如何使用命令提示符在 Windows 11 或 10 上安装 Angular
但是为什么要使用Angular呢?
在我们深入研究安装过程之前,让我们快速了解使用 Angular 的一些好处,使其值得考虑用于 Web 开发。Angular为构建现代Web应用程序提供了一个强大的结构化框架。它以以下方面而闻名:
- 其基于组件的架构允许您轻松构建和维护复杂的应用程序。
- 使用Angular创建的Web应用程序在各种平台和设备上无缝运行。
- Angular 优化您的应用程序以获得更好的性能,使其快速加载并平稳运行。
- 活跃的社区,充足的资源,教程以及对Angular开发的支持。
第 1 步。以管理员身份打开PowerShell或CMD
在这里,我们使用的是PowerShell,但您也可以使用命令提示符,因为两者的步骤相同。但是,请确保您以管理员身份访问它们,因为我们需要超级用户权限才能使用命令行安装应用程序。
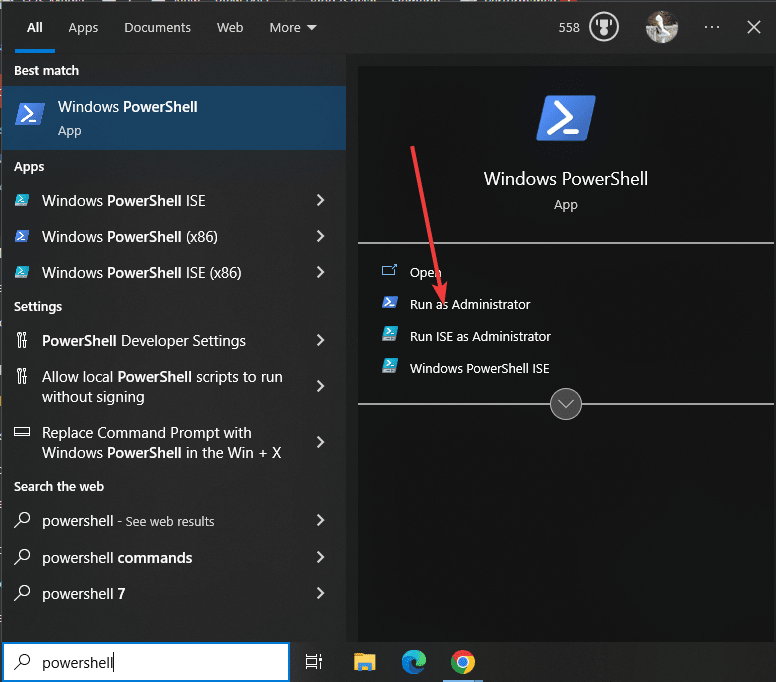
要给出一个想法 – 只需单击Windows开始按钮并搜索PowerShell或CMD,然后单击选项 – “以管理员身份运行”

第 2 步。检查温格可用
在所有Windows 11上,包括最新版本的Windows 10用户将拥有Microsoft的包管理器Winget。但是,要确认它在系统上的存在,请在打开Powershell或CMD后键入给定的命令。
winget -v
您将在输出中看到包管理器的当前版本,确认它可供使用。
第 3 步。安装 Node.js & NPM
首先,我们需要在我们的 Windows 10 或 11 系统上安装 Node.js 及其包管理器 NPM(节点包管理器)。我们不仅需要 NPM 来安装 Angular,还需要获得构建 Web 应用程序所需的工具。
使用Winget安装带有该NPM的Nodejs将自动出现在您的系统上。在撰写本文时,Node的最新版本是20,但Angular仅支持LTS版本,因此我们将选择Node.js的18.x版本。
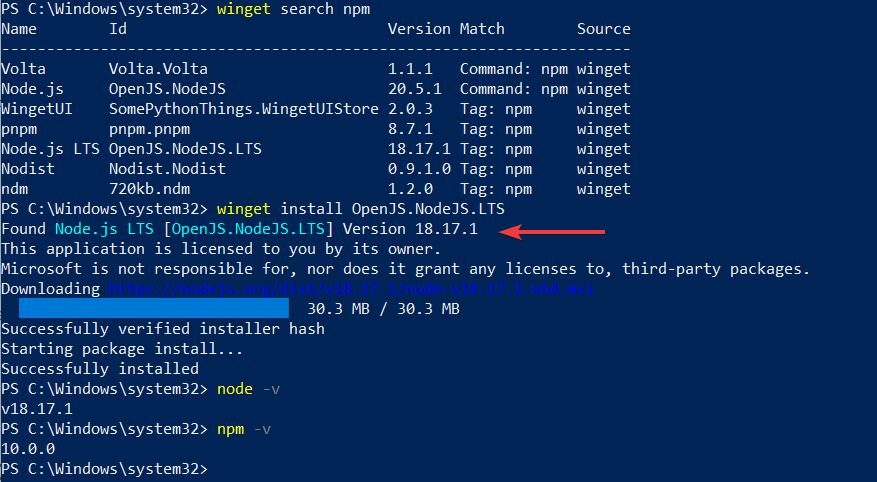
winget install OpenJS.NodeJS.LTS
等待几秒钟,系统会为你设置这个 JavaScript 运行时环境,
