使用 CSS3 3D 变换函数
使用 3d 变换,我们可以将元素移动到 x 轴、y 轴和 z 轴。以下是 CSS3 3D 变换的一些方法 -
以下方法用于调用 3D 变换 -
| Sr.No. | 值和描述 |
|---|---|
| 1 | matrix3d(n,n, n,n,n,n,n,n,n,n,n,n,n,n,n,n) 用于使用矩阵的 16 个值来变换元素 |
| 2 | translate3d(x,y,z) 用于使用x轴变换元素,y轴和z轴 |
| 3 | translateX(x) 用于使用 x 轴变换元素 |
| 4 | translateY(y) 用于使用 y 轴变换元素 |
| 5 | translateZ(z) 用于使用 y 轴变换元素 |
以下是 CSS3 3D 变换函数的代码 -
示例
现场演示
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.container {
display: inline-block;
width: 200px;
height: 200px;
border: 1px solid #CCC;
margin-left: 20px;
}
.rotateX {
width: 100%;
height: 100%;
background: rgb(52, 0, 241);
transform: perspective(600px) rotateX(85deg);
}
.rotateY {
width: 100%;
height: 100%;
background: rgb(55, 0, 255);
transform: perspective(600px) rotateY(75deg);
}
.translateZ{
width: 100%;
height: 100%;
background: rgb(55, 0, 255);
transform: perspective(600px) translateZ(-200px);
}
</style>
</head>
<body>
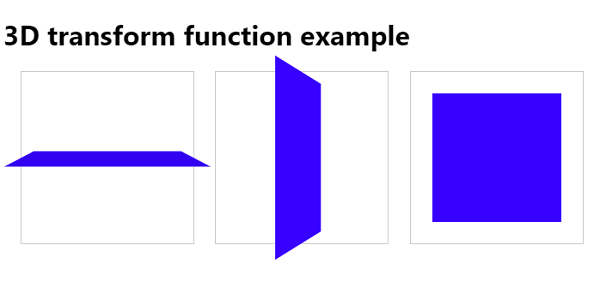
<h1>3D transform function example</h1>
<div class="container">
<div class="rotateX"></div>
</div>
<div class="container">
<div class="rotateY"></div>
</div>
<div class="container">
<div class="translateZ"></div>
</div>
</body>
</html>登录后复制
输出
上面的代码将产生以下输出 -

以上是使用 CSS3 3D 变换函数的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及













