HTML5 History API 简介
历史总是很有趣,不是吗?在旧版本的 HTML 中,我们对浏览器历史记录的控制有限。我们可以使用可用的方法来回移动,但仅此而已
通过 HTML5 History API,我们可以更好地控制浏览器历史记录。例如,我们有一种方法可以在历史记录中添加条目,或者在不刷新页面的情况下更改地址栏中的 URL。
为什么使用历史 API?
在本文中,我们将了解 HTML5 History API 的诞生原因。在这个 API 出现之前,我们经常使用哈希值来更改页面内容,特别是对于重型单页面应用程序,因为如果不刷新页面就无法更改 URL。此外,当您更改 URL 的哈希值时,不会对浏览器历史记录进行任何更改。
但是现在,这两个功能都可以通过 HTML5 History API 实现,并且可以开发大量脚本的单页应用程序,而无需使用哈希值。它还允许我们以 SEO 友好的方式构建应用程序。此外,这项技术可以让我们减少带宽——但如何减少呢?
在本文中,我们将使用此 API 开发一个单页应用程序来准确演示这一点。
这意味着我们将在第一次页面加载时加载所有必需的资源。从那时起,应用程序将仅下载所需的内容。换句话说,它不会一直加载所有资源,而是仅加载第二个内容请求中所需的资源。
请注意,您需要执行一些服务器端编码以仅提供部分资源而不是整个页面内容。
浏览器支持
在撰写本文时,浏览器对 HTML5 History API 的支持相当好,我们可以在此处查看其状态。通过此链接,您可以了解受支持的浏览器,但在使用特定功能之前检测对特定功能的支持始终是一个好习惯。
要以编程方式确定您的浏览器是否支持该 API,请查看以下代码行:
return !!(window.history && history.pushState);
此外,我建议您参考这篇文章来检测对各种 HTML5 功能的支持。
如果您使用 Modernizr,那么您应该使用以下代码:
if (Modernizr.history) {
// History API Supported
}
如果您的浏览器不支持历史 API,那么您可以使用 history.js polyfill。
操纵历史
HTML5提供了两种新方法:
-
history.pushState() history.replaceState()
这两者都允许我们分别添加和更新历史状态。两者的工作方式相同,并且期望参数数量相同。除了这些方法之外,我们还有 popstate 事件。我们将在本文后面了解如何以及何时使用此 popstate 事件。
pushState 和 replaceState 都期望相同数量的参数,如下所示:
-
state可以存储 JSON 字符串,并且可用于popstate事件。 -
title是一个目前被大多数浏览器忽略的参数,因此最好将其设置为null。 -
url可以代表任何网址。它将使用浏览器的地址进行更新,并且不会关心该 URL 是否存在。最重要的是,它不会重新加载您的网页。
这些方法之间的主要区别是 pushState 将在历史堆栈中添加一个新条目,而 replaceState 将替换当前的历史值而不是添加新的值一。如果您仍然对这两种方法感到困惑,那么让我们用更好的示例来演示相同的情况。
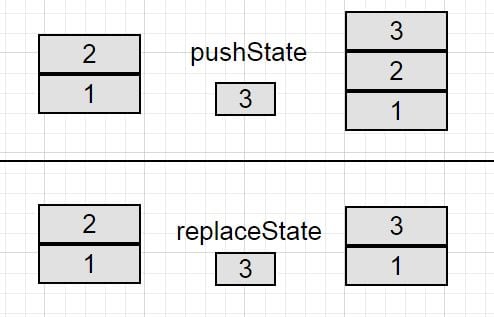
假设我们有一堆标记为 1 和 2 的两个方块,而您手中有标记为 3 的方块。现在,当我们执行pushState时,块3将被添加到现有堆栈中,因此堆栈将有3个块。
现在假设您手中有两个块和另一个块的相同堆栈。当我们执行replaceState时,它会从堆栈中取出块2并放置块3。因此历史值的数量将保持不变。另一方面,pushState<code class="inline">pushState 会将历史计数增加一。
下图显示了相同的演示。

到目前为止,我们已经介绍了 pushState 和 replaceState 事件,以便控制浏览器历史记录,但假设我们有各种虚假历史记录在浏览器中总计。用户可能会也可能不会重定向到该页面。在这种情况下,当用户点击浏览器来回按钮导航到历史页面时,就会出现问题。
虽然您可能期望在解决 pushState 或 replaceState 方法时触发 popstate ,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用 history.go 或 history.back 方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
演示
HTML
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
JavaScript
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
演示 1:HTML5 历史记录 API - PushState
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
演示 2:HTML5 历史记录 API - ReplaceState
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
结论
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
以上是HTML5 History API 简介的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源