现在,关闭命令终端或PowerShell并再次打开它,以便系统可以识别Node和NPM命令工具。要检查已安装的节点和 NPM 的版本,您可以使用:
node -v
npm -v
此外,保持最新状态至关重要。您可以通过在终端中运行以下命令来更新 npm:
npm install -g npm@latest

第 4 步。在 Windows 10 或 11 上安装 Angular CLI
Windows 上的 Angular CLI(命令行界面)简化了创建、构建和部署 Angular 应用程序的过程。若要安装它,请按照下列步骤操作:
您已经拥有具有管理员权限的 Windows 命令提示符或 PowerShell。因此,只需运行以下命令即可全局安装 Angular CLI:
npm install -g @angular/cli
安装完成后,您可以通过检查 Angular CLI 版本来验证安装:
但是,在检查 Angular 的版本之前,请启用默认情况下禁用的 PowerShell 脚本的执行。没有,您将能够运行 ng 工具命令。因此,运行:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
按 Y 并按 输入 键。
运行后:
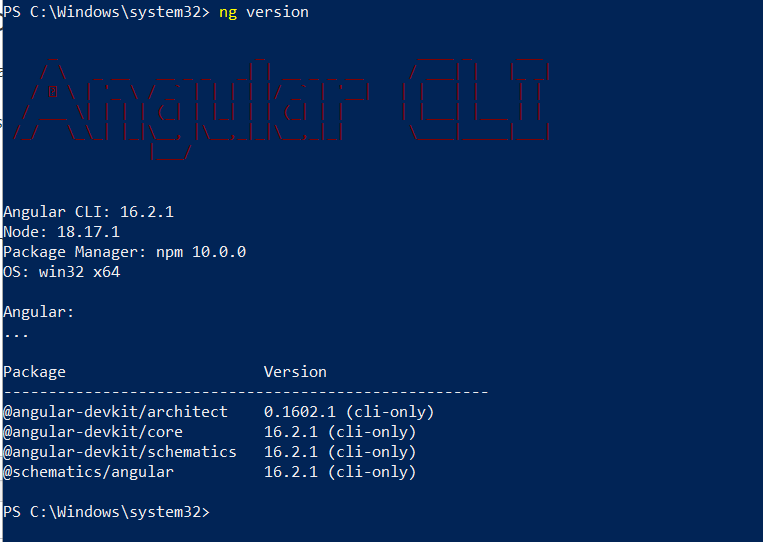
ng version
您应该会看到已安装的 Angular CLI 版本。
注意:如果找不到命令,请关闭并再次打开PowerShell或CMD。

第5步。创建您的第一个角度项目
现在,我们已经在Windows 11或10系统上安装了Angular CLI,是时候从第一步开始了,让我们创建一个简单的Angular项目来了解它是如何工作的。
创建一个要保存 Angular 项目文件的目录,比方说 – MyApp
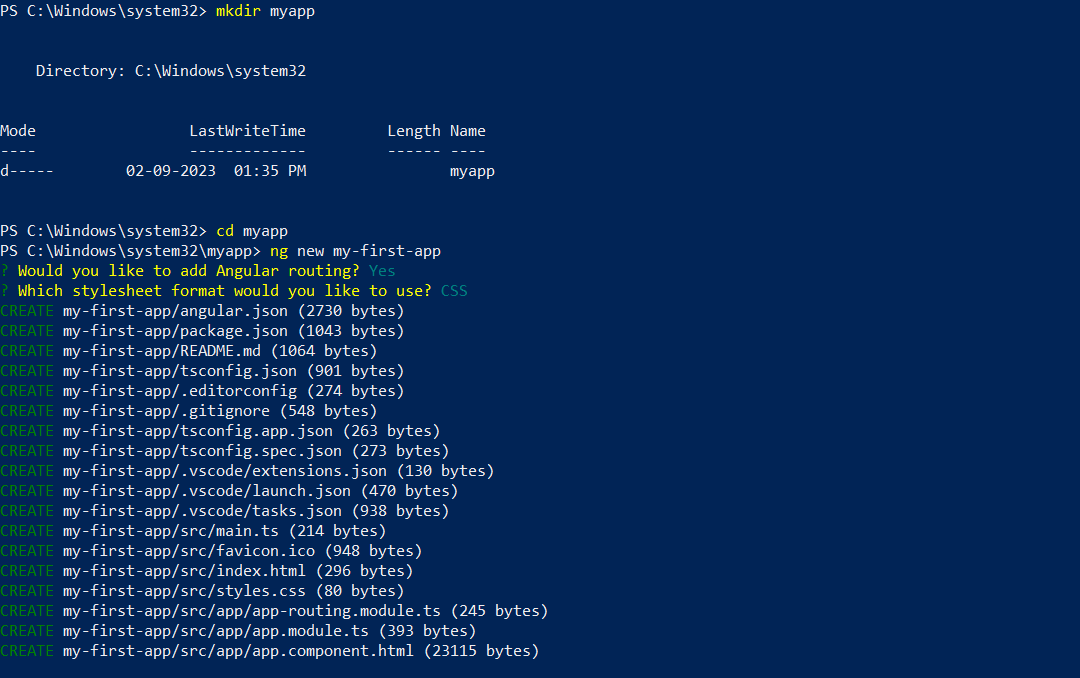
mkdir myapp
现在使用终端中的 cd 命令切换到此目录。
cd myapp
运行以下命令以生成新的 Angular 项目:
ng new my-first-app
将“我的第一个应用程序”替换为所需的项目名称。
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
