登录token无效怎么办
登录token无效的解决办法有检查Token是否过期、检查Token是否正确、检查Token是否被篡改、检查Token是否与用户匹配、清除缓存或Cookie、检查网络连接和服务器状态、重新登录或请求新的Token、联系技术支持或开发人员等。详细介绍:1、检查Token是否过期,登录Token通常会设置有效期,一旦超过有效期,就会被认为无效等等。

登录Token无效是指用户在登录过程中生成的Token验证失败,无法被服务器接受或识别。当登录Token无效时,可以采取以下几种方法来解决问题:
1. 检查Token是否过期:登录Token通常会设置有效期,一旦超过有效期,就会被认为无效。在验证Token之前,先检查Token的有效期,如果已过期,则需要重新登录或重新生成Token。
2. 检查Token是否正确:登录Token通常是由服务器生成的,包含一些加密信息。在验证Token时,需要确保Token的内容正确无误。可以检查Token的格式、签名、加密算法等是否与服务器端生成的一致。
3. 检查Token是否被篡改:为了保证Token的安全性,可以在生成Token时使用一些加密算法或签名算法对Token进行加密或签名。在验证Token时,可以通过解密或验证签名的方式来确保Token没有被篡改或伪造。
4. 检查Token是否与用户匹配:登录Token通常与用户相关联,用于标识用户的身份和权限。在验证Token时,需要确保Token与当前用户匹配。可以将Token与用户的身份信息进行比对,如用户ID、用户名等。
5. 清除缓存或Cookie:有时候登录Token无效是由于浏览器缓存或Cookie中存储的旧Token造成的。可以尝试清除浏览器缓存或删除相关的Cookie,然后重新登录获取新的Token。
6. 检查网络连接和服务器状态:登录Token验证可能需要与服务器进行通信,如果网络连接不稳定或服务器出现故障,可能导致Token无效。可以检查网络连接是否正常,并确认服务器是否正常运行。
7. 重新登录或请求新的Token:如果以上方法都无法解决问题,可以尝试重新登录或向服务器请求新的Token。在重新登录或请求新的Token时,需要确保提供正确的登录凭据和身份验证信息。
8. 联系技术支持或开发人员:如果以上方法仍然无法解决问题,可以联系相关的技术支持或开发人员寻求帮助。他们可以对具体的情况进行排查和调试,提供更具体的解决方案。
需要注意的是,登录Token无效可能是由于多种原因造成的,解决方法也会因情况而异。在处理登录Token无效的问题时,可以根据具体情况进行排查和调试,采取相应的解决方法。另外,为了提高系统的安全性,建议在生成和验证Token时采取一些加密、签名或其他安全措施,以防止Token被篡改或伪造。
以上是登录token无效怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效的解决办法有检查Token是否过期、检查Token是否正确、检查Token是否被篡改、检查Token是否与用户匹配、清除缓存或Cookie、检查网络连接和服务器状态、重新登录或请求新的Token、联系技术支持或开发人员等。详细介绍:1、检查Token是否过期,登录Token通常会设置有效期,一旦超过有效期,就会被认为无效等等。
 登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题可以通过检查网络连接、检查token有效期、清除缓存和Cookie、检查登录状态、联系应用程序开发者和加强账号安全来解决。详细介绍:1、检查网络连接,重新连接网络或者更换网络环境;2、检查token有效期,重新获取一个新的token,或者联系应用程序的开发者;3、清除缓存和Cookie,清除浏览器缓存和Cookie,然后重新登录应用程序;4、检查登录状态。
 Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token在设计类似电商的系统时,一个常见的需求是每个页面都需要携带登录用户信息。常见的解决方法有两种:使用cookie保存使用JWT保存但如果系统中使用了Redis缓存,那么还可以有第三种解决方案–将用户token缓存在Redis中。登陆时生成一个token存入Redis//生成一个token对象,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎么使用双token实现无感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎么使用双token实现无感刷新
May 10, 2023 pm 01:10 PM
一、token登录鉴权jwt:JSONWebToken。是一种认证协议,一般用来校验请求的身份信息和身份权限。由三部分组成:Header、Hayload、Signatureheader:也就是头部信息,是描述这个token的基本信息,json格式{"alg":"HS256",//表示签名的算法,默认是HMACSHA256(写成HS256)"type":"JWT"//表示Token的类型,JWT令牌统一写为JWT}pa
 如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expectedprimary-expressionbefore':'token'?在C++编程中,语法错误是一种常见的问题。其中一种常见的错误是出现了"expectedprimary-expressionbefore':'token"的错误提示。这个错误通常在使用条件表达式和三元运算符时出现。本文将介绍这个错误的原
 token是什么意思
Feb 29, 2024 am 10:19 AM
token是什么意思
Feb 29, 2024 am 10:19 AM
token是一种虚拟货币,它是一种用于表示用户权限、记录交易信息、支付虚拟货币的数字货币。token可以用来在特定的网络上进行交易,它可以用来购买或出售特定的虚拟货币,也可以用来支付特定的服务费用。
 吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
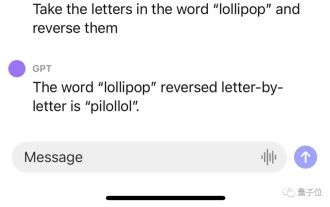
没想到时至今日,ChatGPT竟还会犯低级错误?吴恩达大神最新开课就指出来了:ChatGPT不会反转单词!比如让它反转下lollipop这个词,输出是pilollol,完全混乱。哦豁,这确实有点大跌眼镜啊。以至于听课网友在Reddit上发帖后,立马引来大量围观,帖子热度火速冲到6k。而且这不是偶然bug,网友们发现ChatGPT确实无法完成这个任务,我们亲测结果也同样如此。△实测ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在内等一众产品都不行。△实测Bard△实测文心一言
 vue中token用法是什么
Jan 29, 2023 am 10:31 AM
vue中token用法是什么
Jan 29, 2023 am 10:31 AM
vue中token是在服务端产生的一串字符串,以作客户端进行请求的一个令牌;其使用方法如:1、封装操作localstorage本地存储的方法;2、在封装好storage后,将其挂载到全局组件中;3、在“request.js”里放入“token”;4、在router下的“index.vue”里设置路由守卫即可。





