Widgets,它提供了类似的解决方案以及本机 JavaScript 小部件。
进一步阅读
- 您必须了解的 28 个 HTML5 功能、提示和技术
- HTML5 和 CSS3:您很快就会使用的技术 /a>
- Mark Pilgrim 的 Dive Into HTML5 的“表单”部分
- Mozilla 开发者中心的 HTML5 表单
- W3C HTML5 表单规范工作草案
- 维基百科上布局引擎 (HTML5) 的比较
以上是创建可在不同浏览器上运行的 HTML5 表单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体