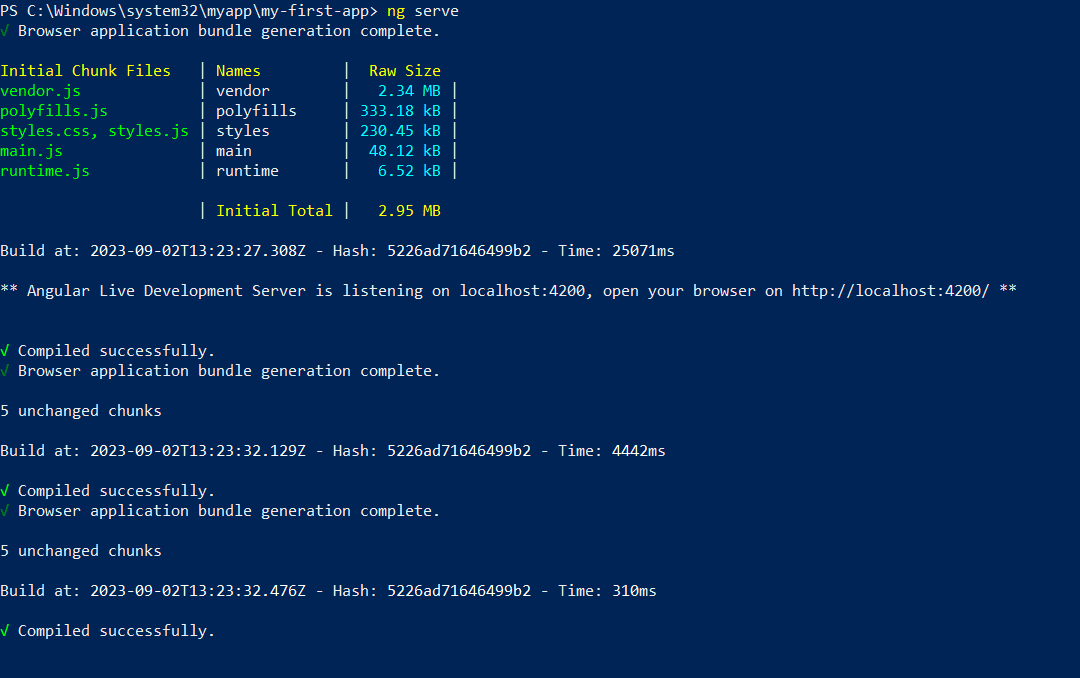
ng serve

这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
以上是如何使用命令提示符在 Windows 11 或 10 上安装 Angular的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Windows 11中无法保存更改照片应用程序错误
Mar 04, 2024 am 09:34 AM
Windows 11中无法保存更改照片应用程序错误
Mar 04, 2024 am 09:34 AM
如果您在Windows11中使用照片应用程序进行图像编辑时遇到无法保存更改的错误,本文将为您提供解决方案。无法保存更改。保存时出错。请稍后再试.通常会出现这种问题的原因包括权限设置不正确、文件损坏或系统故障。因此,我们经过深入研究,整理出一些最有效的故障排除步骤,以帮助您解决此问题,并确保您可以继续在Windows11设备上无缝使用MicrosoftPhotos应用程序。修复Windows11中无法保存更改照片应用程序的错误许多用户在不同的论坛上一直在谈论MicrosoftPhotos应用程序错
 掌握在 iPhone 和 iPad 上使用'无边记”应用程序的技巧
Nov 18, 2023 pm 01:45 PM
掌握在 iPhone 和 iPad 上使用'无边记”应用程序的技巧
Nov 18, 2023 pm 01:45 PM
iPhone上的无边记是什么?与iOS17日记应用程序一样,无边记是一款具有大量创意潜力的生产力应用程序。这是一个将想法变为现实的好地方。您可以安排项目、集思广益或创建情绪板,这样您就不会没有空间来表达自己的想法。该应用程序允许您在无限画布上的任何位置添加照片、视频、音频、文档、PDF、网络链接、贴纸等。“无边记”中的许多工具(如画笔、形状等)对于使用iWork应用程序(如Keynote讲演或备忘录)的任何人都很熟悉。与同事、队友和小组项目成员进行实时协作也很容易,因为Freeform允许通过消
 照片无法打开此文件,因为格式不受支持或文件已损坏
Feb 22, 2024 am 09:49 AM
照片无法打开此文件,因为格式不受支持或文件已损坏
Feb 22, 2024 am 09:49 AM
在Windows系统中,照片应用是一个便捷的方式来查看和管理照片和视频。通过这个应用程序,用户可以轻松访问他们的多媒体文件,而无需安装额外的软件。然而,有时候用户可能会碰到一些问题,比如在使用照片应用时遇到“无法打开此文件,因为不支持该格式”的错误提示,或者在尝试打开照片或视频时出现文件损坏的问题。这种情况可能会让用户感到困惑和不便,需要进行一些调查和修复来解决这些问题。当用户尝试在Photos应用程序上打开照片或视频时,会看到以下错误。抱歉,照片无法打开此文件,因为当前不支持该格式,或者该文件
 如何将Apple Vision Pro连接到PC
Apr 08, 2024 pm 09:01 PM
如何将Apple Vision Pro连接到PC
Apr 08, 2024 pm 09:01 PM
AppleVisionPro头戴式设备本身与电脑不兼容,因此您必须将其配置为连接到Windows电脑。自推出以来,AppleVisionPro一直备受追捧,拥有其尖端功能和广泛的可操作性,很容易理解原因。虽然您可以对其进行一些调整以适应PC,并且其功能在很大程度上取决于AppleOS,因此其功能将受到限制。如何将AppleVisionPro连接到我的电脑?1.验证系统要求你需要最新版本的Windows11(不支持自定义电脑和Surface设备)支持64位2GHZ或更快的快速处理器高性能GPU,最
 如何解决应用程序启动错误0xc000012d问题
Jan 02, 2024 pm 12:53 PM
如何解决应用程序启动错误0xc000012d问题
Jan 02, 2024 pm 12:53 PM
当小伙伴的电脑缺失一定的文件之后就会出现应用程序无法正常启动0xc000012d的情况,其实只要重新下载文件并安装就可以很好的解决了哟。应用程序无法正常启动0xc000012d:1、首先用户需要下载“.netframework”。2、然后找到下载地址并将其下载到自己的计算机上。3、然后在桌面双击开始运行。4、安装完成之后返回之前错误的程序位置,再次打开程序即可。
 MS Paint在Windows 11中无法正常工作
Mar 09, 2024 am 09:52 AM
MS Paint在Windows 11中无法正常工作
Mar 09, 2024 am 09:52 AM
MicrosoftPaint在Windows11/10中不起作用吗?嗯,这似乎是一个常见的问题,我们有一些很好的解决方案来解决这个问题。用户一直抱怨说,当试图使用MSPaint时,无法工作或打开。应用程序中的滚动条不起作用,粘贴图标没有显示,崩溃,等等。幸运的是,我们收集了一些最有效的故障排除方法来帮助您解决MicrosoftPaint应用程序的问题。为什么MicrosoftPaint不起作用?MSPaint无法在Windows11/10PC上运行的一些可能原因如下:安全标识符已损坏。挂起的系统
 修复caa90019 Microsoft团队错误
Feb 19, 2024 pm 02:30 PM
修复caa90019 Microsoft团队错误
Feb 19, 2024 pm 02:30 PM
许多用户一直在抱怨,每次尝试使用MicrosoftTeams登录时都会遇到错误代码caa90019。尽管这是一款方便的沟通应用程序,但这种错误却很普遍。修复MicrosoftTeams错误:caa90019在这种情况下,系统显示的错误消息为:“抱歉,我们目前遇到问题。”我们已准备好一份终极解决方案清单,可帮助您解决MicrosoftTeams错误caa90019。初步步骤以管理员身份运行清除MicrosoftTeams应用程序缓存删除settings.json文件从凭据管理器中清除Microso
 Shazam应用程序在iPhone中无法运行:修复
Jun 08, 2024 pm 12:36 PM
Shazam应用程序在iPhone中无法运行:修复
Jun 08, 2024 pm 12:36 PM
iPhone上的Shazam应用程序有问题?Shazam可帮助您通过聆听歌曲找到歌曲。但是,如果Shazam无法正常工作或无法识别歌曲,则必须手动对其进行故障排除。修复Shazam应用程序不会花费很长时间。因此,无需再浪费时间,请按照以下步骤解决Shazam应用程序的问题。修复1–禁用粗体文本功能iPhone上的粗体文本可能是Shazam无法正常运行的原因。步骤1–您只能从iPhone设置中执行此操作。所以,打开它。步骤2–接下来,打开其中的“显示和亮度”设置。步骤3–如果您发现启用了“粗体文本





